Harvest Files に画像ファイルを保存して、その画像ファイルを Lagoon 3 の Dashboard に表示できます。Harvest Files の画像を表示できる Panel の種類は以下のとおりです。
操作を始める前に準備が必要です (クリックして確認してください)
(1) SORACOM Air for セルラーの IoT SIM、および IoT SIM を利用できるデバイスを準備する
各種デバイスでの IoT SIM の使用方法については 各種デバイスで SORACOM Air を使用する を参照してください。
(2) Lagoon 3 の利用を開始する
Lagoon 3 の利用を開始します。詳しくは、SORACOM Lagoon 3 の利用を開始する を参照してください。
準備完了SORACOM Lagoon 3 の Snapshot および Public Dashboard では、Harvest Files に保存された画像を表示できません。
ステップ 1: Harvest Files を有効化する
SORACOM Lagoon で可視化するために、Harvest Files の /lagoon/ 以下に保存されたファイルについて、パスなどの情報を自動的に Harvest Data に保存するように設定します。
Harvest Files の設定はグループに対して行います
ここでは、グループの設定を変更する操作のみを説明します。グループの仕組みやグループを作成する操作について詳しくは、グループ設定 を参照してください。
SIM グループ画面で をクリックします。
SIM グループ画面を表示する操作について詳しくは、グループの設定を変更する を参照してください。
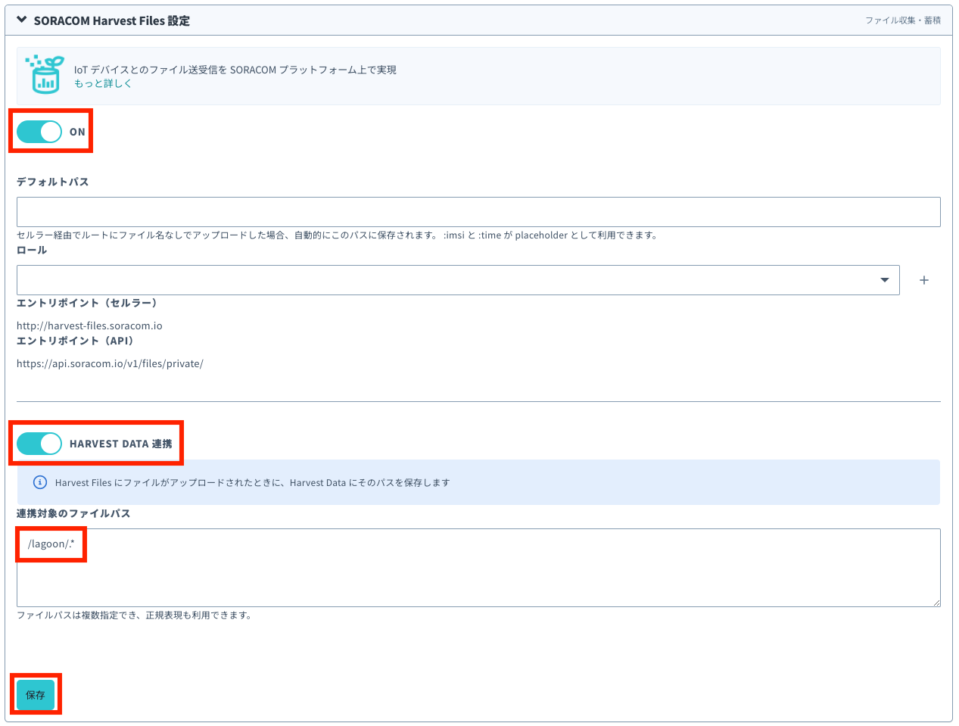
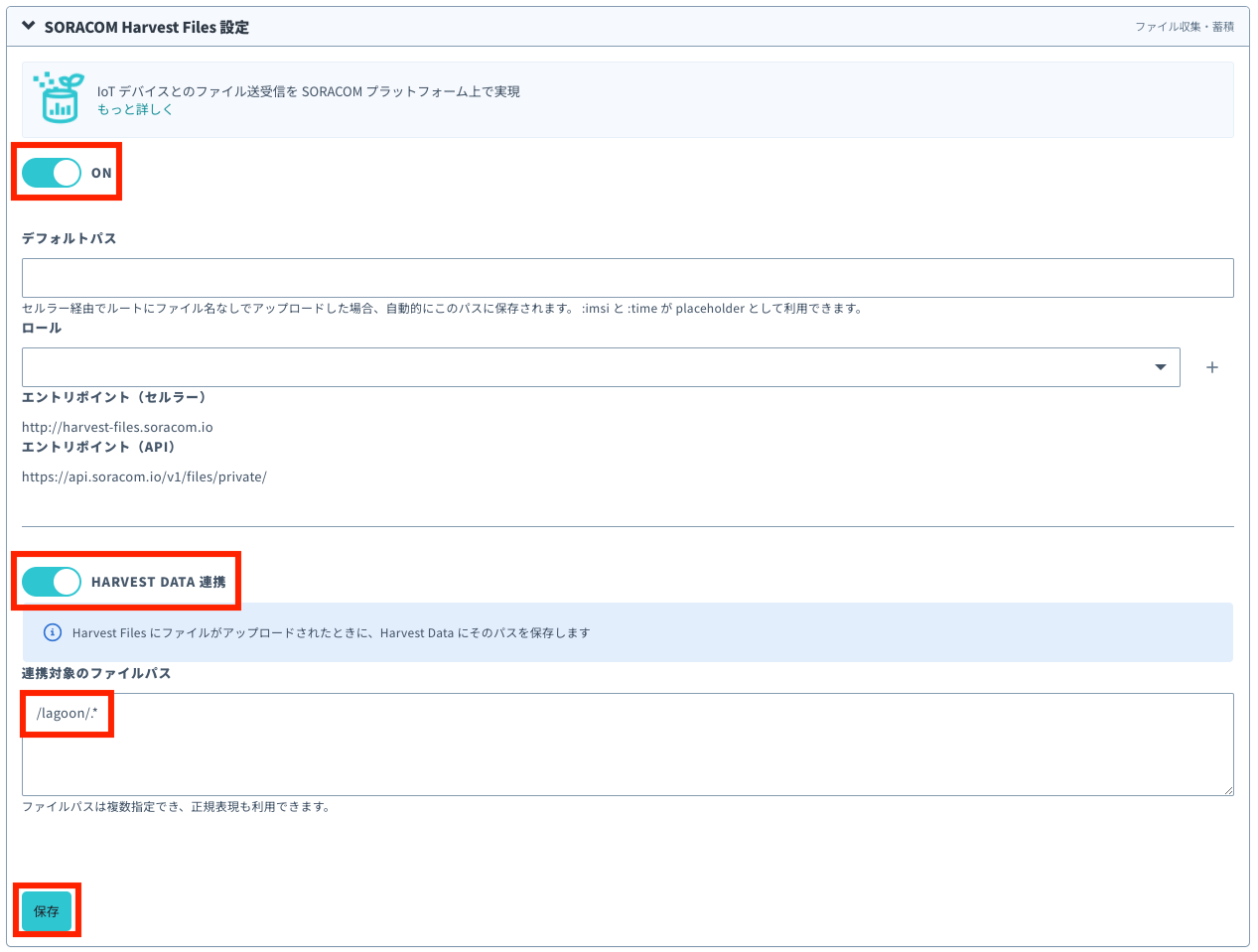
スイッチをクリックして「ON」にします。
以下の項目を設定し、 をクリックします。
設定 項目 on /lagoon/.*

設定について詳しくは、SORACOM Harvest Files を有効化する を参照してください。
IoT SIM から送信したデータが Harvest Files に保存できるようになりました。
ステップ 2: デバイスから HTTP でファイルを Harvest Files に送信する
Harvest Files はアップロードが完了したファイルのサイズによって料金が発生します。詳しくは 料金プラン を確認してください。
SORACOM Air for セルラーの IoT SIM または SORACOM Arc のバーチャル SIM/Subscriber を利用しているデバイスで、Harvest Files のエントリポイント に、以下のように HTTP PUT もしくは POST リクエストを送信すると Harvest Files にファイルが保存されます。
たとえば、以下のように HTTP PUT リクエストを送信して、/lagoon/harvest.png (PNG ファイル) を保存します。
curl -v -X PUT http://harvest-files.soracom.io/lagoon/harvest.png \
-H "content-type:image/png" \
--data-binary @harvest.png
ステップ 3: Harvest Files に保存されたファイルを確認する
ユーザーコンソールでは、Harvest Files で保存されたファイルを確認およびダウンロードできます。
ユーザーコンソール にログインし、Harvest Files に画像を保存した IoT SIM にあわせてカバレッジタイプを変更します。
たとえば、グローバルカバレッジの IoT SIM を利用した場合は、グローバルカバレッジの表示に変更します。詳しくは、SORACOM ユーザーコンソールで表示するカバレッジタイプを変更する を参照してください。
→ → の順にクリックします。
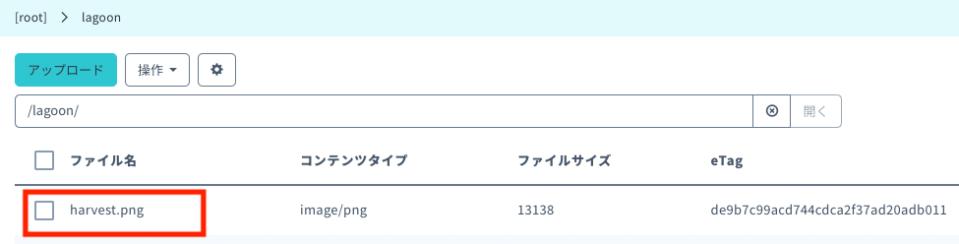
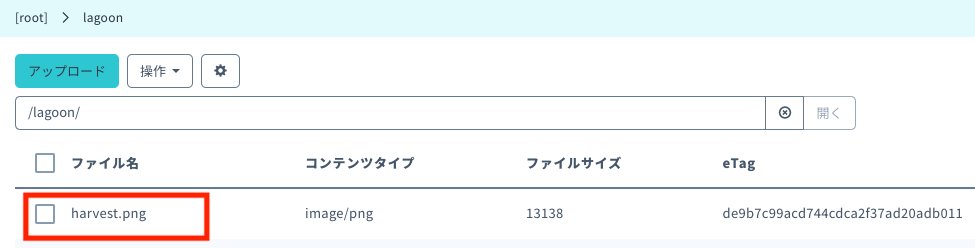
lagoon/ディレクトリをクリックします。harvest.pngが表示されます。

保存されたファイルは、この画面でダウンロードできます。
ステップ 4: Harvest Data に保存されたデータを確認する
ステップ 1: Harvest Files を有効化する で設定した内容に従って、Harvest Files に保存されたファイルのパスが、Harvest Data に保存されています。ユーザーコンソールの「SORACOM Harvest Data」画面でデータを確認します。
→ → の順にクリックします。
で、ステップ 2: デバイスから HTTP でファイルを Harvest Files に送信する で利用した IoT SIM を選択します。
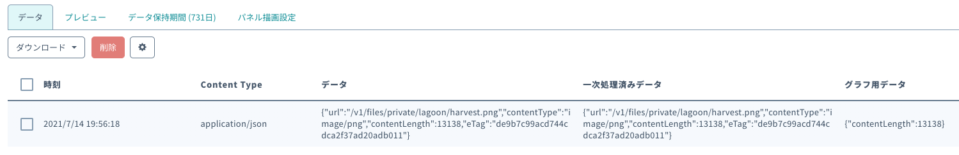
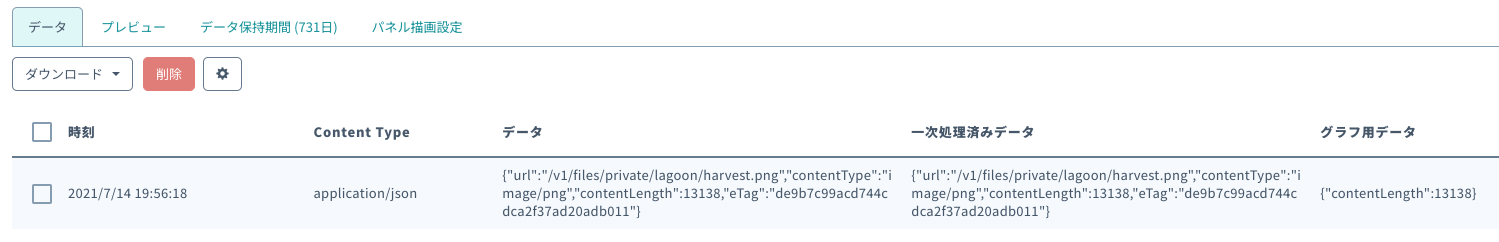
Harvest Files に保存されたファイルのパスが、Harvest Data に保存されていることが確認できます。


データ:
{ "url": "/v1/files/private/lagoon/harvest.png", "contentType": "image/png", "contentLength": 13138, "eTag": "de9b7c99acd744cdca2f37ad20adb011" }
ステップ 5: SORACOM Lagoon 3 で Harvest Files に保存した画像を表示する
Harvest Files に保存した画像を Lagoon 3 で表示します。
Lagoon コンソールにアクセスして、新しい Dashboard と Panel を作成 します。
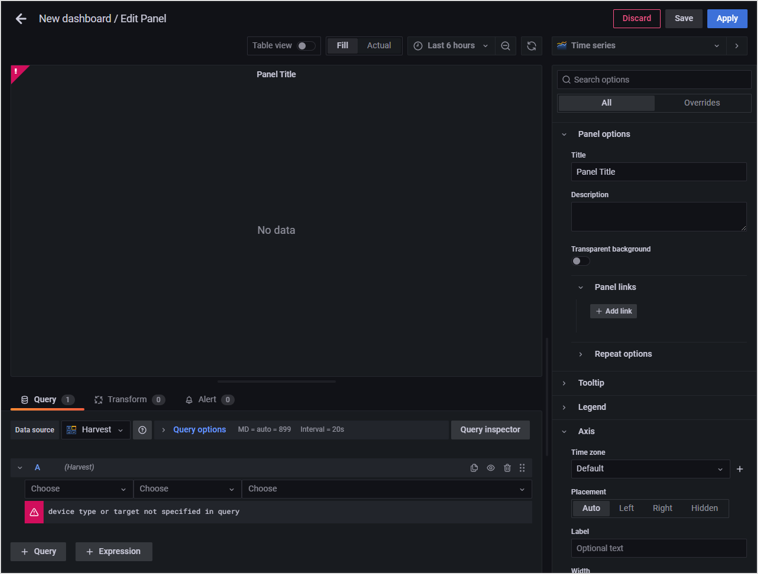
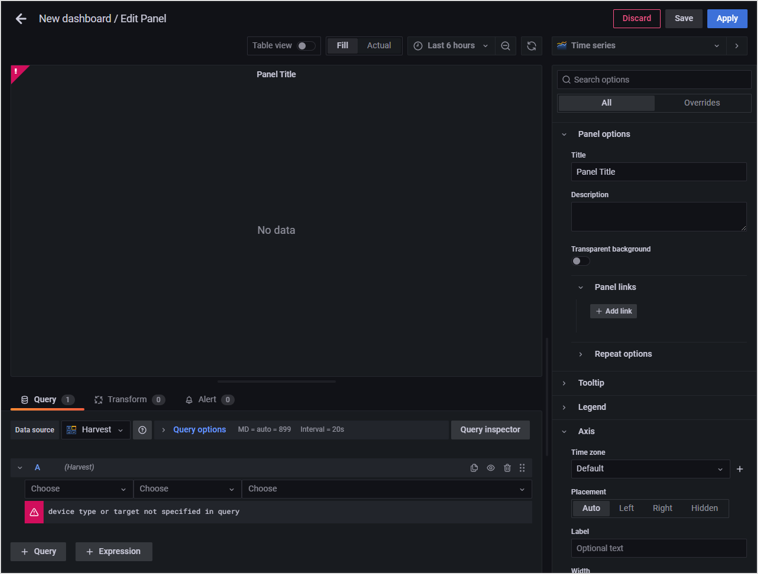
「Edit Panel」画面が表示されます。


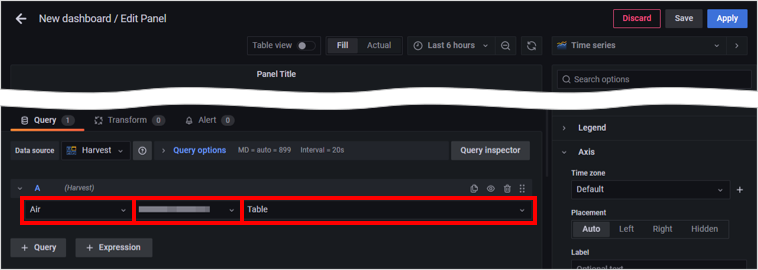
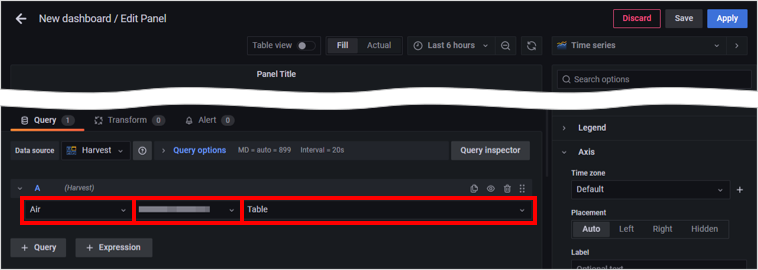
Panel に表示するデータを選択 します。
Panel は以下のように設定します。
項目 説明 Query A 「Air」→ ステップ 2: デバイスから HTTP でファイルを Harvest Files に送信する で利用した IoT SIM →「Table」の順に選択します。


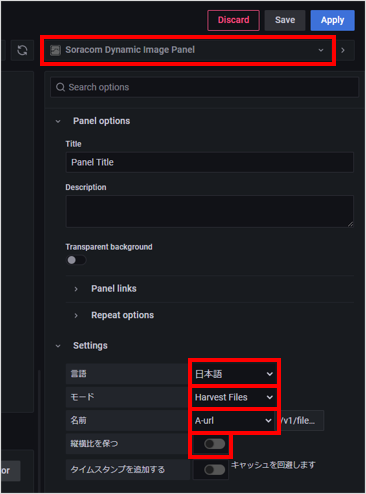
Panel の表示内容を設定します。
Panel は以下のように設定します。
項目 説明 Panel の種類 Soracom Dynamic Image Panel → (Language) 「日本語」を選択します。 → 「Harvest Files」を選択します。 → 「A-url」を選択します。 → オンにします。 
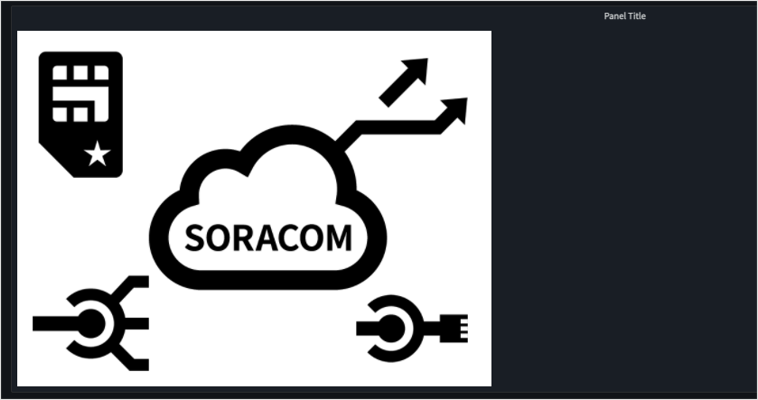
Harvest Data に保存されたデータのうち、最新データの
urlに記載されたパスの画像ファイルが表示されます。

同一の IoT SIM で任意のデータを Harvest Data に送信する場合
Harvest Files の画像が表示されないことがあります。以下の手順で Panel の設定を変更すると、最後に Harvest Files に保存した画像が表示されます。
画像が表示されないことがある理由
ステップ 5: SORACOM Lagoon 3 で Harvest Files に保存した画像を表示する のとおりに設定した Soracom Dynamic Image Panel は、Harvest Data に保存された最新データの url に記載されたパスを取得し、そのパスで示された画像ファイルが Panel に表示される仕組みです。
仮に、同じ IoT SIM で url を含まないデータ (下記の例を参照してください) を Harvest Data に送信すると、Harvest Data に保存された画像は表示されなくなります。これは、Harvest Data に保存された最新データに url が含まれないためです。
センサーで取得した温度データのみを送信する例:
{
"temperature": 20
}
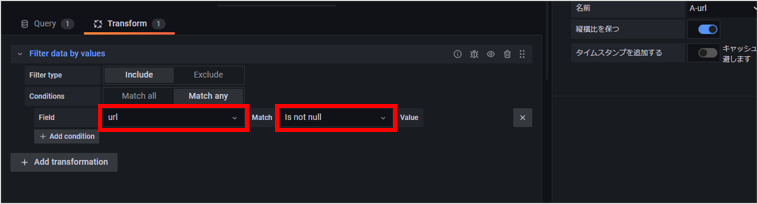
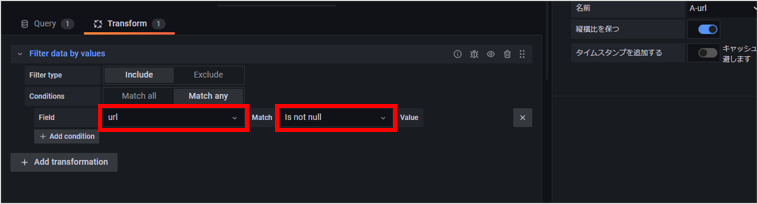
SORACOM Dynamic Image Panel の をクリックして、「Filter data by values」を選択します。
以下の項目を設定します。
項目 説明 「Include」を選択します。 「Match any」のままにします。 をクリックして、以下の項目を設定します。
項目 説明 「url」を選択します。 「Is not null」を選択します。 

- をオンにすると、
urlが含まれるデータのみが出力されていることがわかります。 - Transform の「Filter data by values」について詳しくは、一部の値をフィルタリングする (Filter data by values) を参照してください。
