SORACOM LTE-M Button powered by AWS (以下、LTE-M Button) を AWS IoT 1-Click および SORACOM ユーザーコンソールの「LTE-M Button powered by AWS」画面に登録します。AWS IoT 1-Click から AWS Lambda を呼び出し、Slack に通知します。
操作を始める前に準備が必要です (クリックして確認してください)
(1) LTE-M Button を準備する
AWS IoT 1-Click および SORACOM ユーザーコンソールの「LTE-M Button powered by AWS」画面に未登録の LTE-M Button を持っていること
準備完了AWS IoT 1-Click については、AWS IoT 1-Click 概要 および AWS IoT 1-Click 開発者ガイド を参照してください。
ステップ 1: SORACOM ガジェット管理へ登録する
Getting Started: ガジェット管理に登録する を参考に登録してください。
ステップ 2: AWS IoT 1-Click に登録する
LTE-M Button を AWS IoT 1-Click に登録するには、AWS IoT 1-Click のコンソール もしくはモバイルアプリケーションから登録します。登録にあたっては、デバイスに付属の製造番号 (Device Serial Number, DSN) を使用します。 ここでは、iOS 向けのモバイル・アプリケーションから登録をおこないます。あらかじめ AppStore から AWS IoT 1-Click アプリをインストールしてください。
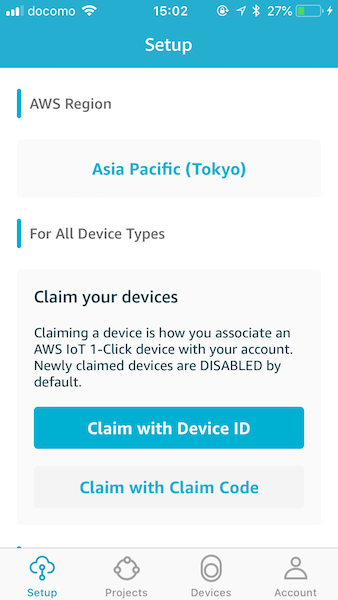
アプリケーションを起動して、AWS アカウントでログインします。以下から「Claim with Device ID」を選択します。

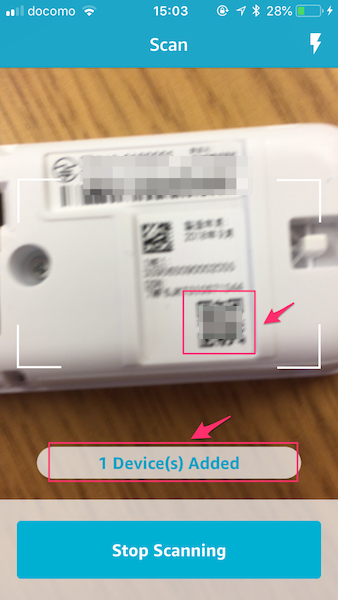
LTE-M Button のケースを開け、QR コードを読み込みます。 「1 Device(s) Added」が表示されていれば正しく読み込まれています。 「Stop Scanning」をクリックします。

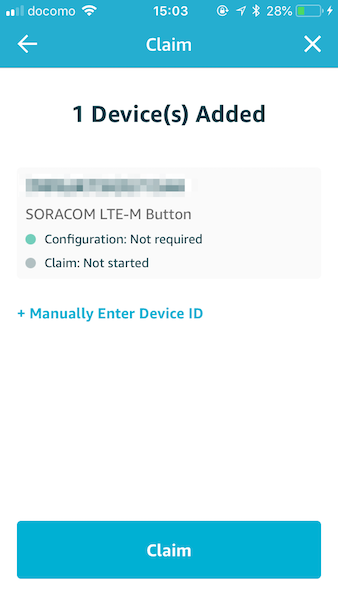
続いて「Claim」をタップします。

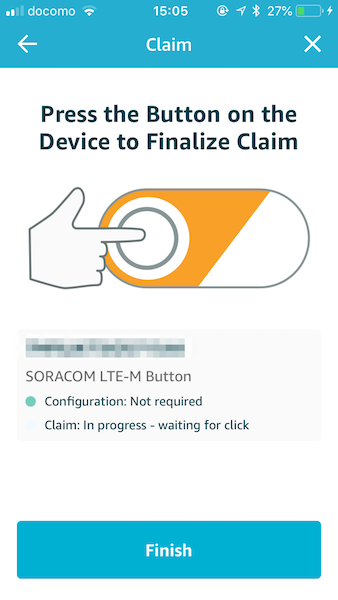
以下の画面が表示されたら、LTE-M Button のボタンを一度クリックしてください。
「Claim: Succeeded」が表示されれば登録が完了です。

「Finish」をタップします。
ステップ 3: AWS IoT 1-Click のプロジェクトを作成する
続いて、AWS IoT 1-Click のコンソールからプロジェクトとテンプレートを作成します。 ここでは、SMS に送信します。(ステップ 4: Lambda 関数を作成して Slack に通知する で、Lambda 関数を作成して Slack に通知します。)
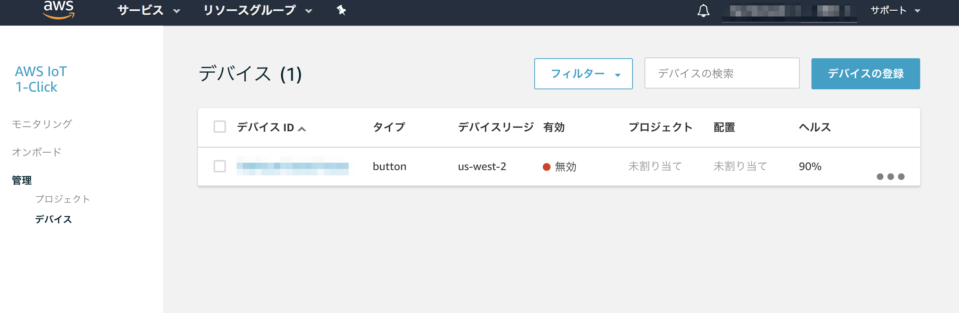
先ほど登録した LTE-M Button が表示されていることを確認してください。


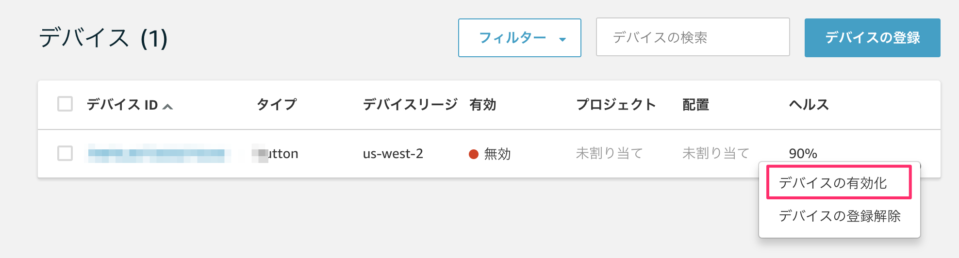
登録直後の時点では「無効」になっているので「有効化」します。


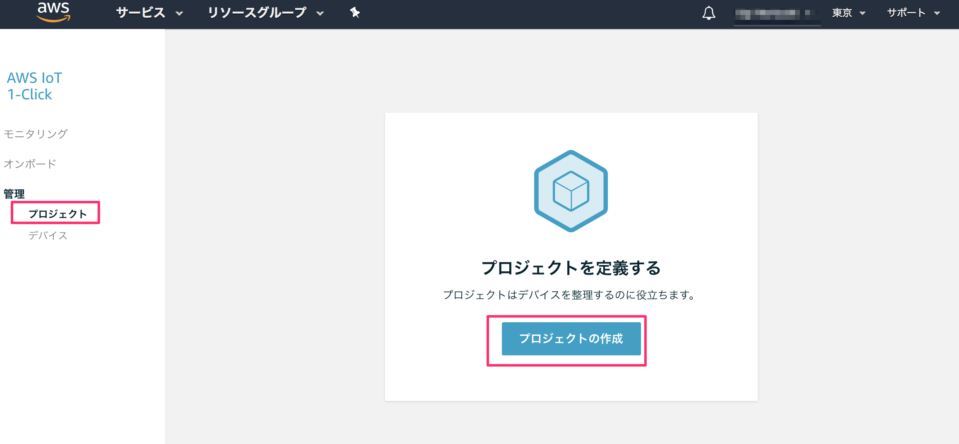
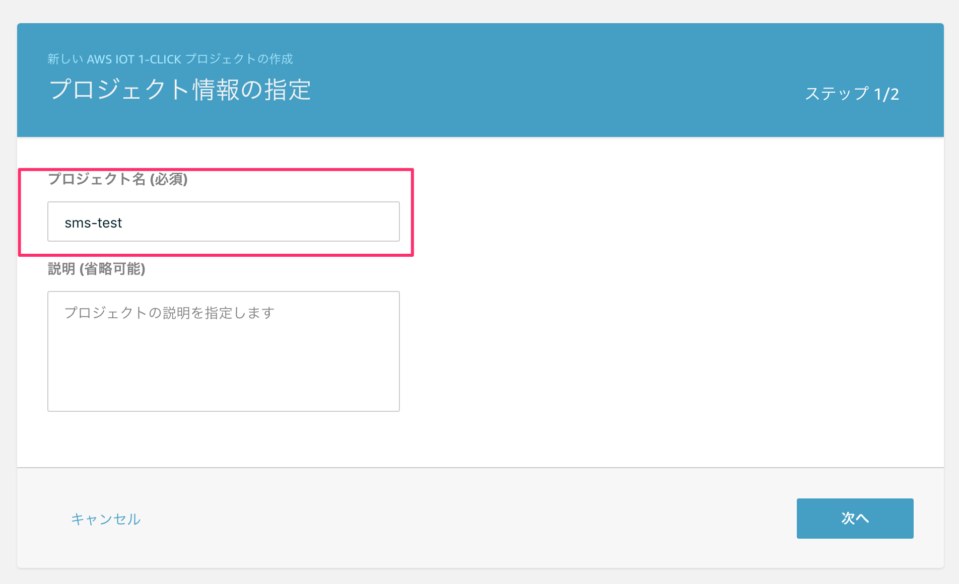
次にプロジェクトを作成します。左のメニューから「管理」->「プロジェクト」をクリックして、「プロジェクトの作成」をクリックします。


プロジェクト名を入力します。


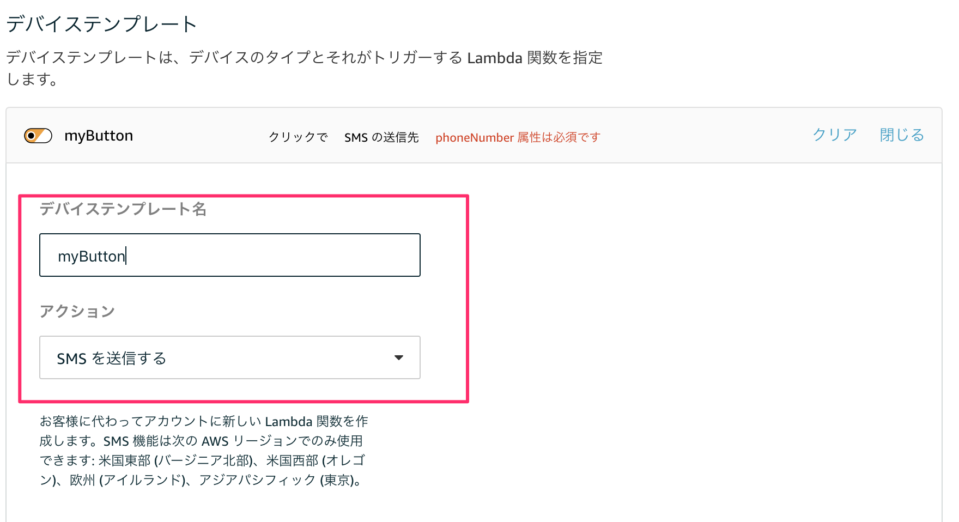
次にデバイステンプレートを作成します。 デバイステンプレート名を入力し、ここではアクションに「SMS を送信する」を選択します。


続いて、プレイスメントの属性に電話番号と SMS メッセージを入力します。 SMS が受信できる電話番号を入力してください。電話番号は国番号から入力してください。


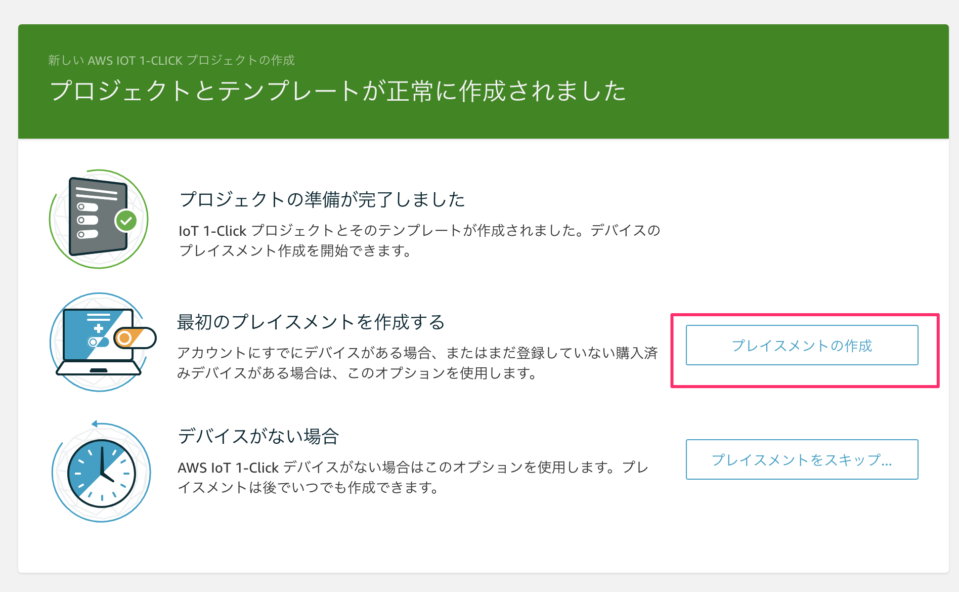
「プロジェクトの作成」をクリックします。
次にプレイスメントを作成します。 「プレイスメントの作成」をクリックします。


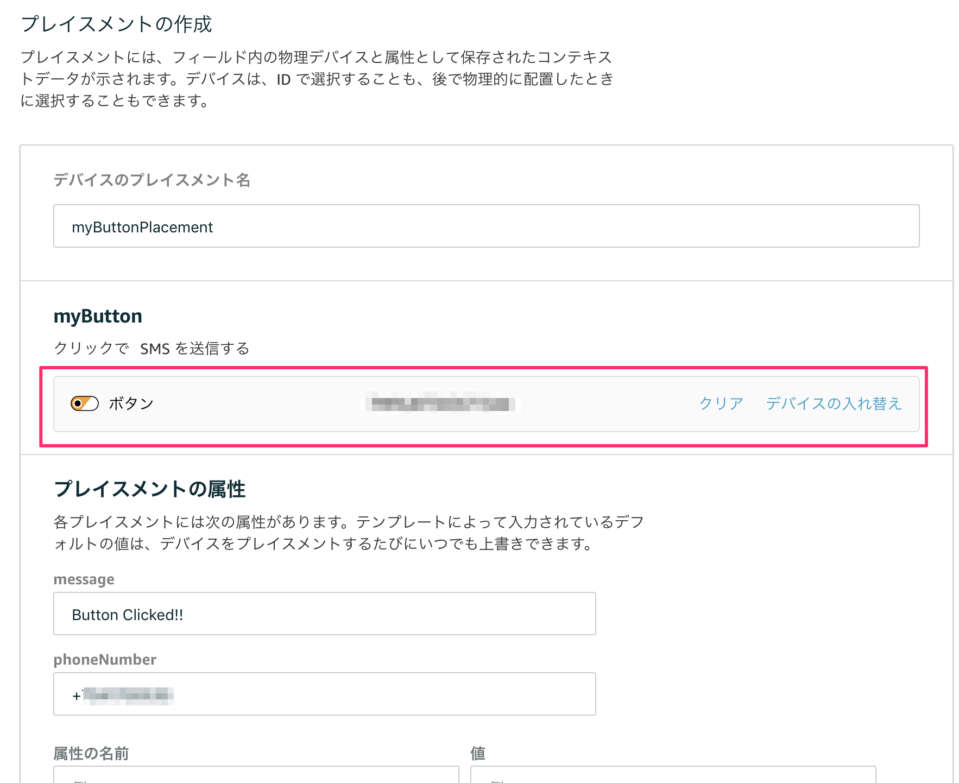
デバイスのプレイスメント名を入力し、さきほど登録した LTE-M Button を選択します。


「プレイスメントの作成」をクリックします。
Button をクリックして、SMS が送信されることを確認してください。

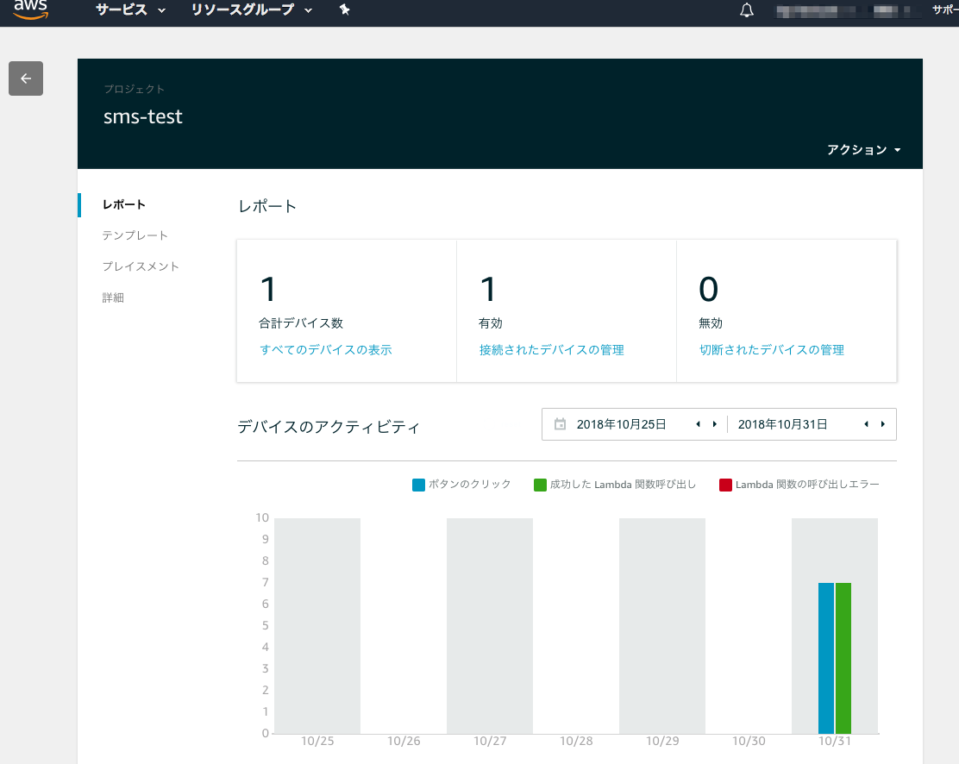
SMS が送信されない場合、これまでの設定をご確認ください。 また、AWS IoT 1-Click のダッシュボードから呼び出し回数を確認できますので、こちらも合わせてご確認ください。


ステップ 4: Lambda 関数を作成して Slack に通知する
ここでは、LTE-M Button がクリックされたら Lambda 関数を呼び出し Slack に通知します。 まず、Lambda 関数を定義します。


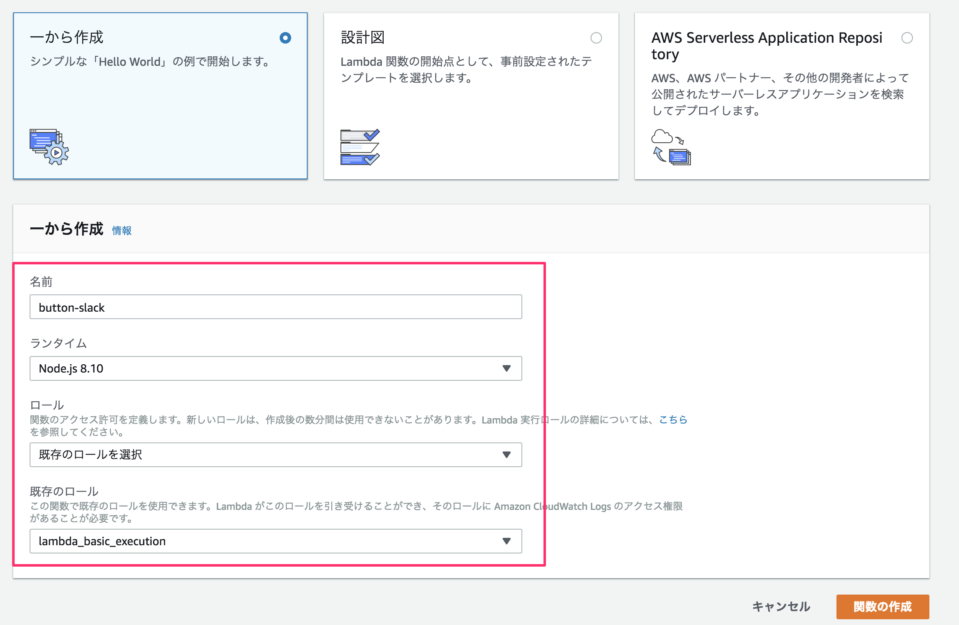
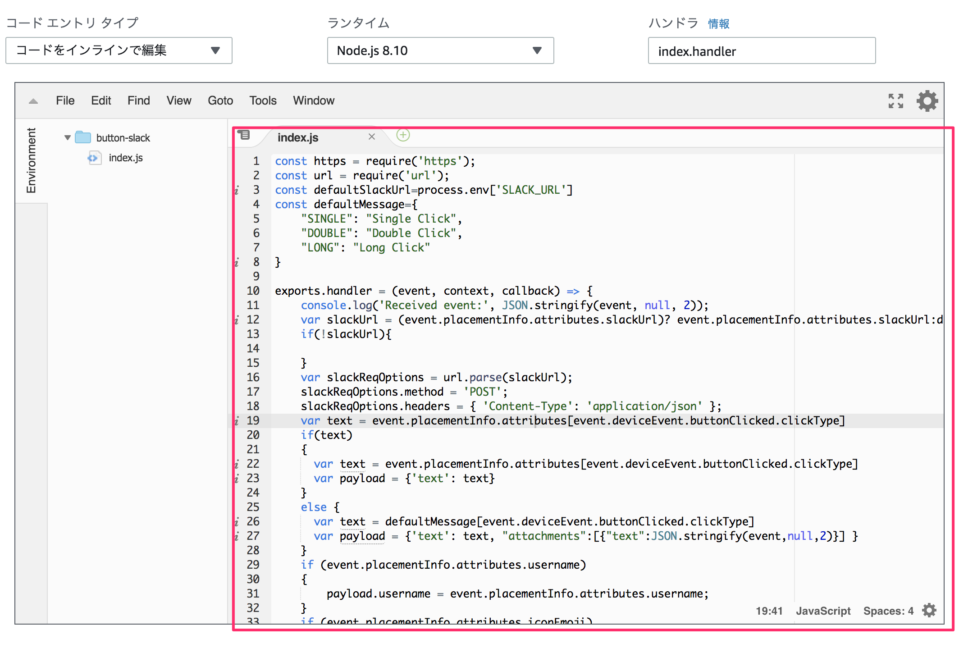
AWS Lambda のコンソールから新規関数を作成します。 ランタイム、ロールは以下を参考にしてください。


サンプルとして以下のスクリプトをペーストしてください。 (当スクリプトに関するお問い合わせはお受けできませんので、ご了承ください。)


const https = require("https");
const url = require("url");
const defaultSlackUrl = process.env["SLACK_URL"];
const defaultMessage = {
SINGLE: "Single Click",
DOUBLE: "Double Click",
LONG: "Long Click",
};
exports.handler = (event, context, callback) => {
console.log("Received event:", JSON.stringify(event, null, 2));
var slackUrl = event.placementInfo.attributes.slackUrl ? event.placementInfo.attributes.slackUrl : defaultSlackUrl;
if (!slackUrl) {
}
var slackReqOptions = url.parse(slackUrl);
slackReqOptions.method = "POST";
slackReqOptions.headers = { "Content-Type": "application/json" };
var text = event.placementInfo.attributes[event.deviceEvent.buttonClicked.clickType];
if (text) {
var text = event.placementInfo.attributes[event.deviceEvent.buttonClicked.clickType];
var payload = { text: text };
} else {
var text = defaultMessage[event.deviceEvent.buttonClicked.clickType];
var payload = { text: text, attachments: [{ text: JSON.stringify(event, null, 2) }] };
}
if (event.placementInfo.attributes.username) {
payload.username = event.placementInfo.attributes.username;
}
if (event.placementInfo.attributes.iconEmoji) {
payload.icon_emoji = event.placementInfo.attributes.iconEmoji;
}
if (event.placementInfo.attributes.iconUrl) {
payload.icon_url = event.placementInfo.attributes.iconUrl;
payload.as_user = false;
}
if (event.placementInfo.attributes.slackChannel) {
payload.channel = event.placementInfo.attributes.slackChannel;
}
var body = JSON.stringify(payload);
slackReqOptions.headers = {
"Content-Type": "application/json",
"Content-Length": Buffer.byteLength(body),
};
var req = https.request(slackReqOptions, function (res) {
if (res.statusCode === 200) {
console.log("Posted to slack");
callback(null, { result: "ok" });
} else {
callback(false, { result: "ng", reason: "Failed to post slack " + res.statusCode });
}
return res;
});
req.write(body);
req.end();
};
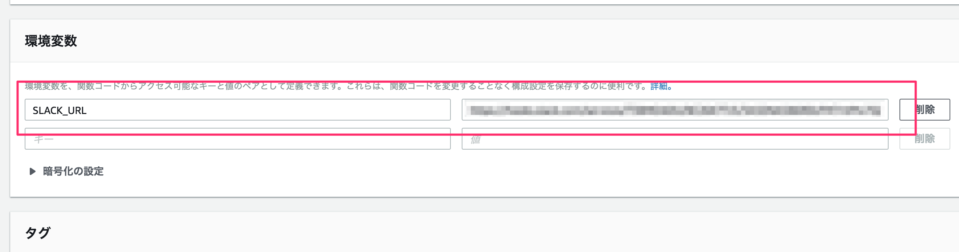
環境変数に Slack Webhook の URL を貼り付けてください。 Slack Webhook の URL は Slack でご確認ください。


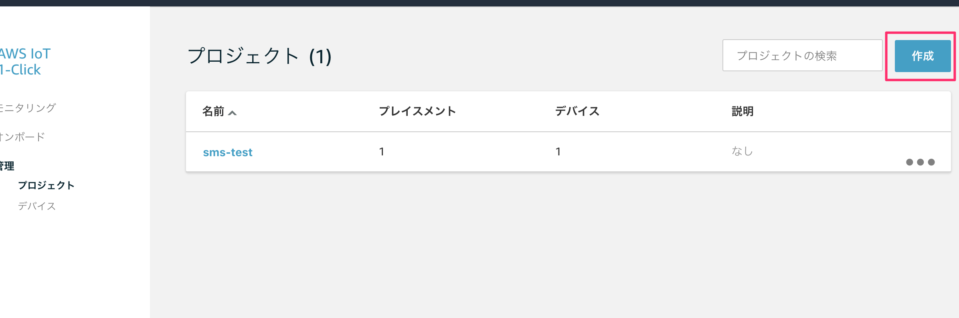
次に、IoT 1-Click のコンソールから Slack 用のプロジェクトを作成します。 プロジェクトから「作成」をクリックします。


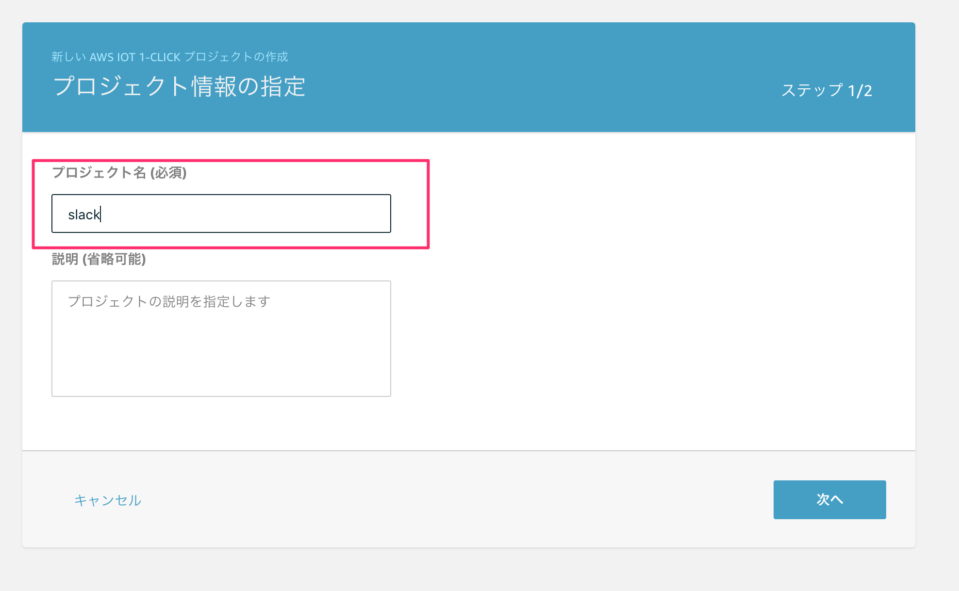
プロジェクト名を入力します。


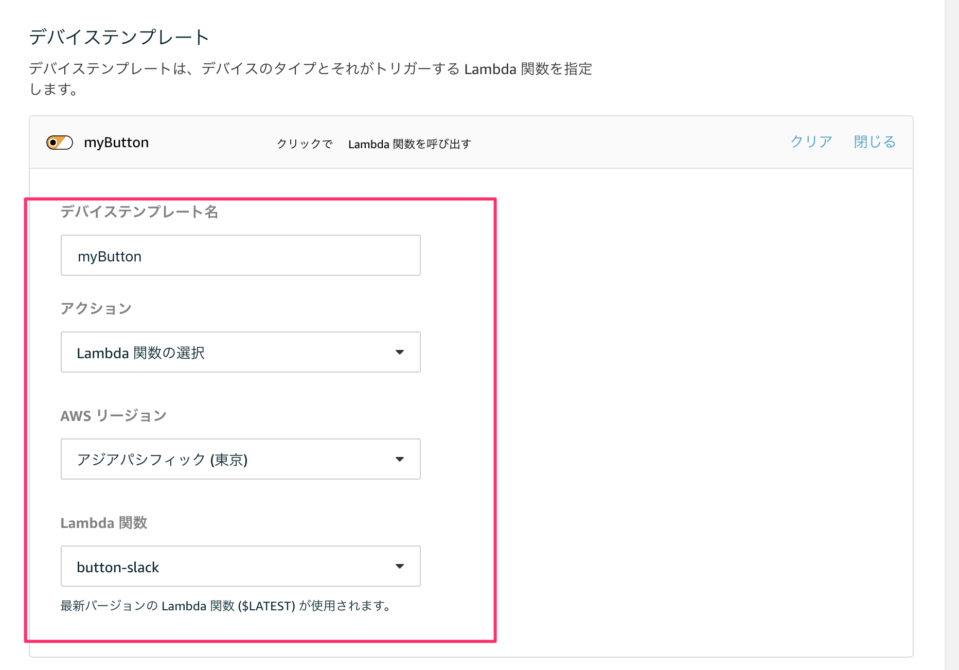
次にデバイステンプレートを設定します。 アクションでは「Lambda 関数」を選択し、さきほど作成した Lambda 関数を選択します。


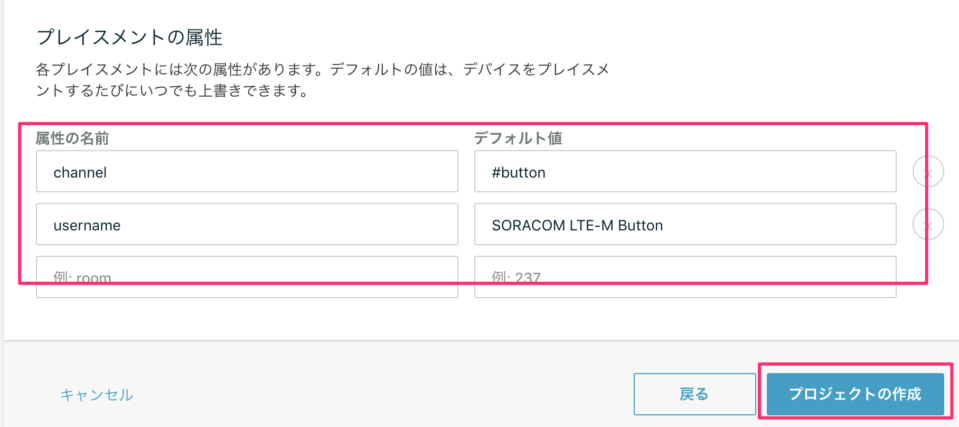
プレイスメントを指定します。ここでは、Slack の channel と username を指定しています。
これ以外に icon_emoji やメッセージのテキストをいれることも可能です。


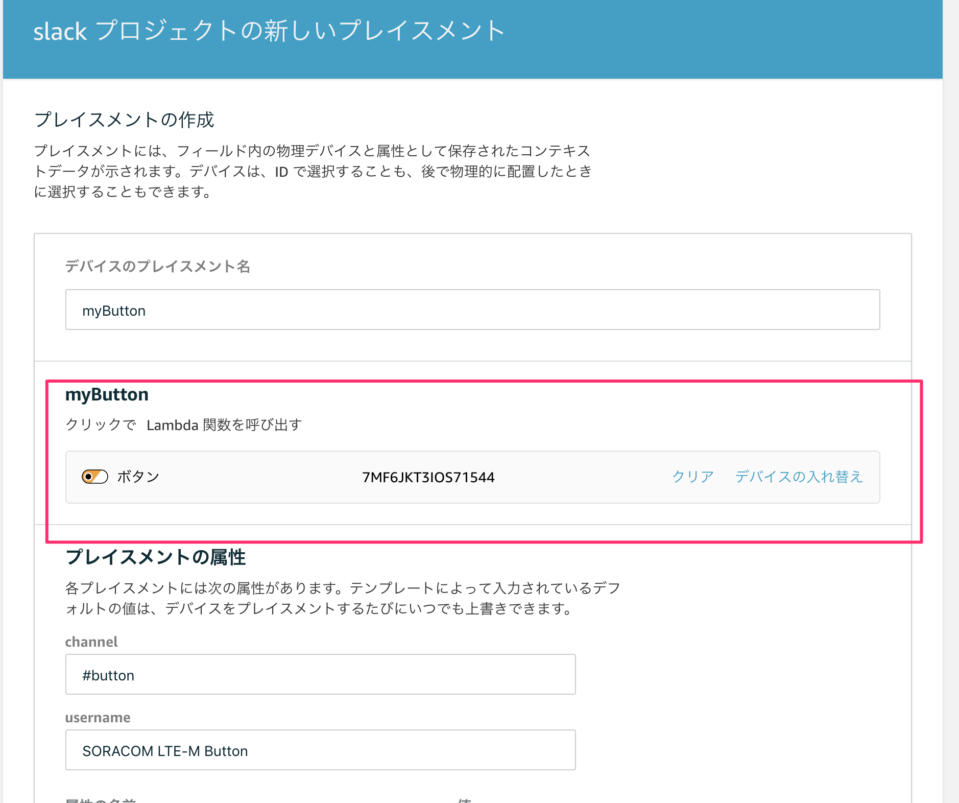
プロジェクトを作成後、プレイスメントを作成します。 (すでに別のプロジェクトに登録済みの場合は、あらかじめ「プレイスメントの削除」をしてください。)


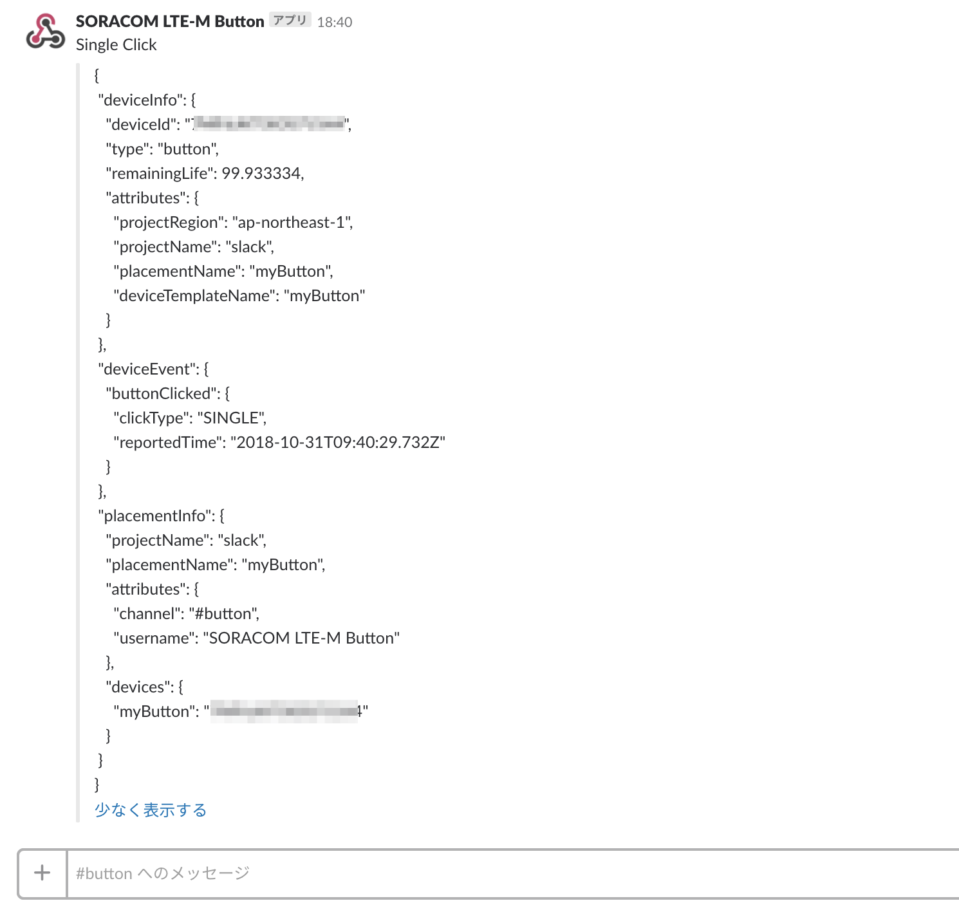
Slack への通知設定は完了です。
LTE-M Button をクリックして、Slack の通知を確認します。 以下のように表示されます。