Panel の種類 で「Soracom Image Panel」を選択すると、画像の任意の場所にデータにあわせてアイコンや値を表示できます。
- 任意の画像を背景に配置できます。
画像の例:


任意の画像の任意の場所にアイコンや値を表示した例:


- Soracom Image Panel では、データに応じて 3 種類 (低、中、高) の画像を表示できます。4 種類以上のアイコンを表示する場合は、Soracom Dynamic Image Panel を利用してください。
- データに応じて、アイコンや値を移動することはできません。アイコンを移動するには、Soracom X/Y Image を利用してください。
設定
ここでは Soracom Image Panel に特有の設定について説明します
ここで説明されていない設定は、Panel の種類によらない共通の設定です。詳しくは、Panel の可視化に関する共通オプション を参照してください。ただし、以下の機能は Soracom Map Panel では利用できません。
項目名について
ここでは、 → で「日本語」を選択した場合の項目名で説明しています。
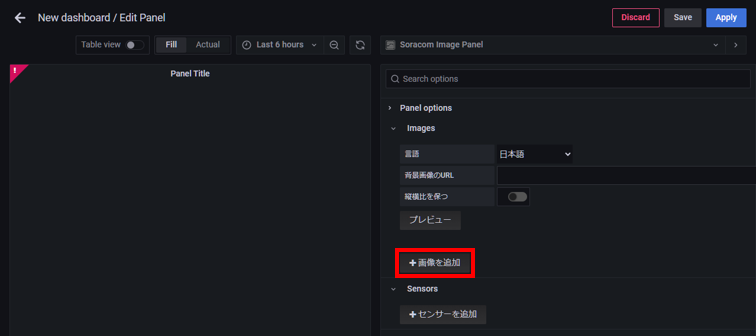
[Images]
| 項目 | 説明 |
|---|---|
| および の設定項目の表示言語を選択します。 | |
背景として表示する画像の URL を入力します。
インターネットの URL でアクセスできる画像を指定します
| |
| 画像を表示するときに、画像の縦横比を維持するかどうかを指定します。 | |
| 指定した画像にアクセスできることをテストします。 は、 を編集すると表示されます。 | |
| 任意の系列のデータにあわせてアイコンを表示できます。複数のアイコンを追加できます。設定項目については、 を参照してください。 |
[画像 {番号}]
値を読み取る系列やしきい値、アイコンの表示位置、サイズなどを設定します。
をクリックすると、 が表示されます。


を削除するには、 の右側に表示される をクリックします。
[メトリック]
| 項目 | 説明 |
|---|---|
系列が表示されないときはをクリックしても系列が表示されないときは、以下の操作を行います。
| |
2 つの入力欄には、以下の内容を入力します。
|
[座標 / サイズ]
「Edit Panel」画面での表示と、Dashboard 表示中での表示は、完全には一致しません。
たとえば、画像の表示サイズが変わると、アイコンの位置や大きさは変わります。「Edit Panel」画面での画像の表示サイズを、Dashboard 表示中の画像の表示サイズを一致させてから、位置やサイズを調整することを推奨します。
| 項目 | 説明 |
|---|---|
| アイコンを表示する座標を、左から何 %、上から何 % という形式で設定します。(0, 0) が画像の左上を指します。アイコンは、ドラッグしても移動できます。 | |
| アイコンの幅と高さを指定します。 |
[画像]
https://で始まる URL だけが利用できます。- 値の大きさにあわせて画像を選択できますが、 は値の大きさにあわせて設定できません。URL で指定する画像の縦横比を揃えることを推奨します。
- 「Edit Panel」画面では、画像の周囲に枠が表示されます。この枠は Dashboard 表示中は表示されません。
インターネットの URL でアクセスできる画像を指定します
- 使用を許諾されている画像を使用してください。SORACOM アイコンセット は自由に利用できます。ただし、SORACOM アイコンセットをダウンロードしたうえで、お客様のサーバーにアップロードしてから、利用してください。
- Lagoon には、画像をアップロードできません。
- Harvest Files にアップロードした画像は利用できません。
- アクセスするために基本認証などが必要な画像は利用できません。
| 項目 | 説明 |
|---|---|
| → で選択した系列の値が、 → の 1 つ目のしきい値よりも小さいときに表示する画像の URL を指定します。 | |
| → で選択した系列の値が、 → の 1 つ目のしきい値 ~ 2 つ目のしきい値のときに表示する画像の URL を指定します。 | |
| → で選択した系列の値が、 → の 2 つ目のしきい値よりも大きいときに表示する画像の URL を指定します。 |
[Sensors]
をクリックします。任意の系列の値を表示できます。複数の値を追加できます。設定項目は、以下のとおりです。
[メトリック]
| 項目 | 説明 |
|---|---|
|
[X/Y 座標]
「Edit Panel」画面での表示と、Dashboard 表示中での表示は、完全には一致しません。
たとえば、画像の表示サイズが変わると、値の位置は変わります。「Edit Panel」画面での画像の表示サイズを、Dashboard 表示中の画像の表示サイズを一致させてから、値の位置を調整することを推奨します。
| 項目 | 説明 |
|---|---|
| 値を表示する座標を、左から何 % という形式で設定します。0 が画像の左端を指します。 | |
| 値を表示する座標を、上から何 % という形式で設定します。0 が画像の上端を指します。 |
[リンク]
| 項目 | 説明 |
|---|---|
| 値 (数字) をクリックしたときにリンクする URL を指定します。 | |
| 値 (数字) にマウスカーソルをあわせたときに表示される文字列を指定します。 |
[表示]
| 項目 | 説明 |
|---|---|
| 値 (数字) の文字色を設定します。 | |
| 値 (数字) を囲む四角の線の色を設定します。 | |
| 値 (数字) の文字サイズを設定します。 | |
| 値 (数字) を囲む四角の背景色を設定します。 |
