通知方法、通知先、および通知内容 (本文) を設定します。通知方法にあわせてタイトルや本文を指定できます。
Contact point は、編集ユーザー (Editor ロール) のみが設定できます。閲覧ユーザー (Viewer ロール) では設定できません。ユーザーの違いについては、Lagoon ユーザーのロールを設定する を参照してください。
- Alert の概要については、Alert の概要 を参照してください。
- 詳しくは、Grafana documentation の Manage contact points (英語) を参照してください。
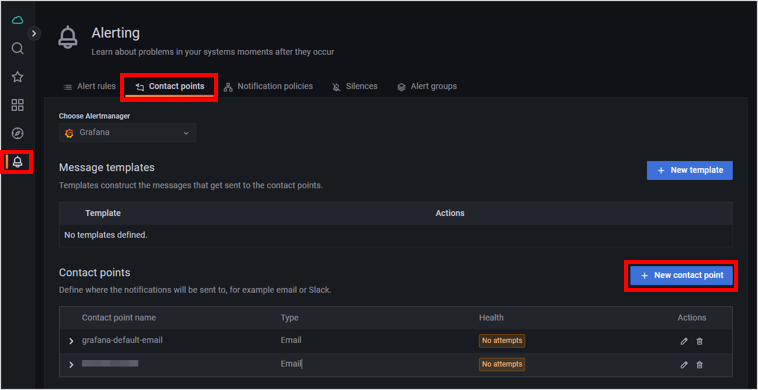
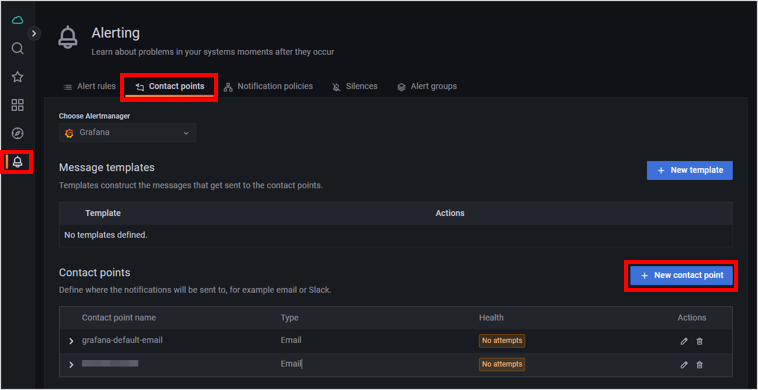
Lagoon コンソールにログイン して、 → → の順にクリックします。


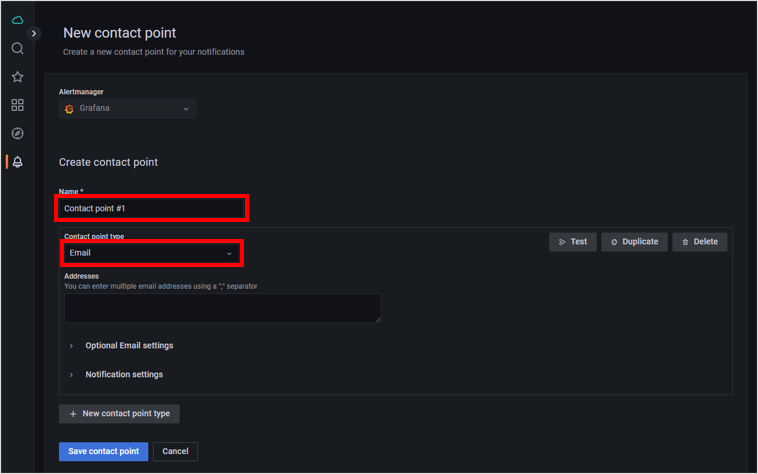
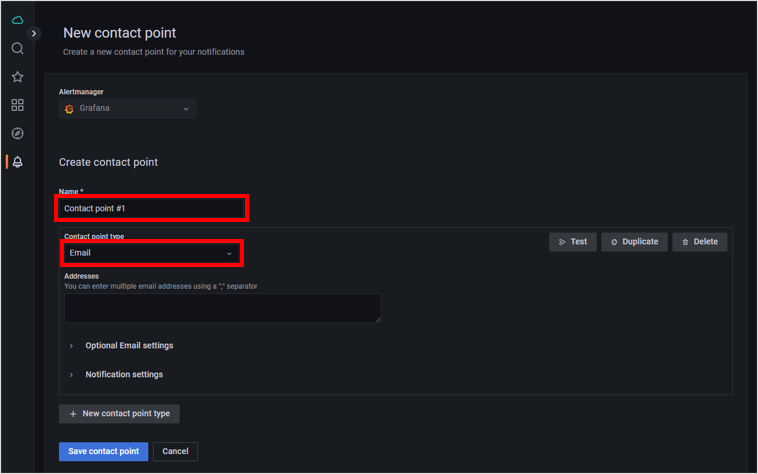
「New contact point」画面が表示されます。
Message templates については、Message template を作成する を参照してください。
以下の項目を設定します。
項目 説明 Contact point の名前を入力します。 通知先のサービスを選択し、通知先にあわせて各項目を設定します。
Lagoon 3 では、以下の Contact point type の動作を確認しています。
- Email: メールで通知します。設定項目については、Email の設定項目 を参照してください。
- Slack: Slack で通知します。設定項目については、Slack の設定項目 を参照してください。
- Webhook: Webhook で通知します。設定項目については、Webhook の設定項目 を参照してください。
上記を除く Contact point type は、SORACOM サポートのサポート対象外です。


をクリックします。
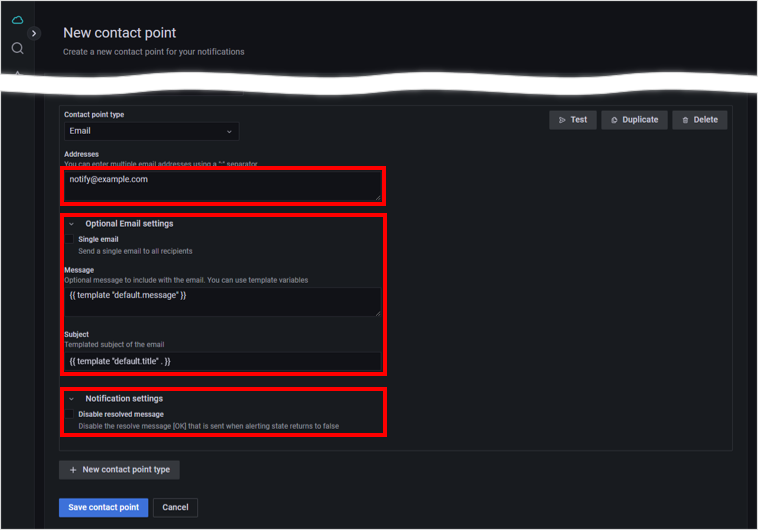
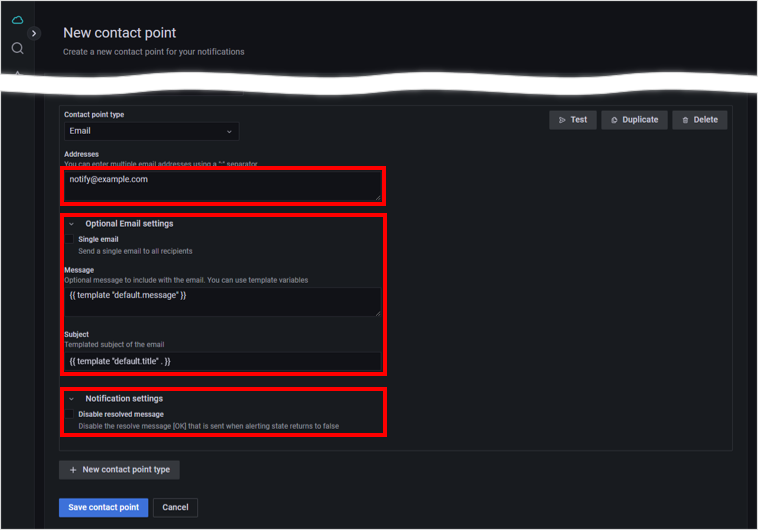
Email の設定項目
メールで通知するための Contact point を作成します。
「New contact point」画面の で「Email」を選択します。
以下の項目を設定します。
項目 説明 Alert 通知先のメールアドレスを指定します。複数のメールアドレスを入力する場合は、
;で区切ります。- 登録可能なメールアドレスは最大 25 件です。
- 通知先メールアドレスを多く登録した場合、アラートメールの送信が遅延する場合があります。
: に複数のメールアドレスを入力したときに、まとめて 1 通のメールを送信するか、宛先ごとに 1 通ずつメールを送信するかを設定します。
たとえば、 に 3 つのメールアドレスを入力した場合は、以下のように動作が変わります。
- チェックを入れると、3 つのメールアドレスが To に設定された 1 通のメールが送信されます。
- チェックを外すと、メールアドレスごとに 3 通のメールが送信されます。メールの受信者に対して、同時に送信されているメールアドレスを隠すときに便利です。
: メールの本文を入力します。自由にカスタマイズできますが、HTML タグを入力しても、HTML タグとしては解釈されません。空欄のままにするか、以下のように入力して、Grafana の
default.messageテンプレートを使用することを推奨します。{{ template "default.message" }}: メールの Subject を入力します。空欄のままにするか、以下のように入力して、Grafana の
default.titleテンプレートを使用することを推奨します。{{ template "default.title" . }}
および には、Message templates を利用できます。
- : Alert が resolved になったときに通知するかを設定します。
- チェックを入れると、通知しません。
- チェックを外すと、通知します。


をクリックします。
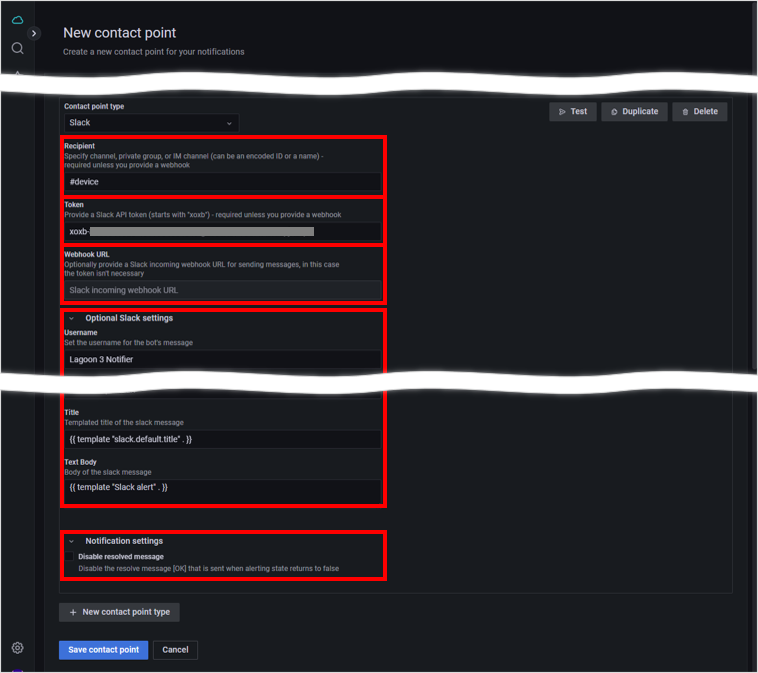
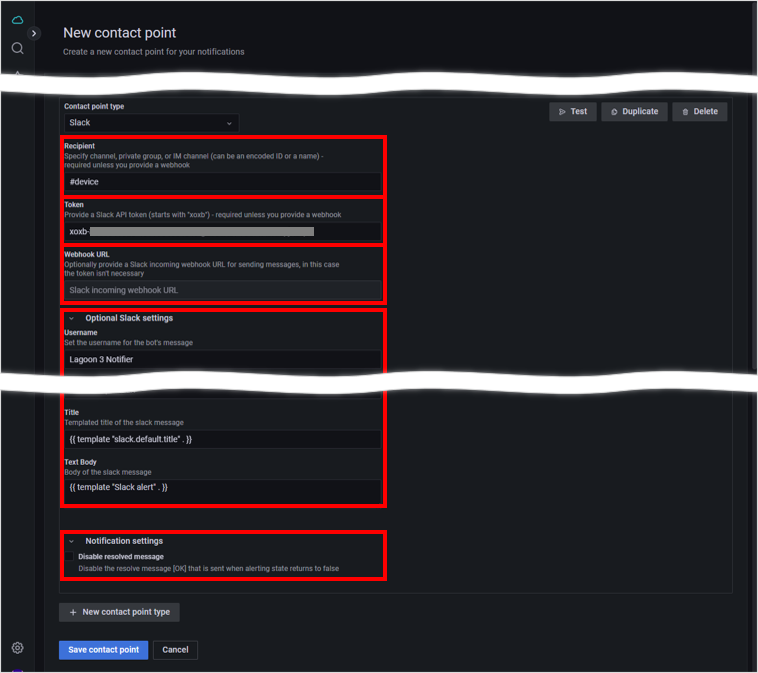
Slack の設定項目
Slack に通知するための設定をします。Slack で通知する場合は、あらかじめ Slack App の Incoming Webhook の Webhook URL または Bot User OAuth Token を発行します。詳しくは、Slack App の Incoming Webhook を利用する を参照してください。
メッセージのユーザー名とアイコンは変更できません
Webhook URL を利用して Slack に通知する場合は、Contact point の設定でメッセージのユーザー名とアイコンを設定しても反映されません。ユーザー名とアイコンを変更する場合は、Bot User OAuth Token を利用してください。
Slack に通知するための Contact point を作成する
作成した Slack App または Webhook URL を利用して Slack で通知するための Contact point を作成します。
「New contact point」画面の で「Slack」を選択します。
以下の項目を設定します。
項目 説明 (*1) 通知先のチャンネルまたはユーザーを指定します。
- チャンネルに通知する場合:
#<channel>または Slack のチャンネル ID。例:#general、Cxxxxxxxxxx - ユーザーに通知する場合: ユーザー名 (
@を含む。また、表示名ではない) または Slack のユーザー ID。例:@demo、Uxxxxxxxxxx
チャンネルに通知する場合は Slack App をチャンネルに追加してください
Slack を起動して、以下の手順で Slack App をチャンネルに追加します。
- Slack で通知先のチャンネルを右クリックして、 をクリックします。
- → の順にクリックします。
- Slack App の をクリックします。
(*1) Slack App の Bot User OAuth Token を入力します。Bot User OAuth Token を発行する手順について詳しくは、Slack App の Bot User OAuth Token を発行する を参照してください。 (*2) Slack App の Webhook URL を入力します。Webhook URL を発行する手順について詳しくは、Slack App の Incoming Webhook の Webhook URL を発行する を参照してください。 (*1): メッセージのユーザー名を入力します。
(*1): メッセージのアイコンとして使用する絵文字を入力します。例:
:smile:(*1): メッセージのアイコンとして使用する画像の URL を入力します。
: 通知する際にメンションするユーザー名 (
@を含まない。また、表示名ではない) またはユーザー ID を入力します。例:demo、Uxxxxxxxxxx: 通知する際にメンションするグループ ID を入力します。例:
Sxxxxxxxxxx: 通知する際に「チャンネルのアクティブなメンバー全員 (@here)」または「チャンネルのメンバー全員 (@channel)」にメンションできます。
- Disabled: メンションしません。
- Every active channel member: チャンネルのアクティブなメンバー全員にメンションします (@here)。
- Every channel member: チャンネルのメンバー全員にメンションします (@channel)。
: Slack の chat.postMessage と同じ仕様のカスタムエンドポイントの URL を入力すると、chat.postMessage が呼び出される代わりに、カスタムエンドポイントが呼び出されます。通常は、空欄のままにします。
: メッセージの Title を入力します。空欄のままにするか、以下のように入力して、Grafana の
default.titleテンプレートを使用することを推奨します。{{ template "default.title" . }}: メッセージの Description を入力します。空欄のままにするか、以下のように入力して、Grafana の
default.messageテンプレートを使用することを推奨します。{{ template "default.message" . }}
と には、Message templates や、Message templates で使用できる書式を利用できます。
たとえば以下のように、Panel の URL とタイトルを
|で区切って入力すると、"SAMPLE PANEL" という文字列に Panel へのリンクを設定できます。<https://jp-v3.lagoon.soracom.io/d/xxxxxxxxx/dashboard-name?orgId=yyy&viewPanel=zzz|SAMPLE PANEL>ただし、 や 、Message template のカスタマイズについては、SORACOM サポートのサポート対象外です。Message template について詳しくは、Grafana documentation の Message templating (英語) を参照してください。
- : Alert が resolved になったときに通知するかを設定します。
- チェックを入れると、通知しません。
- チェックを外すと、通知します。
- (*1) Bot User OAuth Token を利用してメッセージを送信する場合にのみ設定します。
- (*2) Webhook URL を利用してメッセージを送信する場合にのみ設定します。


- チャンネルに通知する場合:
をクリックします。
Webhook の設定項目
で「Webhook」を選択すると、通知が必要になったときに、Lagoon 3 が定義した JSON を任意の URL に送信できます。
JSON の例は、以下のとおりです。主なプロパティについては、Webhook で送信される JSON を参照してください。
{
"receiver": "",
"status": "firing",
"alerts": [
{
"status": "firing",
"labels": {
"alertname": "TestAlert",
"instance": "Grafana"
},
"annotations": {
"summary": "Notification test"
},
"startsAt": "2023-01-05T13:56:58.83951157Z",
"endsAt": "0001-01-01T00:00:00Z",
:
}
],
:
"message": "**Firing**\n\nValue: [no value]\nLabels:\n - alertname = TestAlert\n - instance = Grafana\nAnnotations:\n - summary = Notification test\nSilence: https://jp-v3.lagoon.soracom.io/alerting/silence/new?alertmanager=grafana&matcher=alertname%3DTestAlert&matcher=instance%3DGrafana\n"
}
Webhook の設定方法は以下のとおりです。
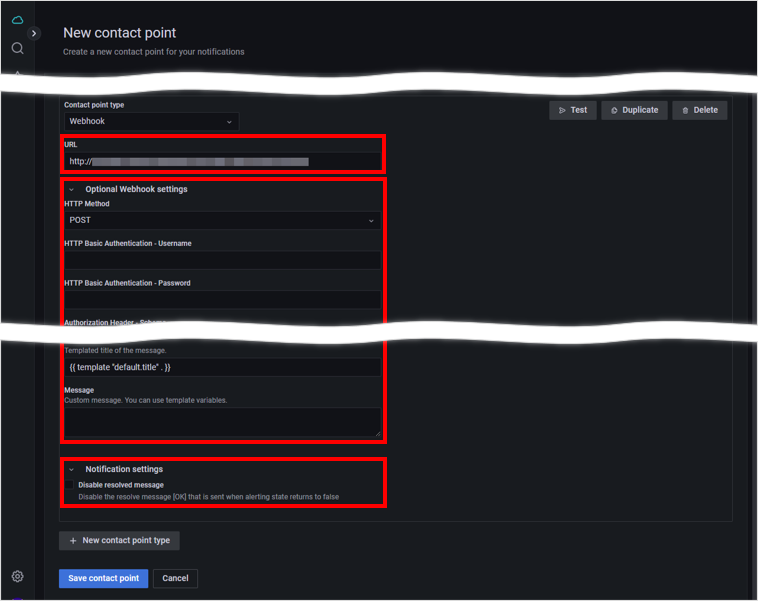
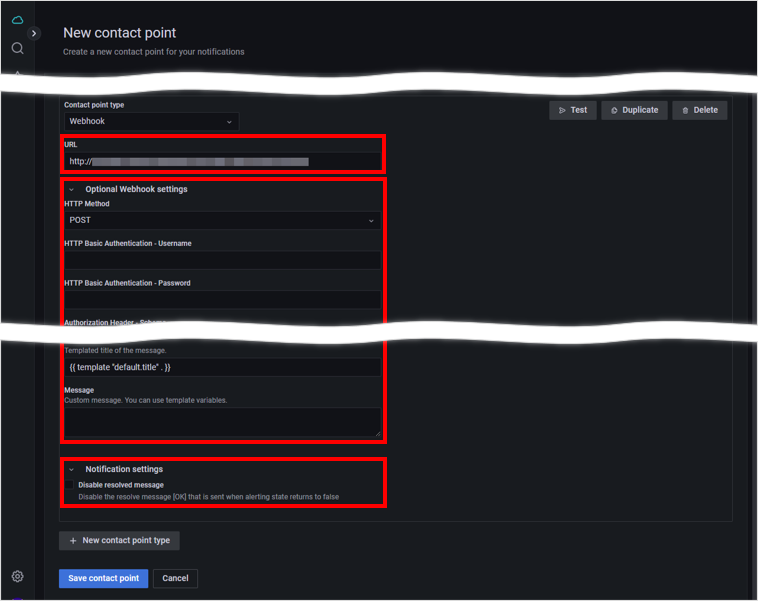
「New contact point」画面の で「Webhook」を選択します。
以下の項目を設定します。
項目 説明 JSON を送信するエンドポイントの URL を入力します。 : HTTP メソッドを選択します。
、: JSON をエンドポイントの URL に送信する際に Basic 認証 が必要な場合は、Basic 認証のユーザー名とパスワードを入力します。
: Authorization ヘッダーを追加する際のスキーム (例:
Bearer) を指定します。: Authorization ヘッダーのスキームのあとに続ける認証情報を入力します。
: 1 つの JSON に含める Alert の上限を入力します。上限を設定しない場合は、
0を入力します。: JSON の
titleに指定する Title を入力します。空欄のままにするか、以下のように入力して、Grafana のdefault.titleテンプレートを使用することを推奨します。{{ template "default.title" . }}また、Message templates も利用できます。
: JSON の
messageに指定するメッセージを入力します。空欄のままにするか、以下のように入力して、Grafana のdefault.messageテンプレートを使用することを推奨します。{{ template "default.message" . }}
- : Alert が resolved になったときに通知するかを設定します。
- チェックを入れると、通知しません。
- チェックを外すと、通知します。


をクリックします。
Contact point を削除する
Lagoon コンソールにログイン して、 → の順にクリックします。
削除する Contact point の をクリックします。
をクリックします。
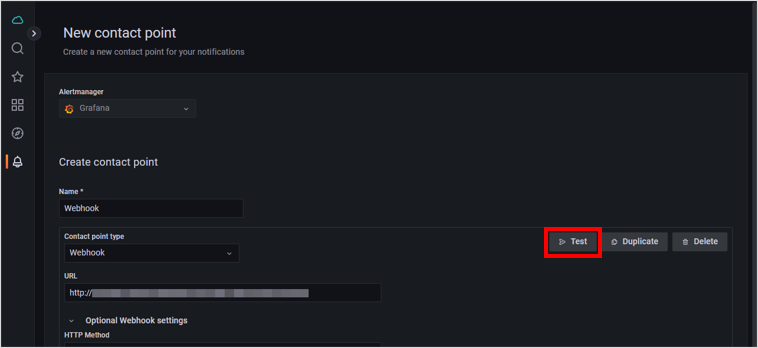
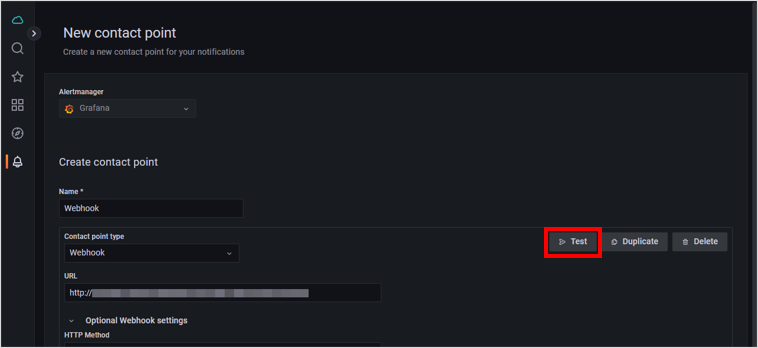
テストを行う
通知条件に関わらず、任意のタイミングで Contact point の設定内容を確認できます。
「New contact point」画面の をクリックします。


で「Predefined」が選択されていることを確認して、 をクリックします。
テスト Alert が通知されます。
Message template を作成する
Contact point のうち、Slack の や などの一部の設定項目では、あらかじめ作成した Message template を利用できます。ここでは、Message template を作成する操作を説明します。
Message template のカスタマイズについては、SORACOM サポートのサポート対象外です。Message template について詳しくは、Grafana documentation の Message templating (英語) を参照してください。
Lagoon コンソールにログイン して、 → → の順にクリックします。
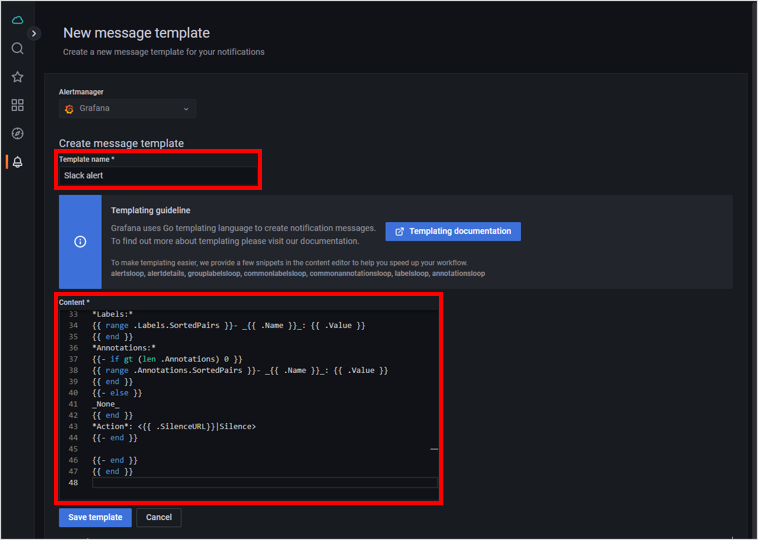
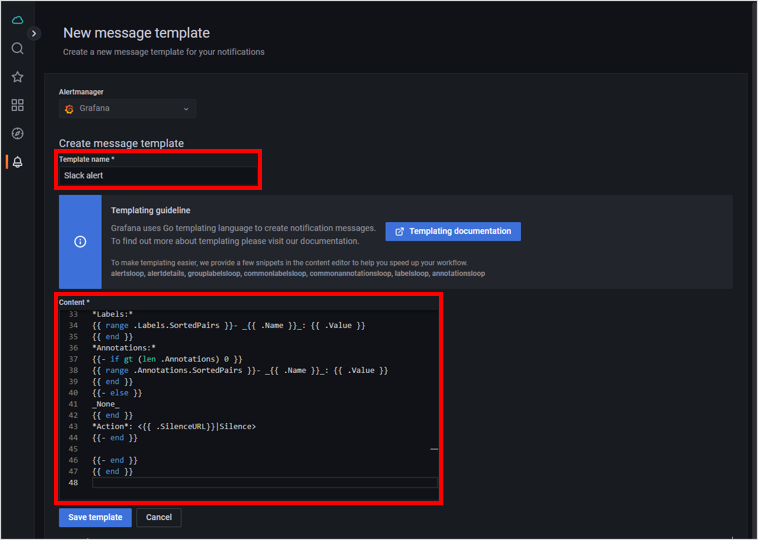
「New message template」画面が表示されます。
以下の項目を設定します。
項目 説明 Message template の名前 (例: Slack alert) を入力します。ここに入力した名前は、「New contact point」画面の や に、{{ template "Slack alert" }}や{{ template "Slack alert" . }}と入力することで参照できます。Message template のコンテンツを入力します。
例:
{{ define "Slack alert" }} {{- if gt (len .Alerts.Firing) 0 }} :red_circle: *_# Firing #_* {{- range .Alerts.Firing }} # *Alert name:* {{ .Labels.alertname }} *Value:* {{ .ValueString }} *Labels:* {{ range .Labels.SortedPairs }}- _{{ .Name }}_: {{ .Value }} {{ end }} *Annotations:* {{- if gt (len .Annotations) 0 }} {{ range .Annotations.SortedPairs }}- _{{ .Name }}_: {{ .Value }} {{ end }} {{- else }} _None_ {{ end }} *Action*: <{{ .SilenceURL}}|Silence> {{- end }} {{- end }} {{- if gt (len .Alerts.Resolved) 0 }} :large_blue_circle: *_# Resolved #_* {{- range .Alerts.Resolved }} # *Alert name:* {{ .Labels.alertname }} *Value:* {{ .ValueString }} *Labels:* {{ range .Labels.SortedPairs }}- _{{ .Name }}_: {{ .Value }} {{ end }} *Annotations:* {{- if gt (len .Annotations) 0 }} {{ range .Annotations.SortedPairs }}- _{{ .Name }}_: {{ .Value }} {{ end }} {{- else }} _None_ {{ end }} *Action*: <{{ .SilenceURL}}|Silence> {{- end }} {{- end }} {{ end }}HTML タグは利用できません。
Message template では、Go 言語のテンプレート言語を利用できます。たとえば、
{{ printf "%#v" .Alerts }}を利用して以下のように設定すると、.Alertsの情報を確認できます。[This is a custom message] {{ printf "%#v" .Alerts }}

をクリックします。
