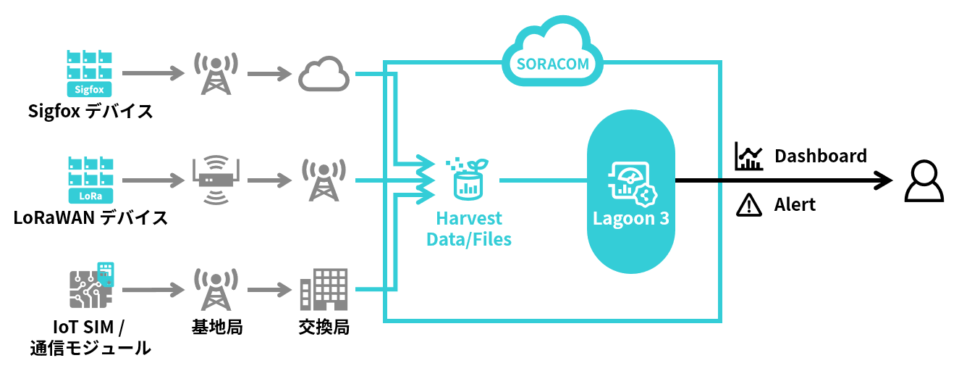
SORACOM Lagoon 3 は、複数のグラフ、テーブル、リスト、地図などを組み合わせた Dashboard を作成し、ほかの Lagoon ユーザーや任意の第三者と共有できるサービスです。
Lagoon 3 で可視化できるデータは、デバイスが Harvest Data に保存したデータ、Harvest Files に保存したファイル、および SORACOM Query で取得できるデータです。


Harvest Data/Files のデータエクスポート料金が発生します
Lagoon 3 が動作する際、Harvest Data/Files からデータを取得 (エクスポート) しているため、それぞれのデータエクスポート料金が発生します。詳しくは、SORACOM Harvest Data のデータ保持期間を延長する を参照してください。
データを読み取る回数や読み取り量によってはデータエクスポート料金が高額になる可能性があります。 Lagoon 3 では、以下の機能を利用するとデータエクスポート料金が発生します。
- Harvest Data に保存されているデータを Lagoon 3 の Dashboard の Query に設定する場合。特に Dashboard の自動更新 を有効化したり、任意の第三者に最新データを反映した Dashboard を公開する (Public dashboard) すると、データエクスポート料金が高額になる可能性があります。
- Harvest Data に保存されているデータを Lagoon 3 の Alert rule の Query に設定する場合。特に Alert rule の評価間隔を短くすると、データエクスポート料金が高額になる可能性があります。
Harvest Data については、Harvest Data のデータ保持期間延長オプション を無効化した状態では、データエクスポート料金が発生しません。
SORACOM Query の API 実行回数を確認してください
SORACOM Lagoon から SORACOM Query を実行する場合にも SORACOM Query の API 実行回数がカウントされます。 SORACOM Query では API 実行回数に上限が設定されているプランや、API 実行回数に応じた料金が発生するプランがあります。詳細は API 実行回数の確認方法 を参照してください。
Dashboard を見るだけで次の行動を判断できるように
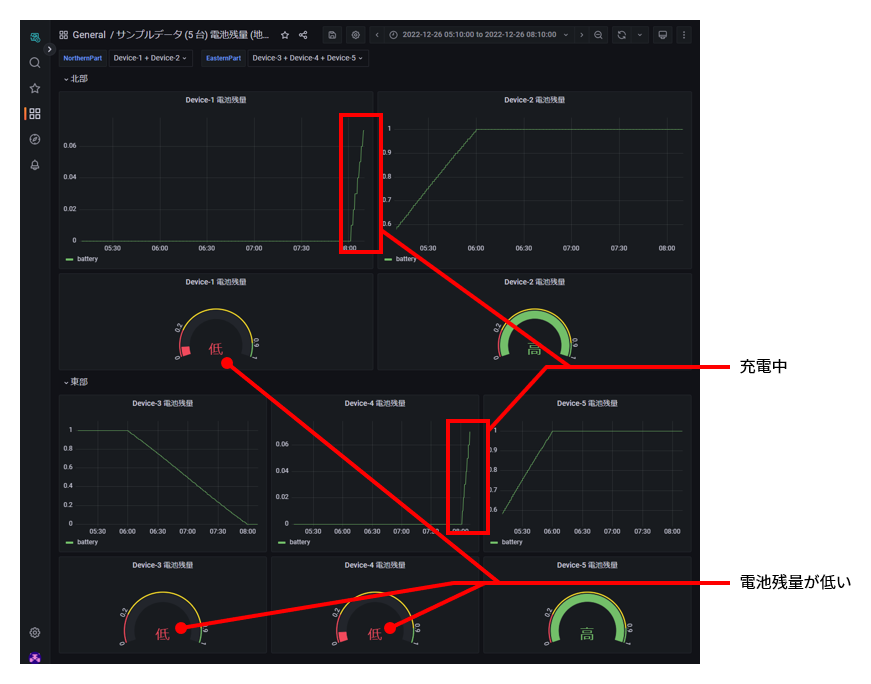
データやファイルを適切に可視化できれば、担当者が Dashboard を見るだけで、必要最小限の行動を判断できます。たとえば、多くのデバイスを管理していて、デバイスの充電忘れを防ぎたいケースを考えます。下図のように Time series (折れ線グラフ) と Gauge (高 / 低) を使って、すべてのデバイスの電池残量を表示する Dashboard を作成すると、充電を始める必要があるデバイス (電池残量が少なくて充電中ではないデバイス) を判別できます。


この Dashboard では、高 / 低のアイコンで現在の電池残量を表示するだけでなく、折れ線グラフで電池残量の変化も表示しているため、以下の情報が読み取れます。
- 充電を始める必要があるデバイスは Device-3 (左下) だけである
- Device-1 と Device-4 も電池残量は低いが、折れ線グラフが上向きになっているので、すでに充電中である
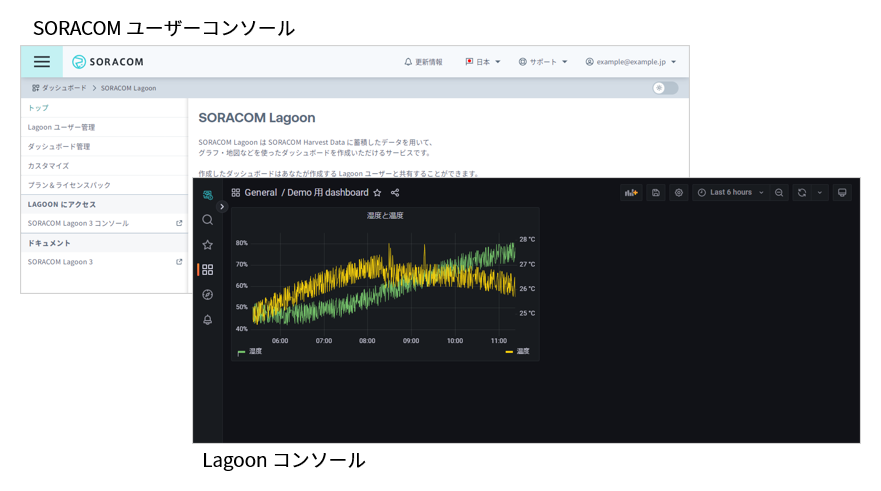
SORACOM ユーザーコンソールと Lagoon コンソール
Lagoon 3 は、SORACOM ユーザーコンソールと Lagoon コンソールで管理します。


SORACOM ユーザーコンソールと Lagoon コンソールの役割の違いは以下のとおりです。
| コンソール | 説明 |
|---|---|
| SORACOM ユーザーコンソール | Lagoon コンソールを使用する Lagoon ユーザー を管理したり、プランやライセンスパック を管理したりできます。 |
| Lagoon コンソール | Grafana をベースにしたデータ可視化ツールです。Harvest Data/Files のデータや SORACOM Query で取得できるデータを参照できます。 |
Lagoon コンソールは Grafana をベースとしています
Lagoon コンソール を操作する際は、Grafana v9.3 (英語) のドキュメントも参考にしてください。また、Grafana の機能を、そのままの仕様で提供している場合があります。ご了承ください。
はじめに
Getting Started
- SORACOM Lagoon 3 の利用を開始する
- SORACOM Lagoon コンソールにログイン / ログアウトする
- サンプルデータソース (Demo) を使用した Dashboard を作成する
- テンプレートを使用して Dashboard を作成する
- Dashboard を表示する
- SORACOM Lagoon で SQL クエリを利用して Dashboard を作成する
Alert を使ってみよう
- 温度が 24 °C を上回ったら担当者にメールで通知する
- 温度が 24 °C を上回ったら担当者にメールで通知し、温度が 26 °C を上回ったら担当チームにメールで通知する
- 土曜と日曜は通知しないように設定する (Mute timing)
- メンテナンスする前に一時的に通知しないように設定する (Silence)
- 2 つのセンサーの温度差が 7 °C を超えた場合に Slack で通知する
- SORACOM Lagoon で SQL クエリを利用して IoT SIM 数の異常を Slack に通知する
Dashboard / Panel を見やすくする
Dashboard / Panel を共有する
- 同じオペレーターの Lagoon ユーザーに Dashboard / Panel の URL を共有する
- 同じオペレーターの Lagoon ユーザーに Panel を画像として共有する
- 任意の第三者に任意の時点のデータを反映した Dashboard / Panel の Snapshot を共有する
- 任意の第三者に最新データを反映した Dashboard を公開する (Public dashboard)
- 任意の Lagoon ユーザーに Dashboard の複製を共有する
Folder / Dashboard を管理する
- Folder を管理する
- Dashboard を Folder や Tag で管理する
- Dashboard を保存する
- Dashboard を複製する (インポート / エクスポート)
- Dashboard を削除する
- Dashboard で表示する時間範囲を設定する
- Dashboard の表示データを最新情報に更新する (手動更新 / 自動更新)
- Dashboard の詳細設定を変更する (Settings)
Row / Panel を管理する
Panel の共通機能
- Panel の種類を変更する
- Panel の可視化に関する共通オプション
- Panel に表示するデータを選択する (Query)
- Panel ごとに時間範囲を設定する (Query options)
- Query を加工して新しい Query を作成する (Expression)
- Panel で可視化する前に Query を変換する (Transform)
- Panel の詳細を確認する (Inspect)
- Variables (変数) を利用して Panel に表示する対象データを切り替える
Panel リファレンス
- Time series
- Bar chart
- Stat
- Gauge
- Bar gauge
- Table
- Text
- Dashboard list
- Soracom Dynamic Image Panel
- Soracom Image Panel
- Soracom Map Panel
- Soracom X/Y Image
Alert を管理する
- Alert の概要
- Alert rule を設定する
- Contact point を設定する
- Notification policy を設定する
- Silence を設定する
- Alert group を確認する
- 通知されない / 通知されるタイミングが遅れる / 不要な通知があるときは
権限を設定する
そのほかの機能
- Graph と Table でデータを確認する (Explore)
- 複数の Dashboard をスライドショーのように表示する (Playlist)
- SORACOM Lagoon コンソールの環境設定を行う (Preferences)
- SORACOM Lagoon コンソールで Lagoon ユーザーの一覧を確認する
