WASM モジュールを SORACOM へアップロードしてテストする 際に使用する VS Code 拡張機能で SORACOM API Sandbox を利用できます。利用のためには以下の手順で Sandbox 用に作成したオペレーターに認証キーを生成してください。
SORACOM API Sandbox 利用ガイド と同等の記載を含みます。利用にあたっては注意事項も参照してください。
本番環境 SAM ユーザーの作成
Sandbox 環境では、本番環境とオペレーター (SORACOM アカウント) や IoT SIM (サブスクライバー) の情報などを共有しません。
ただし、本番環境にアカウントを持っていることを確認する必要があるため、あらかじめ本番環境において SAM ユーザーを作成し、認証キーを生成しておいてください。
この SAM ユーザーに対しては権限の付与は必要ありません。またこの SAM ユーザーで本番環境の SORACOM ユーザーコンソールにログインできるようにする必要もありません。誤った操作を防止するため、何の権限も持たず SORACOM ユーザーコンソールにもログインできない、Sandbox 認証専用 SAM ユーザーを作成することを推奨します。
SAM ユーザーの作成方法や認証キーの生成方法については アクセス管理 (SORACOM Access Management: SAM) を参照してください。
なお、Sandbox 環境を利用するための準備としての本番環境側での SAM ユーザーの作成を行う必要があるのは、最初の一度だけです。一度 SAM ユーザーと認証キーを作成したら、以降はそれを繰り返し利用できます。
Sandbox 環境でオペレーターの作成
以降の作業は Sandbox を利用する際に毎回実施する作業です。
curl コマンド (またはそれに類するコマンド) でサインアップ用の API Operator:sandboxInitializeOperator へ POST リクエストを送信します。メールアドレスは毎回異なるものを使用してください。Gmail を使用している場合、username+<ランダムな文字列>@gmail.com というように、ユーザー名の後ろに + 記号で好きな文字列を付け加えることができますのでそういった機能を利用するとよいでしょう。
curl -X POST \
-H "Content-type: application/json" \
-d "{ \"email\": \"メールアドレス\", \"password\": \"superStrongP@ssw0rd\", \"authKeyId\": \"本番環境のSAMユーザーの認証キーID\", \"authKey\": \"本番環境のSAMユーザーの認証キーシークレット\", \"registerPaymentMethod\": true }" \
https://api-sandbox.soracom.io/v1/sandbox/init
以下のような応答が返ります。
{
"apiKey": "api-xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"operatorId": "OPnnnnnnnnnn",
"token": "ランダムな文字列"
}
Sandbox 環境オペレーターの認証キーの作成
次に、上記のオペレーター ID において Operator:generateOperatorAuthKey API を利用して認証キーを生成します。
curl -X POST \
-H "Content-Type: application/json" \
-H "X-Soracom-API-Key: 上記 apiKey" \
-H "X-Soracom-Token: 上記 token" \
https://api-sandbox.soracom.io/v1/operators/上記operatorId/auth_keys
以下のような応答が返ります。
{
"authKeyId": "keyId-ランダムな文字列",
"authKey": "secret-ランダムな文字列"
}
取得した認証キーを ~/.soracom/sandbox.json ファイルに以下のように記述して保存します。
{
"sandbox": true,
"coverageType": "jp",
"authKeyId": "keyId-ランダムな文字列",
"authKey": "secret-ランダムな文字列",
"endpoint": "https://api-sandbox.soracom.io",
"registerPaymentMethod": true
}
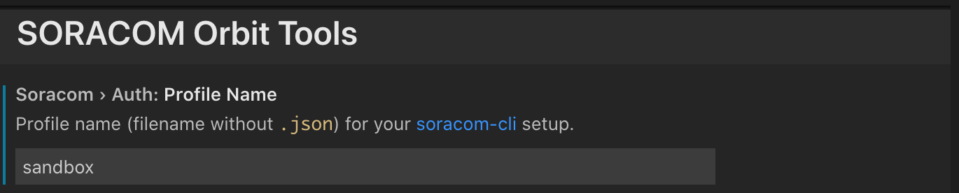
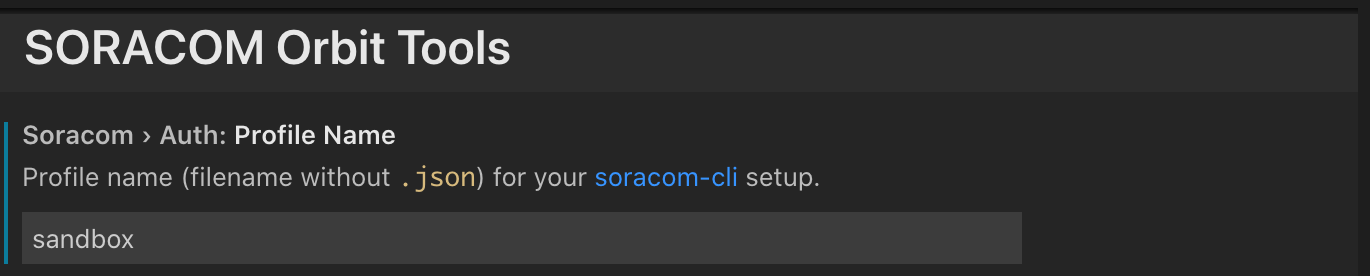
Visual Studio Code の設定
最後に VS Code の設定画面から SORACOM Orbit Tools → SORACOM > Auth: Profile Name に sandbox を入力して Enter キーを押します。


以降は WASM モジュールを SORACOM へアップロードしてテストする に記載されている VS Code 拡張機能の手順を同様に使用できます。
