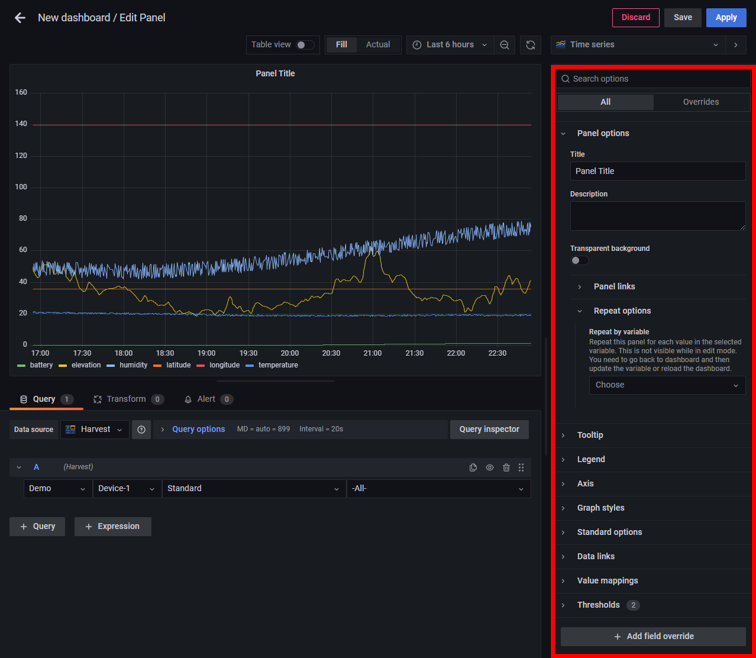
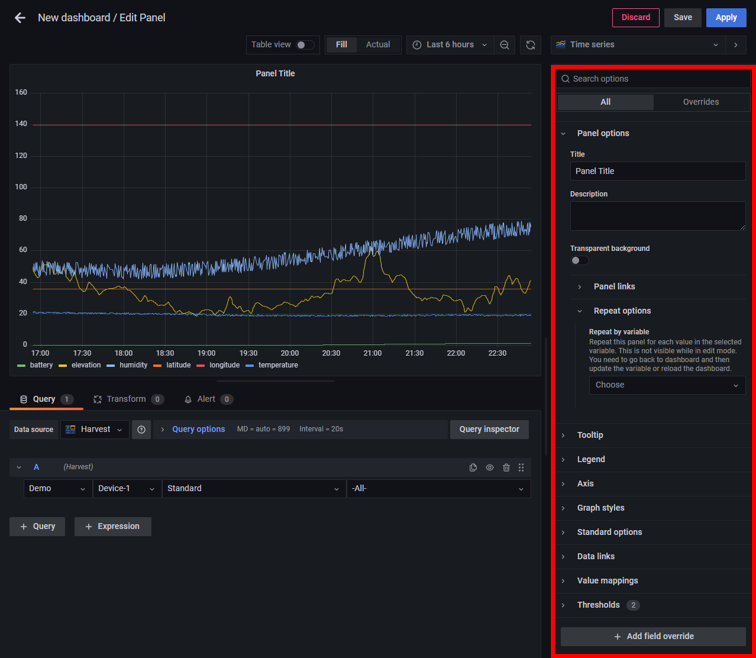
「Edit Panel」画面で Panel の種類 を選択すると、「Edit Panel」画面の右側に Panel の可視化に関する共通オプションが表示されます。 または をクリックして設定してください。


Search options
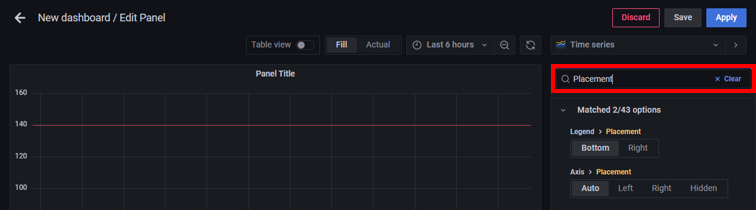
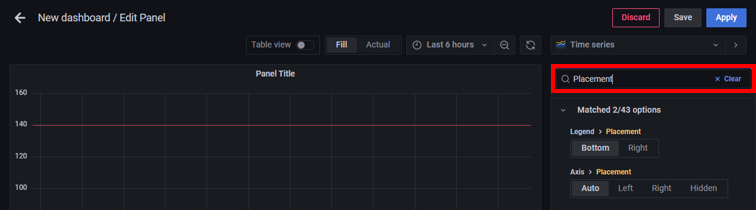
に文字を入力すると、その項目を検索できます。たとえば、「Placement」と入力すると、項目名や説明に「Placement」を含む項目だけが表示されます。
Time series で「Placement」を入力した例:


[All] の共通オプション
は、Panel 全体の表示やすべての系列の表示方法を一括で設定するためのタブです。
[All] で設定した内容は Panel 全体に適用されます
たとえば、 で複数の系列を選択している場合は、 を設定すると、すべての系列の単位や表示方法が設定されます。系列ごとに異なる単位を表示したり、系列ごとに色を変えるなど表示方法を変更したりするには、 を設定してください。
[Panel options]
| 項目 | 説明 |
|---|---|
| Panel のタイトルを設定します。 | |
| Panel の説明を設定します。設定した内容は、Panel の左上に表示される「
| |
| Panel の背景を透過させます。 | |
| Panel にリンクを追加します。追加した内容は、Panel の左上に表示される「
| |
| 同じ条件の Panel を複数作成できます。詳しくは、同じフォーマットの Panel を繰り返し表示する を参照してください。 |
[Standard options]
| 項目 | 説明 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
系列の単位や値の表示方法を設定します。たとえば、以下のような表示方法を設定できます。
Harvest Data にデータを送信する例: Lagoon 3 の Stat で表示した例:
| |||||||||
Panel の種類 によって設定の意味が変わります。 Time series の場合: Y 軸の最小値を設定します。最小値よりも小さい値のデータは表示されません。 Stat の場合: 利用できません。 Table の場合: セルにグラフ (Gauge) を表示する場合の最小値を設定します。最小値よりも小さい値のデータは、最小値として表示されます。 | |||||||||
Panel の種類 によって設定の意味が変わります。 Time series の場合: Y 軸の最大値を設定します。最大値よりも大きい値のデータは表示されません。 Stat の場合: 利用できません。 Table の場合: セルにグラフ (Gauge) を表示する場合の最大値を設定します。最大値よりも大きい値のデータは、最大値として表示されます。 | |||||||||
| 小数点以下の表示桁数を指定します。 | |||||||||
| 系列名を設定します。 | |||||||||
系列の色を設定します。 系列ごとに色を変更する操作については、系列ごとに色を変更する を参照してください。 | |||||||||
Time series のグラフの色を決定するときに、基準になる値を設定します。
Time series を選択し、さらに で以下の項目を選択した場合のみ、この項目が表示されます。
| |||||||||
| 値が存在しない場合に表示する文字列を設定します。 |
[Data links]
Panel に表示されているデータをクリックしたときに、データに応じた URL にアクセスするためのリンクを追加できます。
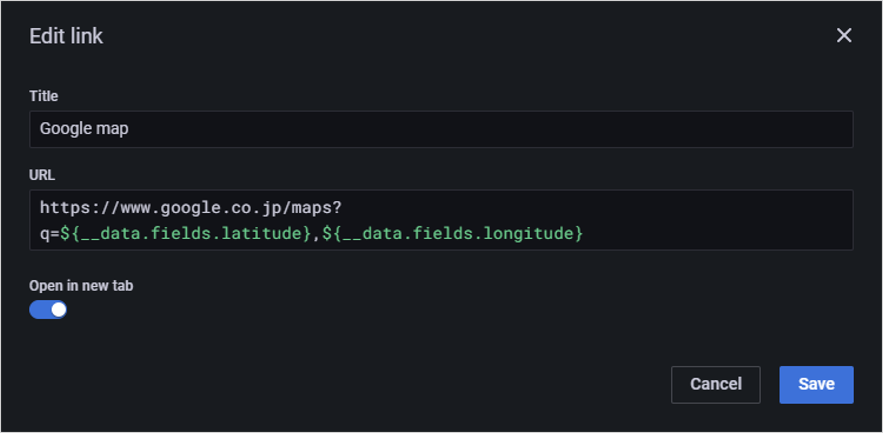
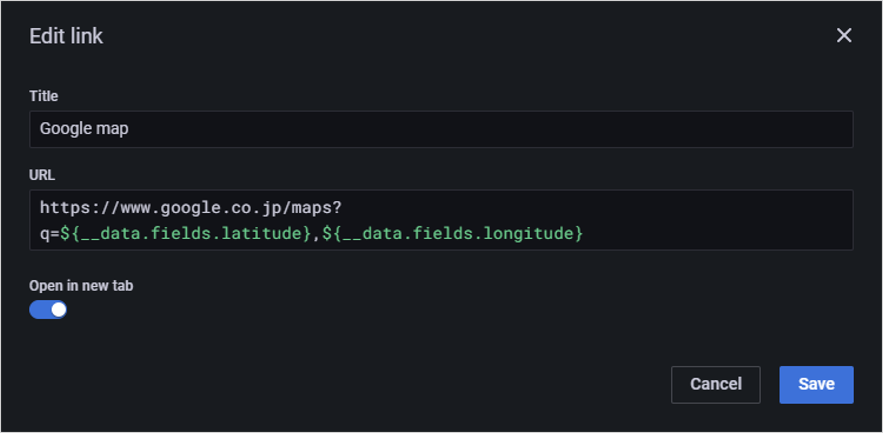
たとえば、Query で サンプルデータソース (Demo) を選択しているときに、以下のように設定すると、Panel に表示されているデータをクリックしたときに、Google map で位置を確認できます。
| 項目 | 説明 |
|---|---|
Google map | |
https://www.google.co.jp/maps?q=${__data.fields.latitude},${__data.fields.longitude} | |
| オン |


入力内容について詳しくは、Grafana documentation の Configure data links (英語) を参照してください。
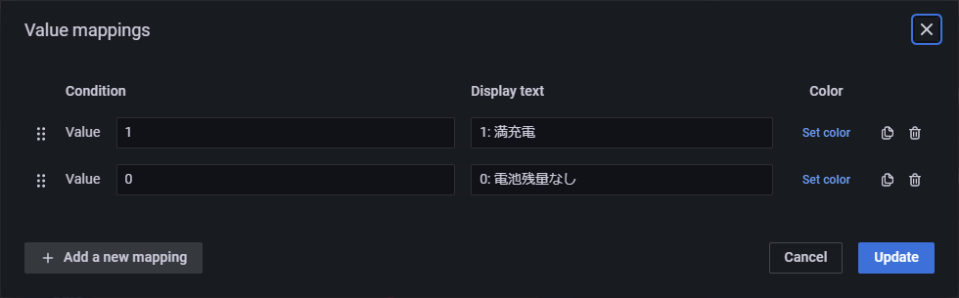
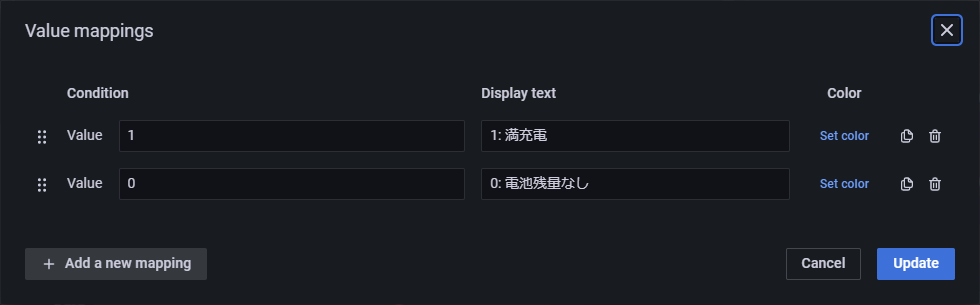
[Value mappings]
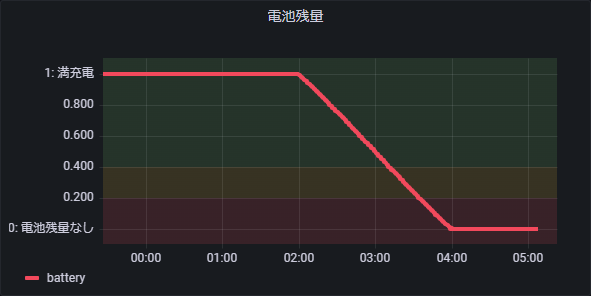
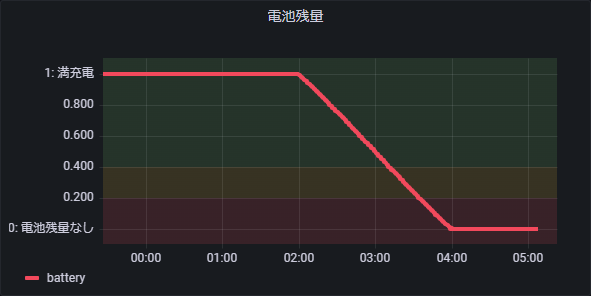
データにあわせて表示する文字列を設定できます。たとえば、Battery が 0 ~ 1 の値をとるときに、1 に「1: 満充電」、0 に「0: 電池残量なし」を設定すると、この Panel を初めて見た人でも数字の意味がわかります。


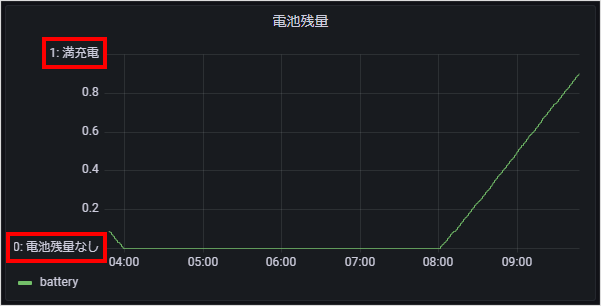
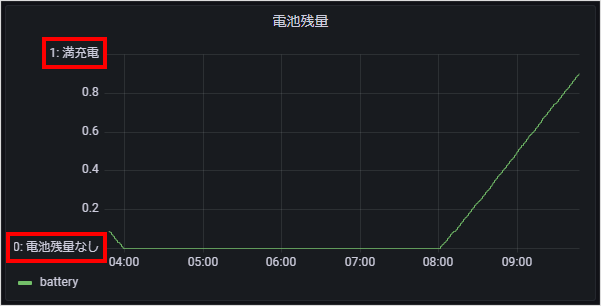
Time series で上記のように設定すると、Y 軸に「1: 満充電」と「0: 電池残量なし」が表示されます。また、グラフにマウスポインターを合わせたときにも表示されます。


詳しくは、Grafana documentation の Configure value mappings (英語) を参照してください。
[Thresholds]
しきい値と色を設定できます。 でしきい値と色を設定してから、 → で「From thresholds (by value)」を選択すると、値にあわせて色が変更されます。


なお、設定が反映される対象は Panel の種類によって異なります。
- Time series の場合:
- 境界線の色と領域の塗りつぶしの色を変更できます。
- Stat の場合:
- 数値の色を変更できます。
- Gauge の場合:
- 数値の色とグラフの塗りつぶしの色を変更できます。
- Table の場合:
は、Panel ごとに設定します。系列ごとには設定できません。
- しきい値は、絶対値で指定することも、割合 (%) で指定することもできます。
- 詳しくは、Grafana documentation の Configure visualization thresholds (英語) を参照してください。
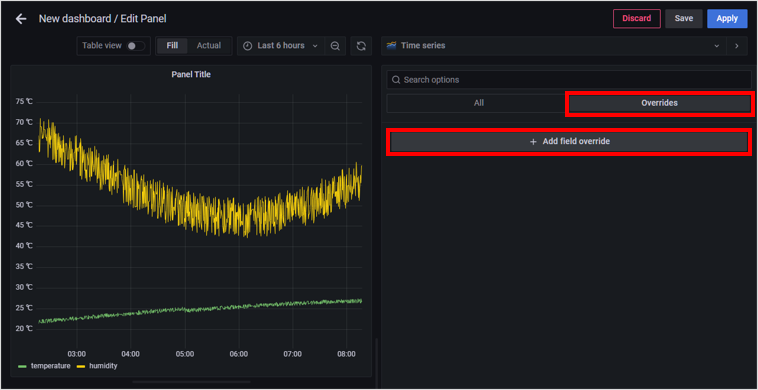
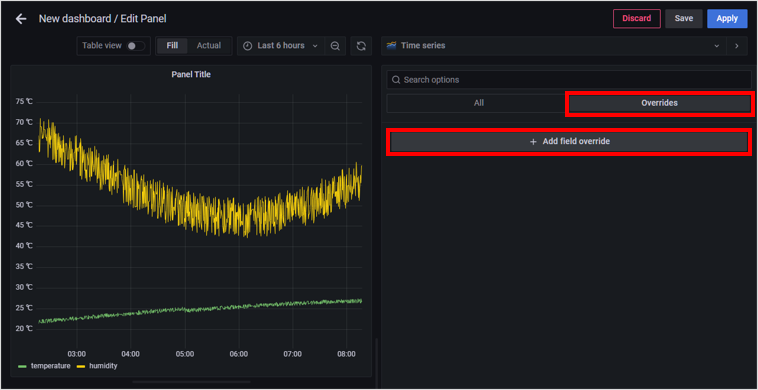
[Overrides]
系列ごとに表示方法を変更できます。詳しくは、Grafana documentation の Configure field overrides (英語) を参照してください。
→ の順にクリックして、系列の指定方法を選択します。


項目 説明 Fields with name 名前で系列を指定します。名前が完全に一致した系列の表示方法を変更します。 Fields with name mathcing regex 正規表現で系列を指定します。名前が正規表現に一致した系列の表示方法を変更します。 Fields with type 型で系列を指定します。型 (文字列、数値など) が一致した系列の表示方法を変更します。 Fields returned by query Query で系列を指定します。Query の系列として「-All-」を選択している場合に、その Query のすべての系列の表示方法を変更します。 をクリックして、表示方法を設定します。
表示される項目は、 に表示される設定項目のうち、系列に設定できる項目です。たとえば、「Graph styles > Style」を選択した場合は、 の の説明を参照してください。
[Overrides] で [+Add override property] をクリックしたときにだけ設定できる項目があります
たとえば、Time series の「Series > Hide in area」(系列の表示 / 非表示を切り替える) は、 をクリックしたときにだけ設定できます。 では設定できません。