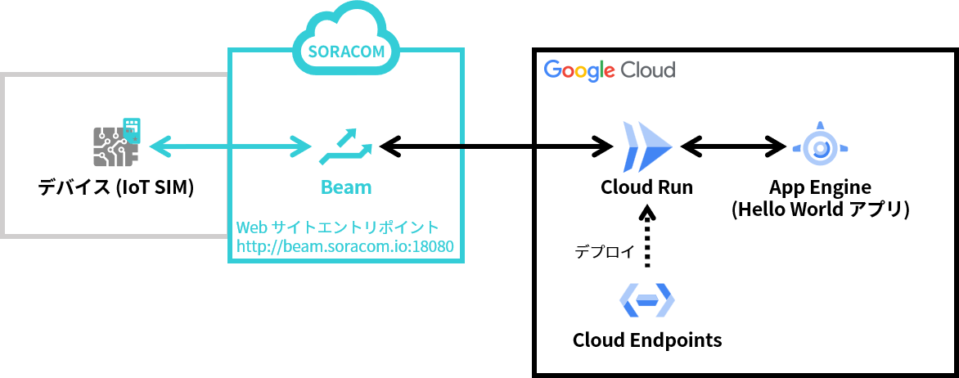
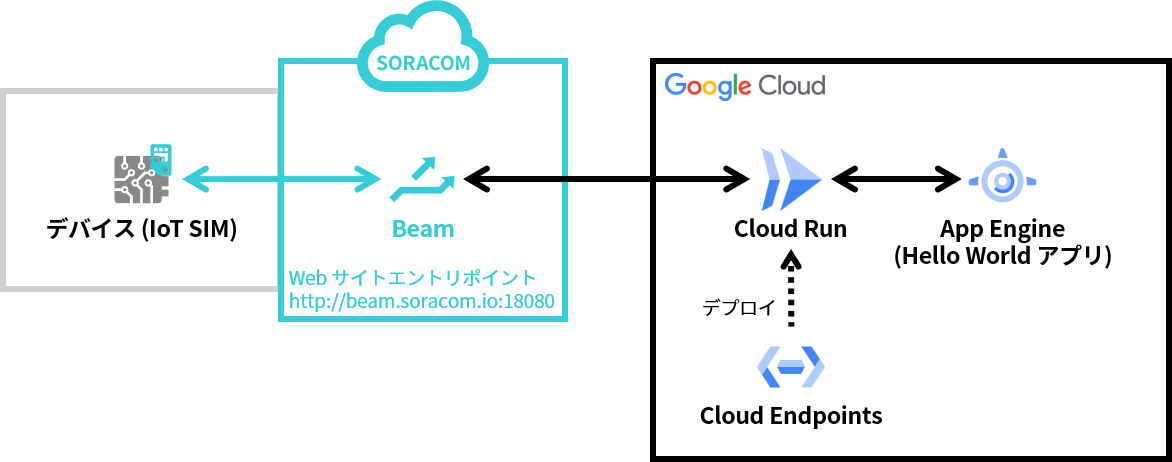
HTTP エントリポイントや Web サイトエントリポイントでは、Google Cloud の Cloud Endpoints for OpenAPI オプションを利用して、以下のようなサービスにデータを送信できます。
このページでは、Web サイトエントリポイントを作成して App Engine にデータを送信する手順を説明します。


- Google Kubernetes Engine (GKE) や Compute Engine などを利用する場合は、Cloud Endpoints for OpenAPI オプションの チュートリアル を参照してください。
- Web サイトエントリポイントの代わりに、HTTP エントリポイント も利用できます。
ステップ 1: Hello World アプリと Cloud Endpoints を設定する
App Engine スタンダード環境に Hello World アプリを作成し、Hello World アプリ用の Cloud Endpoints を設定します。ここでは、Hello World アプリを、バックエンドのサービスと見なします。
App Engine スタンダード環境で Python 3 アプリを作成する の説明に従って、Hello World アプリを作成します。
ここでは、以下の設定で App Engine に Hello World アプリを作成したものとします。
項目 説明 プロジェクト ID 選択または作成した Google Cloud プロジェクトのプロジェクト ID です。これ以降、${PROJECT_ID} と表記します。例: exampleプロジェクト番号 選択または作成した Google Cloud プロジェクトのプロジェクト番号です。これ以降、${PROJECT_NUMBER} と表記します。例: 123456789012リージョン ID Google Cloud プロジェクトのリージョン ID です。これ以降、${REGION_ID} と表記します。例: an(リージョンがasia-northeast1の場合)「You don't have access」と表示されたときは
gcloud app browseを実行したときに「You don't have access」と表示されたときは、選択または作成した Google Cloud プロジェクトの Identity Aware Proxy を使用して、リクエストが認証されるように設定します。詳しくは、IAP の有効化 を参照してください。具体的には、「App Engine アプリ」にプリンシパルを追加して、「IAP-secured Web App User」ロールを割り当てます。なお、ロールを割り当ててから数分待つと変更が反映されます。
クリーンアップしないでください
チュートリアルに従って作成したリソースは、この後に使用します。まだクリーンアップしないでください。
手順 1 で作成した Hello World アプリ用の Cloud Endpoints を設定します。
具体的には、ESPv2 を使用してスタンダード環境用の Cloud Endpoints OpenAPI を設定する の タスクリスト の「2. IAP を構成してアプリのセキュリティを確保します。」以降の操作を行います。
ここでは、以下の設定で ESPv2 コンテナを Cloud Run にデプロイしたものとします。
Google Cloud プロジェクトの準備および App Engine への Hello World アプリのデプロイは終了しているため、タスクリストの「1. Google Cloud プロジェクトを作成します。」はここでは行いません。
項目 初出のタスク 説明 クライアント ID 2. IAP の構成 IAP を構成するときに作成した OAuth クライアントのクライアント ID です。これ以降、${IAP_CLIENT_ID} と表記します。例: ${PROJECT_NUMBER}-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.comCloud Run のサービス名 3. Cloud Run ホスト名の予約 新規作成する Cloud Run のサービス名です。任意の名前を入力してください。これ以降、${CLOUD_RUN_SERVICE_NAME} と表記します。例: cloud-run-exampleCloud Run のホスト名 3. Cloud Run ホスト名の予約 サンプルイメージを Cloud Run にデプロイすると発行される Service URL から「https://」を除いた文字列です。これ以降、${CLOUD_RUN_HOSTNAME} と表記します。例: ${CLOUD_RUN_SERVICE_NAME}-xxxxxxxxxx-${REGION_ID}.a.run.appOpenAPI ドキュメント 4. Endpoints の構成 (設定) Hello World アプリの surface (パブリックインターフェース) と認証要件を記述する OpenAPI ドキュメント (openapi-appengine.yaml) を作成します。
例:
swagger: '2.0' info: title: Cloud Endpoints + App Engine description: Sample API on Cloud Endpoints with an App Engine backend version: 1.0.0 host: ${CLOUD_RUN_HOSTNAME} schemes: - https produces: - application/json x-google-backend: address: https://${PROJECT_ID}.${REGION_ID}.r.appspot.com jwt_audience: ${IAP_CLIENT_ID} protocol: h2 paths: /: get: summary: Greet a user operationId: hello responses: '200': description: A successful response schema: type: stringクリーンアップしないでください
チュートリアルに従って作成したリソースは、この後に使用します。まだクリーンアップしないでください。
ESPv2 コンテナを Cloud Run へデプロイする際に
--allow-unauthenticatedを指定したため、インターネットから Cloud Run の ESPv2 コンテナ (https://${CLOUD_RUN_HOSTNAME}) へのアクセスはすべて許可されています (*1)。そのため、この時点で https://${CLOUD_RUN_HOSTNAME} にアクセスすると、「Hello Wolrd!」と表示されます。ただし、このあとの ステップ 2: サービス間認証の設定をする で ESPv2 コンテナの設定を変更し、「JWT トークンによるサービス間認証されたリクエスト」のみを受け付けるように設定します。この設定変更が終われば、サービス間認証されていないリクエストは拒否されます。
- (*1) Google Cloud の Cloud Run 画面で、デプロイされた Cloud Run サービスを確認すると、 に「未認証を許可」と表示されます。
ステップ 2: サービス間認証の設定をする
ステップ 1: Hello World アプリと Cloud Endpoints を設定する で設定した Cloud Endpoints を利用するには、「Google Cloud のサービスアカウントの秘密鍵を使用して署名した JWT」をリクエストに含めることを要求するように設定します。
サービス間の認証 に従って、以下の設定を行います。
ここでは、以下の設定でサービス間の認証の設定を行ったものとします。
項目 説明 サービスアカウントのメールアドレス 作成したサービスアカウントのメールアドレスです。これ以降、${SA_EMAIL_ADDRESS} と表記します。例: beam-endpoint-sa@${PROJECT_ID}.iam.gserviceaccount.comサービスアカウントのキー 作成したサービスアカウントのキーです。これ以降、${SA_KEY} と表記します。
例:
{ "type": "service_account", "project_id": "${PROJECT_ID}", "private_key_id": "5a1443...", "private_key": "-----BEGIN PRIVATE KEY-----\n...\n-----END PRIVATE KEY-----\n", "client_email": "${SA_EMAIL_ADDRESS}", "client_id": "100304...", "auth_uri": "https://accounts.google.com/o/oauth2/auth", "token_uri": "https://oauth2.googleapis.com/token", "auth_provider_x509_cert_url": "https://www.googleapis.com/oauth2/v1/certs", "client_x509_cert_url": "https://www.googleapis.com/robot/v1/metadata/x509/..." }認証をサポートするようにエンドポイント (API) を構成します。
ステップ 1: Hello World アプリと Cloud Endpoints を設定する で作成した openapi-appengine.yaml に、
SecurityDefinition:とsecurity:を追加します。項目 説明 セキュリティ定義を識別する文字列 セキュリティ定義を識別する文字列です。これ以降、${DEFINITION_NAME} と表記します。例: service-1例:
swagger: '2.0' info: title: Cloud Endpoints + App Engine description: Sample API on Cloud Endpoints with an App Engine backend version: 1.0.0 host: ${CLOUD_RUN_HOSTNAME} schemes: - https produces: - application/json securityDefinitions: ${DEFINITION_NAME}: authorizationUrl: "" flow: "implicit" type: "oauth2" x-google-issuer: "${SA_EMAIL_ADDRESS}" x-google-jwks_uri: "https://www.googleapis.com/robot/v1/metadata/x509/${SA_EMAIL_ADDRESS}" x-google-backend: address: https://${PROJECT_ID}.${REGION_ID}.r.appspot.com jwt_audience: ${IAP_CLIENT_ID} protocol: h2 paths: /: get: security: - ${DEFINITION_NAME}: [] summary: Greet a user operationId: hello responses: '200': description: A successful response schema: type: string手順 2 で更新した Endpoint 構成 (openapi-appengine.yaml) をデプロイし、ESPv2 イメージをビルドしてデプロイします。
具体的には、ESPv2 を使用してスタンダード環境用の Cloud Endpoints OpenAPI を設定する の Endpoints 構成をデプロイする 以降の手順をもう一度行います。
この時点で、ブラウザで https://${CLOUD_RUN_HOSTNAME} にアクセスすると、「{"code":401,"message":"Jwt is missing"}」と表示されます。これは、「JWT トークンによるサービス間認証されていないリクエスト」が ESPv2 コンテナで拒否されていることを示しています。
ステップ 3: SORACOM Beam をセットアップする
Beam の Web サイトエントリポイント設定します。
認証情報ストアにサービスアカウントのキー (JSON) を登録する
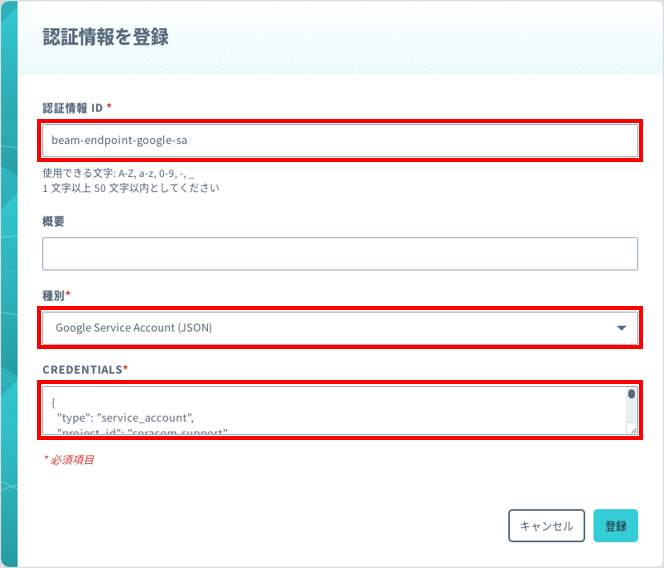
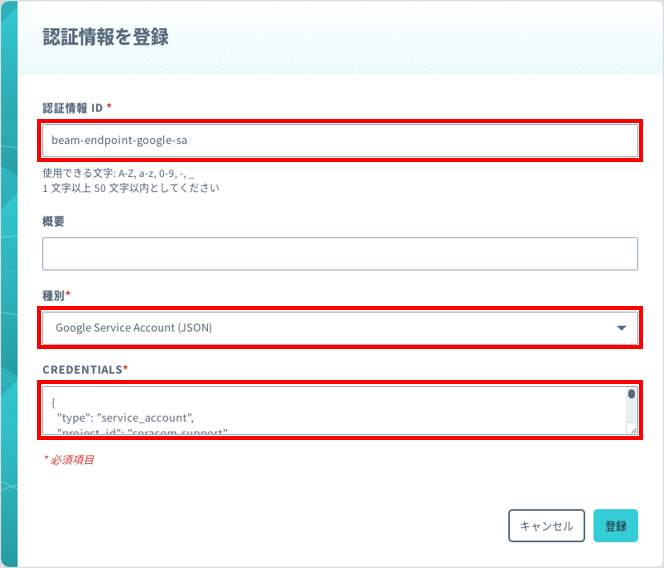
Beam から Cloud Endpoints を利用するために、サービスアカウントに関する認証情報を、SORACOM ユーザーコンソールの認証情報ストアに登録します。認証情報ストアの「認証情報を登録」画面の表示方法については、認証情報を登録する を参照してください。
認証情報は、以下のように登録します。
| 項目 | 説明 |
|---|---|
認証情報を識別するために任意の名前を入力します。例: beam-endpoint-google-sa | |
| 「Google Service Account (JSON)」を選択します。 | |
サービスアカウントのキー (${SA_KEY}) を入力します。 |


Beam の Web サイトエントリポイントを設定する
Beam の設定はグループに対して行います
ここでは、グループの設定を変更する操作のみを説明します。グループの仕組みやグループを作成する操作について詳しくは、グループ設定 を参照してください。
SIM グループ画面で をクリックします。
SIM グループ画面を表示する操作について詳しくは、グループの設定を変更する を参照してください。
→ の順にクリックします。
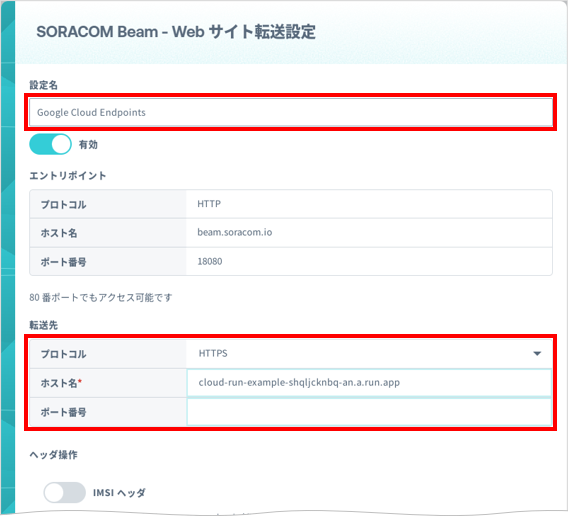
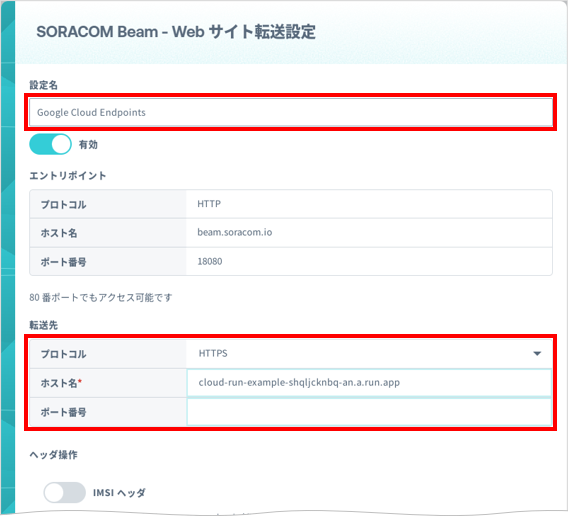
「SORACOM Beam - Web サイト転送設定」画面が表示されます。
以下のように設定します。
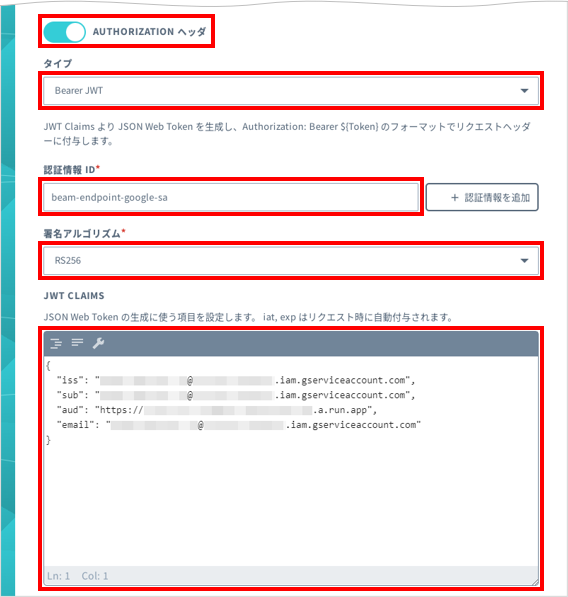
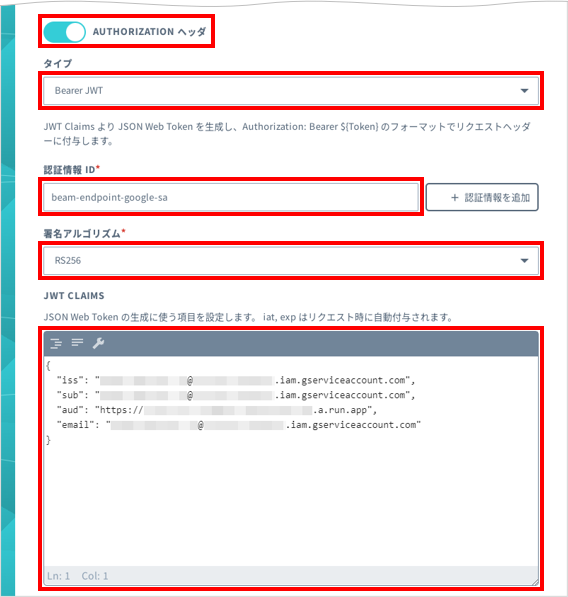
項目 説明 任意の設定名 (例: Google Cloud Endpoints) を入力します。 → 「HTTPS」を選択します。 → Cloud Run のホスト名 (${CLOUD_RUN_HOSTNAME}) を入力します。 → 空欄のままにします。 → オンにして、以下のように設定します。
: 「Bearer JWT」を選択します。
: 認証情報ストアにサービスアカウントのキー (JSON) を登録する で登録した認証情報 (Google Service Account (JSON)) を選択します。
: 「RS256」を選択します。
: JSON Web Token の生成に使う情報を、JSON 形式で入力します。
{ "iss": "${SA_EMAIL_ADDRESS}", "sub": "${SA_EMAIL_ADDRESS}", "aud": "https://${CLOUD_RUN_HOSTNAME}", "email": "${SA_EMAIL_ADDRESS}" }
iatおよびexpは、デバイスが Beam にアクセスしたときに、自動的に生成されます。



Web サイトエントリポイントの設定値の意味は、Web サイトエントリポイント を参照してください。
をクリックします。
IoT SIM の Beam の設定が完了しました。
ステップ 4: Beam を使用して Hello World アプリを呼び出す
IoT SIM を利用するデバイスで、Beam の Web サイトエントリポイントにアクセスして、App Engine に作成した Hello World アプリを呼び出します。
$ curl -X GET http://beam.soracom.io:18080/
Hello World!
Beam を経由せずに、https://${CLOUD_RUN_HOSTNAME} にアクセスすると、「{"code":401,"message":"Jwt is missing"}」と表示されます。