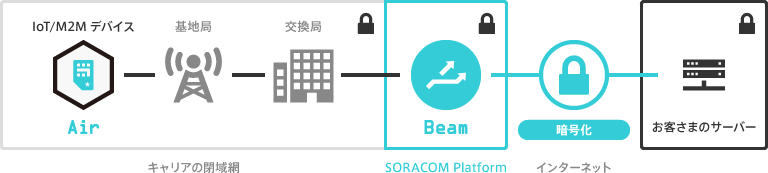
SORACOM Beam は、IoT デバイスから送信されたデータに対して、プロトコル変換や TLS 暗号化などの処理を加えて任意の接続先に転送できるサービスです。
本来デバイスで行う上記の処理を、Beam に肩代わりさせることで、デバイスの消費電力や通信量の削減が期待できます。また、転送先を SORACOM ユーザーコンソールで変更できるため、デバイスの設定を変更することなくデータの転送先を変更できます。


Beam の設定はグループに対して行います
ここでは、グループの設定を変更する操作のみを説明します。グループの仕組みやグループを作成する操作について詳しくは、グループ設定 を参照してください。
はじめに
Getting Started
- Unified Endpoint を経由して HTTPS テストサーバーに POST リクエストでデータを送信する
- HTTPS テストサーバーに GET リクエストを送信する
- HTTPS テストサーバーと WebSocket で通信する
- MQTTS テストサーバーと MQTTS 接続を確立する
- TCPS テストサーバーにデータを送信する
- SORACOM Beam のエントリポイントを設定する
Amazon Web Service (AWS) に送信する
- AWS IoT と接続する
- AWS IoT と接続する (multi credentials per group)
- IAM 認証を利用して Amazon S3 にファイルをアップロードする
- IAM 認証を利用して AWS Lambda にリクエストを送信する
- IAM 認証を利用して Amazon Location Service の Tracking にリクエストを送信する
- IAM 認証を利用して Amazon SageMaker にデータを送信して推論する
Microsoft Azure に送信する
- Azure IoT Hub と接続する
- Azure IoT Hub と接続する (X.509 CA 証明書を利用した認証)
- Azure Event Grid と MQTT プロトコルで接続する (X.509 CA 証明書を利用した認証)
Google Cloud に送信する
そのほかのサービス / サーバーに送信する
そのほかの使いかた
- レスポンスのデータ終端バイト列を設定する
- 転送先サーバーで SORACOM Beam からのリクエストであることを検証する
- Virtual Private Gateway (VPG) を利用してよりセキュアにデータを転送する
- レスポンスのステータスコードを省略する
エントリポイントリファレンス
- HTTP エントリポイント
- Web サイトエントリポイント
- MQTT エントリポイント
- TCP → TCP/TCPS エントリポイント
- TCP → HTTP/HTTPS エントリポイント
- UDP → HTTP/HTTPS エントリポイント
- SMS → HTTP/HTTPS エントリポイント
- USSD → HTTP/HTTPS エントリポイント
- LoRaWAN → HTTP/HTTPS エントリポイント
- Sigfox → HTTP/HTTPS エントリポイント
- Inventory → HTTP/HTTPS エントリポイント
