Funk を利用して Azure Functions を呼び出して、Microsoft Teams (以下、Teams) へ通知します。
操作を始める前に準備が必要です (クリックして確認してください)
(1) SORACOM Air for セルラーの IoT SIM、および IoT SIM を利用できるデバイスを準備する
各種デバイスでの IoT SIM の使用方法については 各種デバイスで SORACOM Air を使用する を参照してください。
(2) Microsoft Teams および Microsoft Azure のアカウントを作成する
準備完了ステップ 1: Microsoft Teams を設定する
通知を受けるための Teams を設定します。 Teams のアカウント・チームを作成したのち Incoming Webhook の追加 を行います。


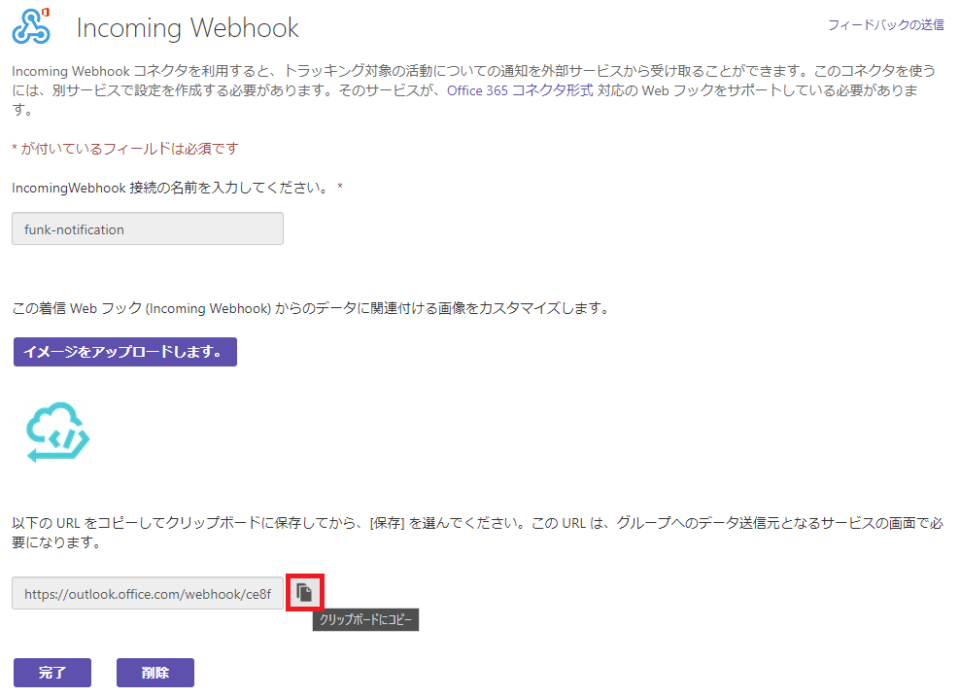
Incoming Webhook を設定します。 作成後、のちに Azure Functions に設定するので [クリップボードにコピー] より Webhook URL をメモしておきます。


以上で Teams の設定は完了です。
ステップ 2: Azure Functions を設定する
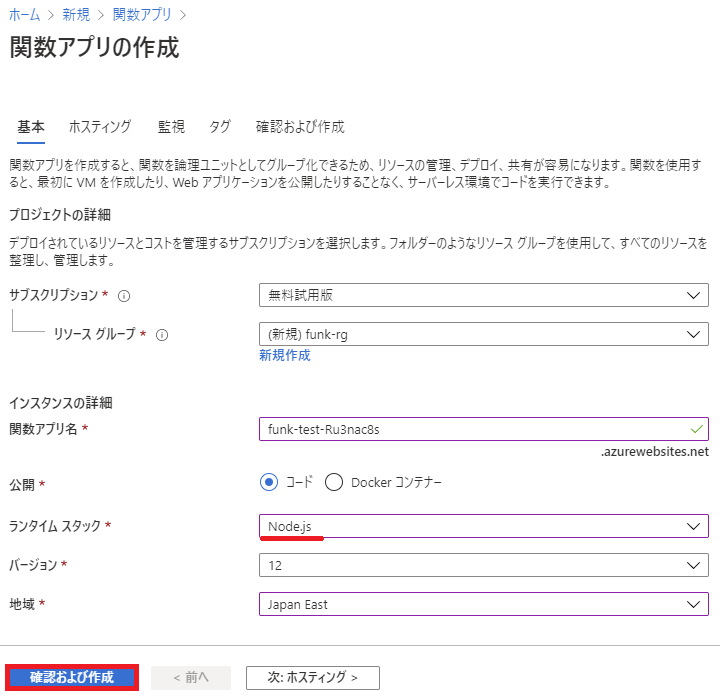
次に Funk から呼び出す Azure Functions (関数アプリ) を設定します。ここでは Node.js のサンプルプログラムを紹介します。Node.js を利用する場合は作成時「ランタイム スタック」に Node.js を指定してください。


Webhook の URL を環境変数に設定する
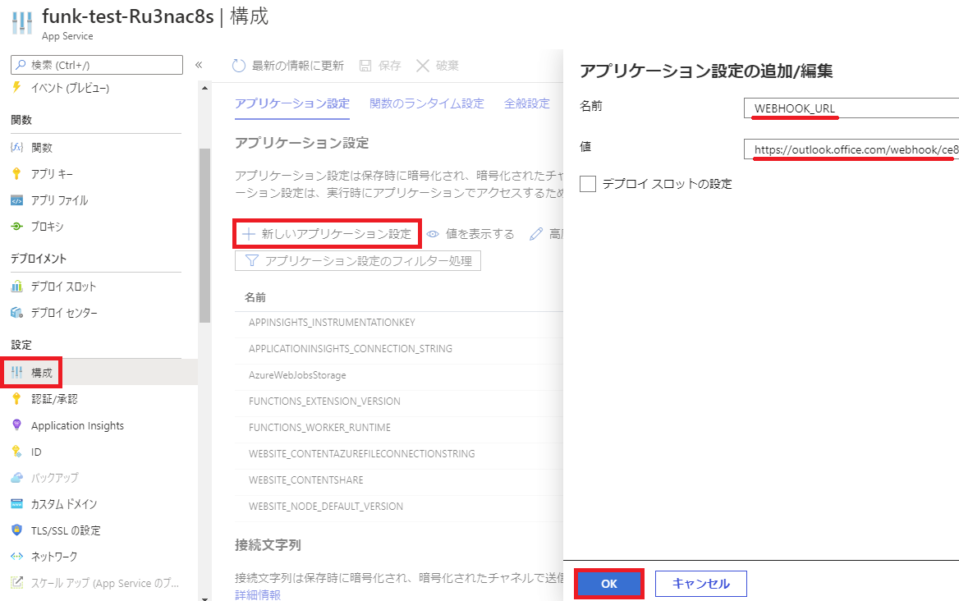
Teams へ通知するための URL を環境変数に設定します。[構成] > [新しいアプリケーション設定] より以下を追加し、[OK] > [保存] をクリックします。
- 名前 : WEBHOOK_URL
- 値 : ステップ 1 でコピーした Teams の Incoming Webhook の URL


JWT デコード用のパッケージをインストールする
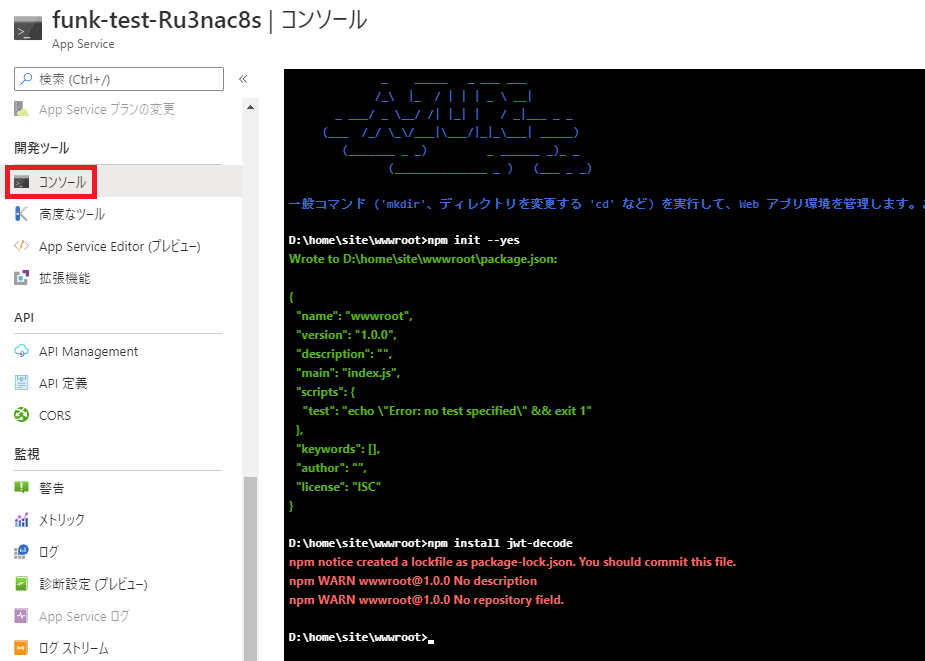
Funk から Azure Functions へ連携されるデータについて、送信した SIM の IMSI やオペレーター ID などが必要な場合は JWT デコード用のパッケージをインストールします。本ドキュメントのサンプルプログラムでは jwt-decode を利用します。[コンソール] より以下のコマンドを実行してインストールします。
npm --init
npm install jwt-decode


Funk から Azure Functions へデータが連携される際、以下のような情報が JWT (JSON Web Token) 形式のトークンで格納されています。
{
"iss": "https://soracom.io",
"aud": "srn:soracom:OP00XXXXXXXX:jp:Subscriber:44052XXXXXXXXXXX",
"jti": "4i2qn8oqu78",
"iat": 1558673437,
"typ": "soracom/token/v1",
"sub": "funk.soracom.io",
"ctx": {
"operatorId": "OP9012345678",
"resourceType": "Subscriber",
"resourceId": "440101234567890",
"sourceProtocol": "udp",
"srn": "srn:soracom:OP00XXXXXXXX:jp:Subscriber:44052XXXXXXXXXXX",
"imsi": "440101234567890",
"simId": "44010123456789012345",
"imei": "123456789012345"
}
}
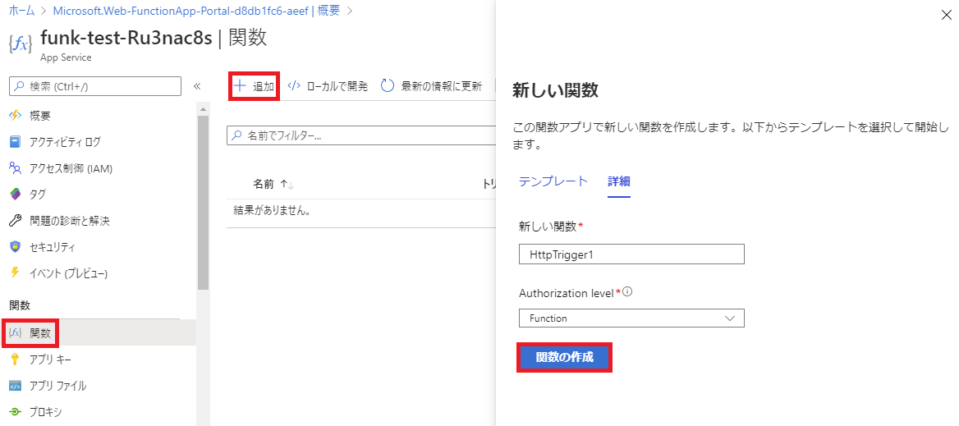
関数を設定する
HTTP トリガーテンプレートの関数を作成します。


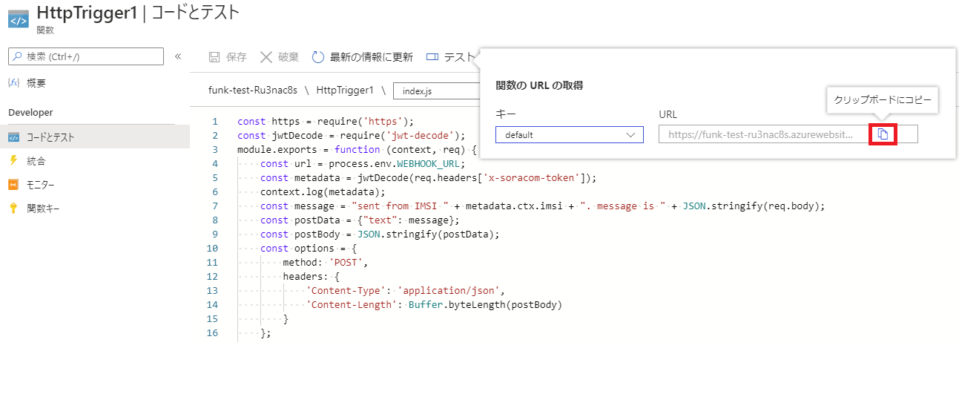
[コードとテスト] より以下のサンプルプログラムを参考にコードを記述します。
const https = require("https");
const jwtDecode = require("jwt-decode");
module.exports = function (context, req) {
const url = process.env.WEBHOOK_URL;
const metadata = jwtDecode(req.headers["x-soracom-token"]);
context.log("metadata : %j", metadata);
context.log("message body : %j", req.body);
const message = "sent from IMSI " + metadata.ctx.imsi + ". message is " + JSON.stringify(req.body);
const postData = { text: message };
const postBody = JSON.stringify(postData);
const options = {
method: "POST",
headers: {
"Content-Type": "application/json",
"Content-Length": Buffer.byteLength(postBody),
},
};
const client = https.request(url, options, (res) => {
context.log(res.statusCode);
context.log(res.headers);
let resBody = "";
res.on("data", (chunk) => {
resBody += chunk;
});
res.on("end", () => {
context.log(resBody);
context.res = { status: 204 };
context.done();
});
});
client.on("error", (e) => {
context.log.error(e);
context.res = { status: 500 };
context.done();
});
client.write(postBody);
client.end();
};
URL をコピーする
関数を保存した後、Funk へ設定するために [関数の URL を取得] より URL をコピーします。


ステップ 3: Funk の利用を開始する
認証情報を登録する
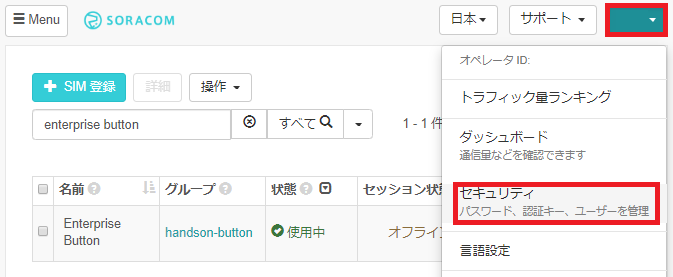
SORACOM コンソールで Azure Functions の認証情報を登録します。 SORACOM ユーザーコンソールの右上のユーザー名をクリックし、"セキュリティ" を選択します。


"認証情報ストア" => "認証情報を登録" を選択します。
"認証情報 ID" は任意に記載し、種別として「API トークン認証情報」を選択します。
ステップ 2 でコピーした Azure Functions の URL の code= 以降を貼り付けます。URL が以下のような場合、SO8EXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXnfPw== を貼り付けます。
https://funk-test-xxxxxxxx.azurewebsites.net/api/HttpTrigger1?code=
SO8EXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXnfPw==


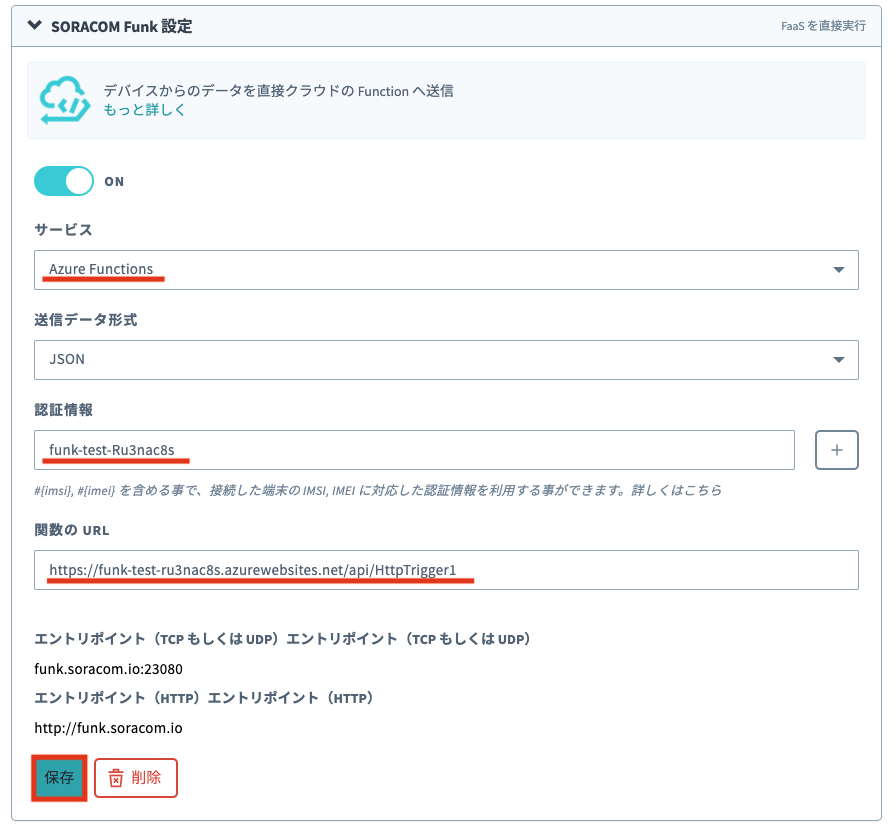
SORACOM Funk を有効にする
Funk の設定はグループに対して行います
ここでは、グループの設定を変更する操作のみを説明します。グループの仕組みやグループを作成する操作について詳しくは、グループ設定 を参照してください。
SIM グループ画面で をクリックします。
SIM グループ画面を表示する操作について詳しくは、グループの設定を変更する を参照してください。
スイッチをクリックして「ON」にします。
として「Azure Functions」を選択し、 と を入力して をクリックします。
ステップ 2 でコピーした URL が以下のような場合、 には
https://funk-test-xxxxxxxx.azurewebsites.net/api/HttpTrigger1を入力します。https://funk-test-xxxxxxxx.azurewebsites.net/api/HttpTrigger1?code= SO8EXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXnfPw==

IoT SIM の Funk の設定が完了しました。
SORACOM CLI / SORACOM API の場合
soracom groups put-config (Group:putConfigurationParameters API) を使用します。
{namespace} は、SoracomFunk です。
ボディで指定するプロパティについては、以下の key と value のペアを配列で指定します。
"SoracomFunk": {
"enabled": true | false, // 機能自体のオンオフ、デフォルトは false
"destination" : {
"provider": "azure", // 利用するクラウドサービス
"service": "function-app", // クラウドサービスに応じて変更
"resourceUrl": "各サービスのリソース情報" // クラウドサービスに応じて変更 (以下設定例参照)
},
"contentType": "unspecified" | "application/json" | "text" | "binary" // 送信するデータ形式
}
設定例
"SoracomFunk": {
"enabled": true,
"destination": {
"provider": "azure",
"service": "function-app",
"resourceUrl": "Azure functions の URL"
},
"credentialsId": {
"$credentialsId": "Azure 認証情報"
},
"contentType": "application/json"
}
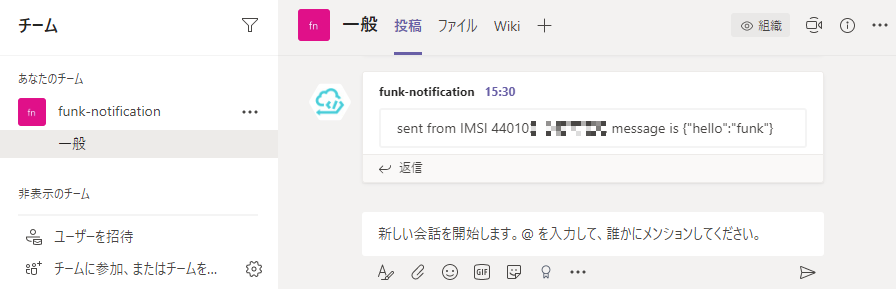
ステップ 4: Teams へ通知を行う
SORACOM Funk 経由で Teams へ通知を行います。 今回は SIM を利用しているデバイスから unified endpoint を利用します。
$ curl -v -X POST -H "content-type:application/json" -d "{\"hello\": \"funk\"}" http://uni.soracom.io


以上で SORACOM Funk を利用して Azure Functions を呼び出し Teams へ通知することができました。
トラブルシューティング
本手順で Teams へ通知できなかった場合、以下の点を確認してください。
SORACOM Harvest Data へデータが格納されるか
本手順では Unified Endpoint を利用しているため、SORACOM Harvest Data を有効にする ことで SORACOM Harvest Data と SORACOM Funk 両方へ連携されます。SORACOM Harvest Data へ格納されていない場合、デバイスが SORACOM に接続されていなかったり、グループへ所属できていない可能性があります。
Azure Functions へデータが連携されているか
Azure Functions のログより、SORACOM Funk からのデータが連携されているか確認します。もし SORACOM Harvest Data へデータが格納されているのに Azure Functions にログが記録されていない場合、SORACOM Funk に設定した URL や認証情報が誤っていないか確認してください。
Teams へ通知されているか
データを送信した際に Azure Functions にログが記録されているにもかかわらず Teams へ通知されていない場合、Azure Functions の設定 (コード・パッケージ・環境変数) を確認してください。
