Panel の種類 で「Soracom Map Panel」を選択すると、Harvest Data に含まれる緯度経度をもとに地図上に円を表示します。
緯度と経度として扱うデータを選択できます
デフォルトでは、データに含まれる latitude を緯度、longitude を経度として地図に円を表示します。ほかの系列を利用する場合は、Panel に表示するデータを選択する (Query) ときに、データフォーマットとして「Map」を選択し、 で緯度として扱う系列を選択し、 で経度として扱う系列を選択してください。設定が反映されない場合は、 をクリックして、Dashboard に戻ると反映されます。


Soracom Map Panel の主な特徴は以下のとおりです。
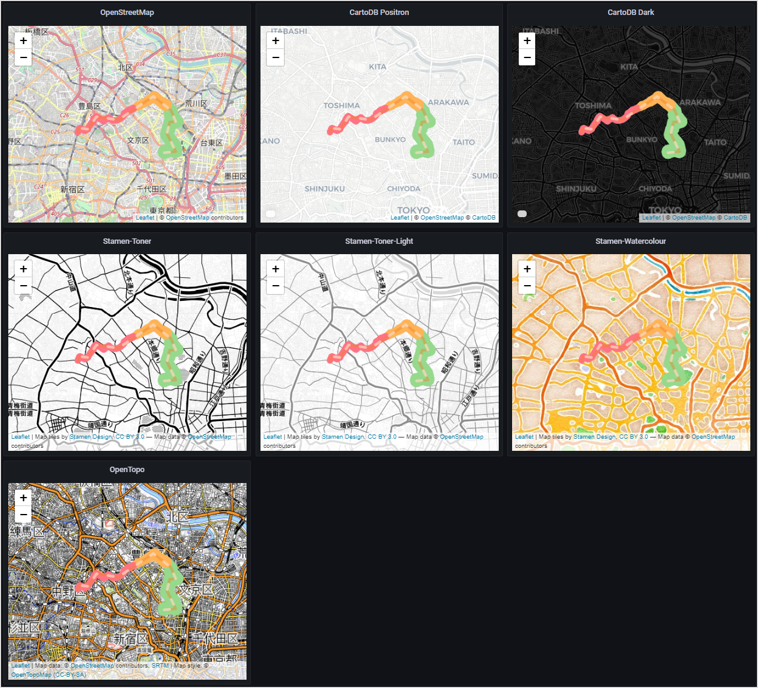
- 地図のデザインを選択できます。
- 選択したキーの値にあわせて、円の色や大きさ、カスタムアイコンを変更できます。
- 円のかわりに画像 (カスタムアイコン) を表示できます。
- GeoJSON を利用して、地図にマーカーを表示できます。
設定
ここでは Soracom Map Panel に特有の設定について説明します
ここで説明されていない設定は、Panel の種類によらない共通の設定です。詳しくは、Panel の可視化に関する共通オプション を参照してください。ただし、以下の機能は Soracom Map Panel では利用できません。
[Map Options]
ここでは、 → → で「日本語」を選択した場合の項目名で説明しています。
[マップ表示オプション]
| 項目 | 説明 |
|---|---|
| の設定項目の表示言語を選択します。 | |
利用する地図のプロバイダーを選択します。
| |
Dashboard を表示したときの地図の中心を設定します。
| |
Dashboard を表示したときの地図の中心を設定します。
をオフにしたときのみ表示されます。 | |
Dashboard を開いた際の拡大率を をオフにしたときのみ有効です。 | |
| 、 | Query ごとに、 → で選択したキーの値に応じて、地図に表示する円の半径 (ピクセル) を変更できます。
|
| オンにすると、マウスホイールを回してズームイン / ズームアウトする機能を有効化します。 |
[クエリ {Query 名} オプション]
Query ごとに表示方法を設定できます。設定した Query 名が「A」の場合は と表示されます。
[クエリ {Query 名} オプション] が表示されないときは
Query の設定を確認してください。
- Panel に表示するデータを選択する (Query) ときに、データフォーマットとして「Map」を選択し、 で緯度として扱う系列を選択し、 で経度として扱う系列を選択してください。
- データフォーマットとして「Map」を選択しない場合でも、 をオンにしたときに
latitudeとlongitudeが表示されるときは、 が表示されます。
クエリオプションは Query 名に紐づけて保存されます
たとえば、「Device」という名前の Query に対してクエリオプションを設定した場合、設定後に Query 名を「Device ABC」に変更すると、クエリオプションが初期値に戻ります。ただしそのあとに、Query 名を「Device」に戻すと、クエリオプションが復元されます。
なお、クエリオプションは、Panel ごとに保存されます。以下の点に注意してください。
- Query 名に紐づけて保存されたクエリオプションは、ほかの Dashboard や Panel で利用することはできません。
- Query 名に紐づけて保存されたクエリオプションは、Dashboard または Panel を削除すると、復元できません。
| 項目 | 説明 |
|---|---|
オンにすると、最新の位置情報のみが円で表示され、過去の位置情報が非表示になります。 をオンに設定し、 をオンに設定すると、最新の位置情報の円と、軌跡が表示されます。 | |
地図に表示する値のキーを選択します。選択したキーの値にあわせて、円の色、円の大きさ、カスタムアイコンのデザインや大きさが自動的に変更されます。 3 つの入力欄には、以下の内容を設定します。
円の色、円の大きさ、カスタムアイコンは設定できます
| |
オンにすると、データを時系列に結んだ線が表示されます。
をオンに設定し、 をオンに設定すると、最新の位置情報の円と、軌跡が表示されます。 | |
オンにすると、カスタムアイコンを表示できます。
しきい値の境界に注意してくださいたとえば、 で、サンプルデータソース (Demo) の「battery」(0 ~ 1 の値をとります) を選択した場合は、1 つ目のしきい値に「0.2」、2 つ目のしきい値に「0.8」を指定します。この場合、「0 ~ 0.199」のときは の画像、「0.2 ~ 0.8」のときは の画像、「0.801 ~ 1」のときは の画像で表示されます。もし、しきい値に「0」と「1」を指定すると、すべて の画像で表示されます。 URL でアクセスできる画像を指定してください
| |
円の色を設定します。ここで設定する 3 色のうち、円がどの色で表示されるかは、 で選択したキー、およびしきい値の設定によって決まります。
しきい値の境界に注意してくださいたとえば、 で、サンプルデータソース (Demo) の「battery」(0 ~ 1 の値をとります) を選択した場合は、1 つ目のしきい値に「0.2」、2 つ目のしきい値に「0.8」を指定します。この場合、「0 ~ 0.199」のときは 1 色目、「0.2 ~ 0.8」のときは 2 色目、「0.801 ~ 1」のときは 3 色目で表示されます。もし、しきい値に「0」と「1」を指定すると、すべて 2 色目で表示されます。 |
[非表示にする項目]
| 項目 | 説明 |
|---|---|
で選択したキーの値が null のみの系列を非表示にします。 | |
で選択したキーの値が 0 のみの系列を非表示にします。 |
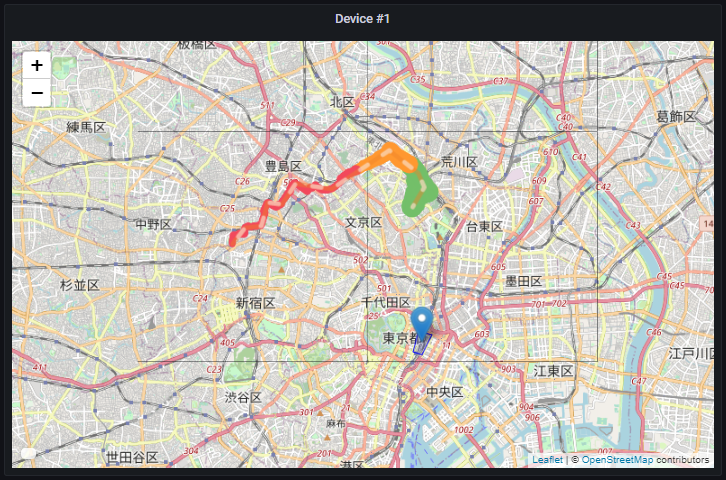
[GeoJSON]
GeoJSON を入力して、地図にマーカーを表示できます。
東京駅にマーカーを表示する例:
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"stroke": "#0000FF",
"stroke-opacity": 1,
"stroke-width": 1,
"fill": "#0000FF",
"fill-opacity": 0.1
},
"geometry": {
"coordinates": [
[
[
139.7656959616407,
35.68457932389515
],
[
139.76359310977148,
35.67811298023783
],
[
139.76689759127953,
35.677415769033246
],
[
139.77071705691657,
35.68349873150636
],
[
139.7656959616407,
35.68457932389515
]
]
],
"type": "Polygon"
}
},
{
"type": "Feature",
"properties": {},
"geometry": {
"coordinates": [
139.76672592990087,
35.68107605989954
],
"type": "Point"
}
}
]
}