Development container でのテスト が終了した WASM モジュールについて、引き続き Visual Studio Code (以下、VS Code) でアップロード用 WASM モジュールをビルドし、SORACOM へアップロードしてテストを行います
アップロード用 WASM モジュールをビルドする
以下のいずれかの方法で、アップロード用 WASM モジュールをビルドします。
NPM Scripts ビューを開き
build:optimizedスクリプトを実行するVS Code の Explorer を開き、 → の順にクリックし、 → → の をクリックします。
統合ターミナルを開き
npm run build:optimizedコマンドを実行するVS Code で → の順にクリックし、
npm run build:optimizedコマンドを実行します。
アップロード用 WASM モジュールのビルドに成功すると、build/soralet-optimized.wasm が出力されます。
VS Code の統合ターミナルを開き、cargo build --release コマンドを実行します。
target/wasm32-unknown-unknown/release/soralet.wasm が生成されます。
- 統合ターミナルを開き
make releaseコマンドを実行build/soralet-optimized.wasmが生成されます。
- 統合ターミナルを開き
make releaseコマンドを実行build/soralet-optimized.wasmが生成されます。
4 MiB 以上の WASM モジュールはアップロードできません
ビルドした環境やプログラムの内容によっては、WASM モジュールのファイルサイズが大きくなることがあります。4 MiB 以上の WASM モジュールはアップロードできません。Development container にインストールされている WebAssembly/wabt: The WebAssembly Binary Toolkit に含まれる WABT(1) コマンドを利用するとサイズを削減できます。
# wasm-strip build/soralet-optimized.wasm
SORACOM API Sandbox を使用してアップロードとテストが行えます
SORACOM API Sandbox を使用して本番環境に影響を与えずにアップロードとテストができます。
- Sandbox に架空のオペレーターを作成する方法については、Sandbox に 架空のオペレーターと架空の IoT SIM を作成する を参照してください。
- VS Code で Sandbox を利用する方法については、Visual Studio Code 拡張機能と SORACOM API Sandbox の利用 を参照してください。
Soralet を作成して WASM モジュールをアップロードする
SORACOM に Soralet (ソラレット) を作成して、WASM モジュールを Orbit にアップロードします。
安定版のバージョンに影響を与えずに機能追加やテストができます
SIM グループで WASM モジュールを指定する際は、SORACOM Resource Name (SRN) で指定します。この SRN には、Soralet ID とバージョンが含まれています。
そのため、1 つの Soralet に複数のバージョンを保管している場合、運用中の IoT SIM や安定版の WASM モジュールの動作に影響を与えることなく、WASM モジュールに機能を追加したり、テストしたりできます。たとえば 1 つの Soralet に、安定版のバージョン 1 と開発版のバージョン 2 の WASM モジュールを保管している場合は、以下のように設定できます。
| SIM グループ | 説明 | |
|---|---|---|
| SIM グループ A | 運用中の IoT SIM / WASM モジュールの設定をまとめたグループです。WASM モジュールは、安定版のバージョン 1 を使用します。 | |
| SIM グループ B | 開発中の IoT SIM / WASM モジュールの設定をまとめたグループです。WASM モジュールは、開発版のバージョン 2 を使用します。 |
- Soralet は、20 個まで作成できます。
- 1 つの Soralet には、最新を含めて、過去にアップロードされた WASM モジュールを合計 10 個まで保管できます。
- WASM モジュールの最大サイズは、4 MiB (4,194,304 バイト) です。
ユーザーコンソール にログインし、WASM モジュールを利用する IoT SIM にあわせてカバレッジタイプを変更します。
たとえば、plan01s の IoT SIM で WASM モジュールを利用する場合は、グローバルカバレッジの表示に変更します。詳しくは、SORACOM ユーザーコンソールで表示するカバレッジタイプを変更する を参照してください。
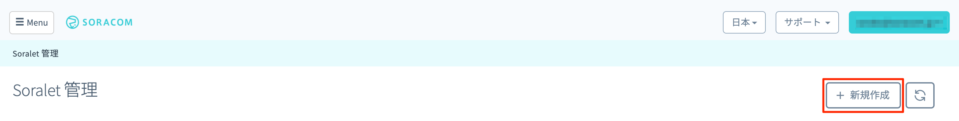
→ → の順にクリックして、 をクリックします。


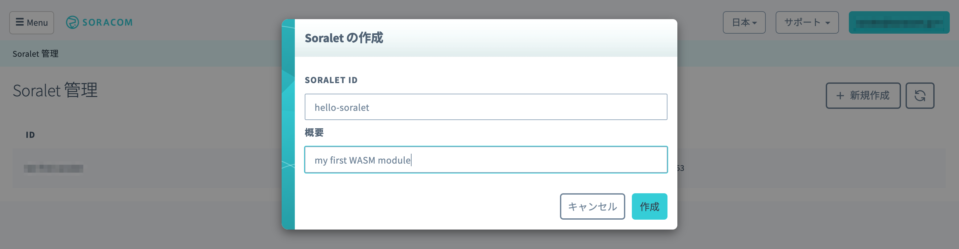
Soralet の作成画面が表示されます。
と を入力して、 をクリックします。
項目 説明 Soralet ID (最大 100 文字) を入力します。
使用可能な文字: 英数字 (a-z、A-Z、0-9)、アンダースコア (_)、ハイフン (-)任意 

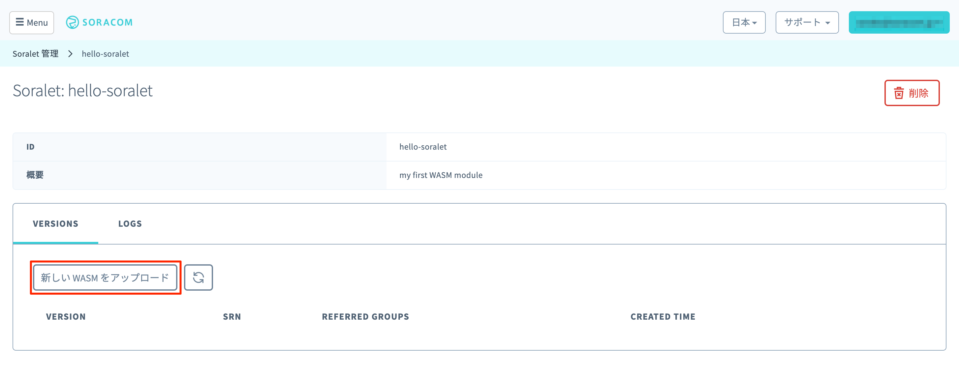
Soralet が作成されます。
をクリックします。


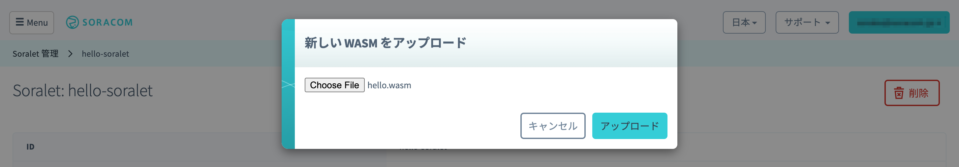
をクリックし、アップロード用 WASM モジュール (
soralet-optimized.wasm) を選択して、 をクリックします。

コンテナーを利用している場合は、orbit-development-environment-2025-04.zip を展開したディレクトリ (例:
orbit-development-environment-2025-04) のassemblyscript/build/soralet-optimized.wasmを選択します。
アップロード可能なバージョン数の上限に達したときは
too many soralet versions (SLM1010) と表示されます。利用されていないバージョンの WASM モジュールのうち、最も古いバージョンを削除して、新しいバージョンをアップロードする場合は、 をクリックします。
SORACOM CLI / VS Code の場合
Soralet (WASM モジュールのアップロード先) を作成
soralets create コマンドで --soralet-id オプションに任意の ID を指定し、WASM モジュールをアップロードする先の入れ物となる "Soralet" を作成します。
$ soracom soralets create --soralet-id my-soralet
引数
soralet-id: Soralet ID を指定します。使用できる文字と長さは 制限事項 を参照してください。
Soralet が作成されたことを確認
soralets get コマンドで Soralet が作成されたことを確認します。
$ soracom soralets get --soralet-id my-soralet
{
"createdTime": 1592491058519,
"description": "",
"operatorId": "OP0000000000",
"soraletId": "my-soralet",
"updatedTime": 1592491058519
}
引数
soralet-id: Soralet ID を指定します。
WASM モジュールをアップロード
soralets upload コマンドで Soralet にアップロード用 WASM モジュールをアップロードします。以下の例では example.wasm ファイルをアップロードしていますが、任意の WASM ファイルを指定できます。
$ soracom soralets upload --soralet-id my-soralet \
--content-type application/octet-stream \
--body @example.wasm
{
"createdTime": 1592491690521,
"operatorId": "OP0000000000",
"soraletId": "my-soralet",
"srn": "srn:soracom:OP0000000000:jp:Soralet:my-soralet/1",
"version": 1
}
引数
soralet-id: Soralet ID を指定します。content-type:application/octet-streamを指定してください。body: アップロードするファイルを@に続けて指定します。
同じ Soralet に対して複数回 WASM モジュールをアップロードすると srn (SORACOM Resource Name (SRN)) の <version> (バージョン番号) 部分がインクリメントされます。
$ soracom soralets upload --soralet-id my-soralet \
--content-type application/octet-stream \
--body @example.wasm
{
"createdTime": 1592491919049,
"operatorId": "OP0000000000",
"soraletId": "my-soralet",
"srn": "srn:soracom:OP0000000000:jp:Soralet:my-soralet/2",
"version": 2
}
soralet list-versions コマンドでアップロードされているバージョンを一覧できます。size は WASM モジュールのサイズ、hash は SHA-512 のハッシュ文字列です。
$ soracom soralets list-versions --soralet-id my-soralet
[
{
"createdTime": 1592491690521,
"hash": "0671a28cce494d6848bd5ba9c88d00070cfdc1bd8a47f8e9174c2eb178905279b90c06c6f1a7c8b3d0a9ffcd5bb3f508f46f3d83737c5f83db35b4eac29216ae",
"operatorId": "OP0000000000",
"size": 15684,
"soraletId": "my-soralet",
"srn": "srn:soracom:OP0000000000:jp:Soralet:my-soralet/1",
"version": 1
},
{
"createdTime": 1592491919049,
"hash": "7f2a8b7b424267458f318a6959f1bf6e24e6384aeb9dd05c075510e5edff07e8a1660a22812cc02e57e8f5645417798916703b2bf5c10cb29e1538a6b0ecdd8a",
"operatorId": "OP0000000000",
"size": 31213,
"soraletId": "my-soralet",
"srn": "srn:soracom:OP0000000000:jp:Soralet:my-soralet/2",
"version": 2
}
]
引数
soralet-id: Soralet ID を指定します。
VS Code の Activity Bar の をクリックします。


SORACOM Orbit Tools ビューが表示されます。
Soralets パネルのタイトルバーにある Create Soralet ボタン
 をクリックします。
をクリックします。Soralet ID を入力し Enter キーを押します。
Description を入力し Enter キーを押します。概要が不要な場合は空のまま Enter キーを押してください。
Soralets パネルが更新され新しい Soralet が表示されます。
Soralet 右側の Upload new WASM ボタン
 をクリックします。
をクリックします。ワークスペース内の WASM モジュールのパスを指定し OK をクリックします。
Upload された WASM モジュールがバージョン番号、アップロードした日時とあわせて作成した Soralet 配下に表示されます。
WASM モジュールのテスト
実機で実行する前に SORACOM CLI または VS Code を使って SORACOM で動作確認できます。
soralets exec コマンドを使用してテストを実行します。以下のように引数とデータを渡します。
$ cat test.json
{
"source": { "resourceType": "Subscriber", "resourceId": "295050919999999999" },
"payload": "{\"value\":23.54,\"name\":\"test\"}" // body ではなく payload でデバイスからのデータを指定します。
}
$ soracom soralets exec --soralet-id my-soralet \
--version 2 \
--direction uplink \
--content-type application/json \
--body @test.json
引数
soralet-id: Soralet ID を指定します。version: Soralet バージョンを指定します。direction: Soralet の実装に合わせて、Soralet を利用する経路uplink/downlinkを指定します。content-type: 送信されるデータの Content Type を指定します。body:@の後にファイル名で入力データを指定します。JSON 形式でも指定できます。Soralet へ渡される情報はリファレンスの WASM モジュールへの入力 を参照してください (bodyではなくpayloadと指定する必要があることに注意してください)。
バイナリデータを送信する場合は content-type を application/octet-stream に設定し payload に Base64 エンコードした文字列として記載してください。
VS Code の Activity Bar の をクリックします。


SORACOM Orbit Tools ビューが表示されます。
Soralets パネルからテスト対象のバージョンを含む Soralet を展開します。
テスト対象のバージョン右側に表示される Test Soralet with data from a file ボタン
 をクリックします。
をクリックします。テストデータとなる JSON ファイルのパスを指定し OK をクリックします。
実行結果が OUTPUT パネルに出力されます。
AssemblyScript を利用する場合は、スナップショットテストを実行後に tests/inputs/ ディレクトリに生成された JSON ファイルを利用できます。開発中のローカルでのテストケースと SORACOM で動作確認する際に同一のテストケースを利用できるため便利です。
VS Code のコマンドパレットから SORACOM Orbit: Run Last Test を実行すると、最後に実行した Soralet バージョンと JSON ファイルを使ったテストを再実行できます。

 ]
]