SORACOM のもう一つのサービス、Lagoon を体験しましょう。
SORACOM Lagoon とは
SORACOM Lagoon はダッシュボード作成/共有サービスです。データ収集、蓄積サービス SORACOM Harvest Data に集められたデータを対象に目的に応じて複数のグラフ、テーブル、地図等を組み合わせたダッシュボードを作成し、それらを共有できます。また、収集するデータに対して閾値を設定しメール送信、LINE への通知、Webhook 等のアラートを設定できます。

このページで作成するダッシュボード
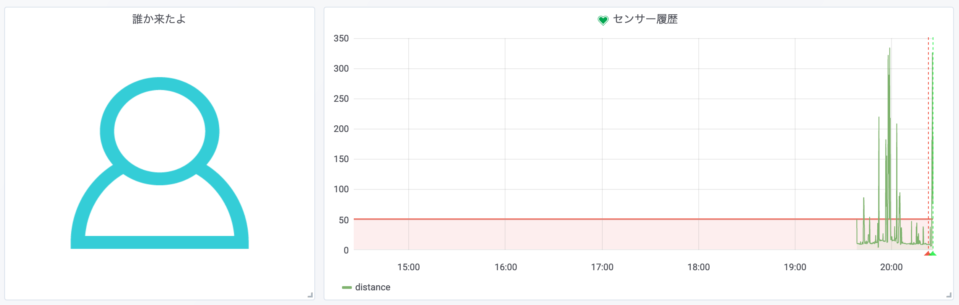
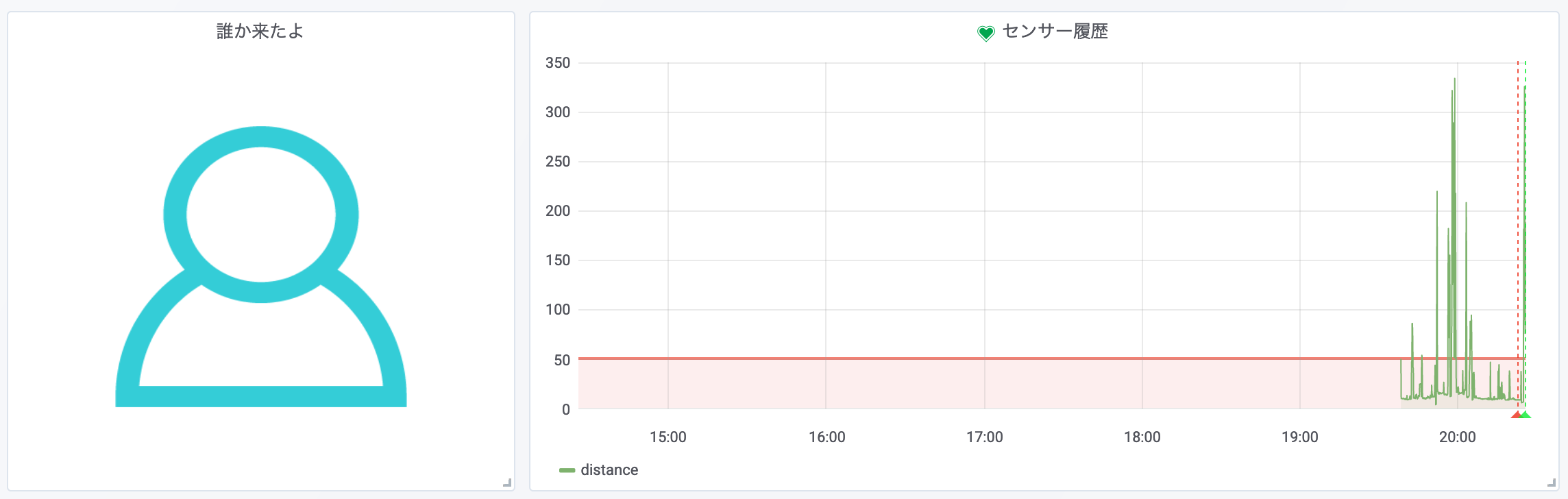
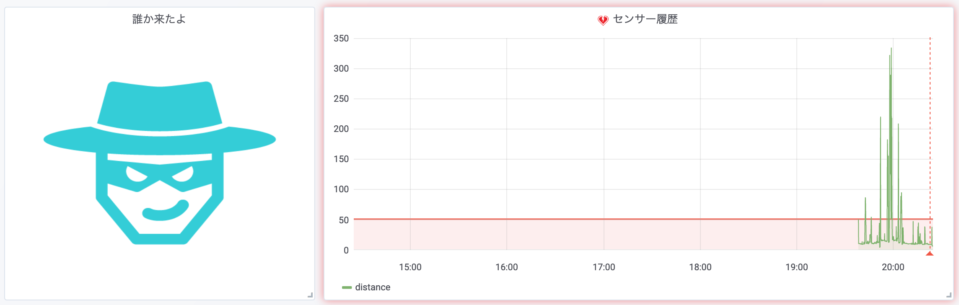
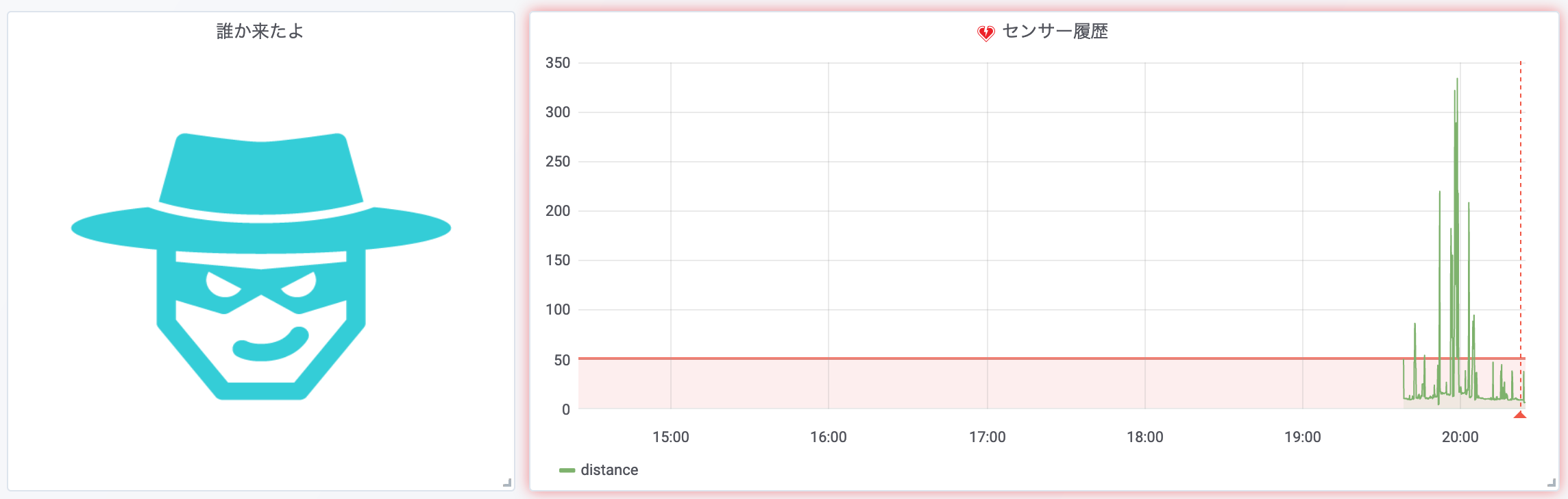
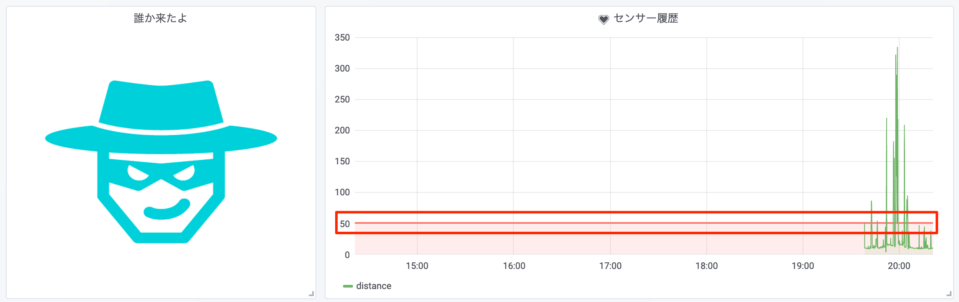
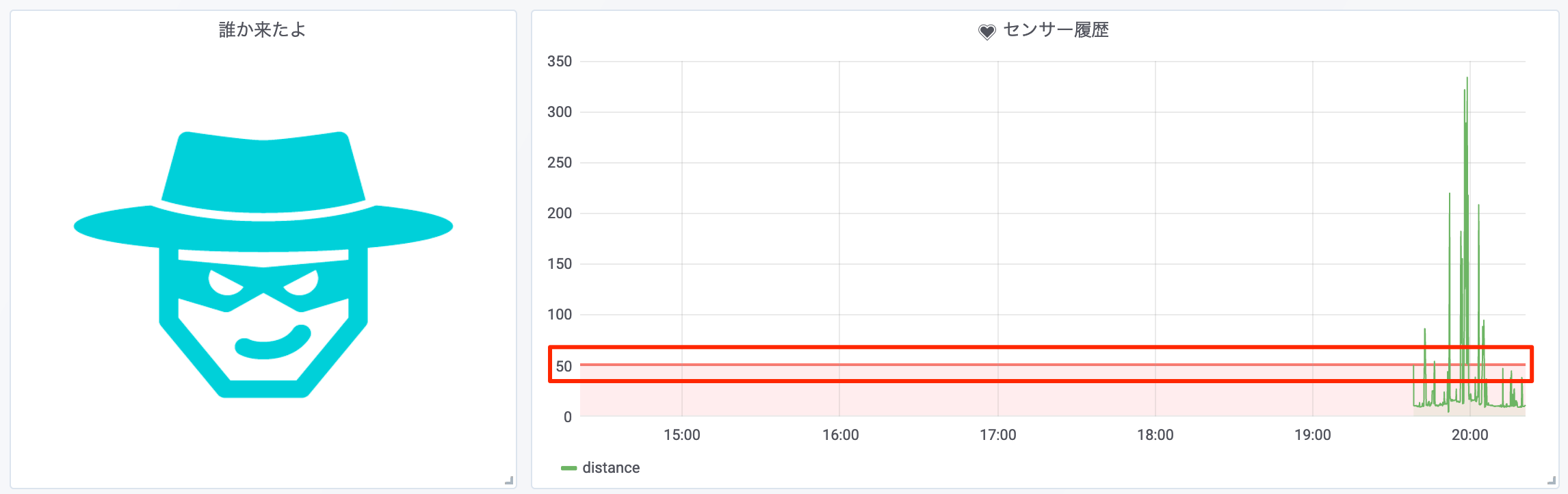
はじめに、このページで作成するダッシュボードを見てみましょう。




このダッシュボードは以下の機能を実現します。
- 左側のパネル (SORACOM Dynamic Image Panel)
- センサーが検知した距離に応じて表示する画像を変えます。近づくと不審者アイコンに変わります。
- 右側のパネル (Graph Panel)
- センサーが検知した距離の履歴をグラフで表示します。
- 近距離の値が一定期間継続するとメールでアラートを送信します。
- 赤い直線が閾値を表します。
- アラート状態とそうでないときにグラフのタイトルのハートアイコンが変わります。
これらの機能がすべて Lagoon の標準機能で作成できます。
SORACOM Lagoon を有効にする
SORACOM Lagoon を使うために設定を有効化しパスワードを設定します。
Lagoon はダッシュボードを第三者と共有できますので、SORACOM ユーザーコンソールと異なる認証情報を使用します。そのため、最初にパスワードを設定します。
サイドメニューのデータ収集・蓄積・可視化セクションから SORACOM Lagoon をクリックし「SORACOM Lagoon の利用を開始する」ボタンをクリックします。


パスワードを設定したら「SORACOM Lagoon console にアクセス」ボタンをクリックします。


ログイン画面が表示されますので、メールアドレスと設定したパスワードでログインします。


Lagoon ダッシュボードの作成
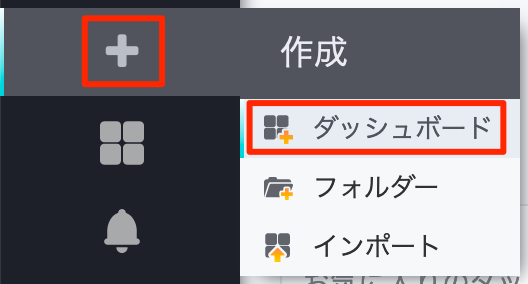
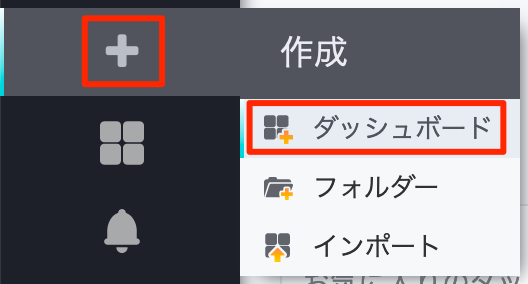
それでは実際にダッシュボードの作成です。左上の + アイコンをクリックしダッシュボードを作成します。New dashboard という名前でダッシュボードが作成されパネルの選択画面が表示されます。


Graph Panel の作成
まずは可視化の効果がすぐに見えるグラフから作成していきましょう。
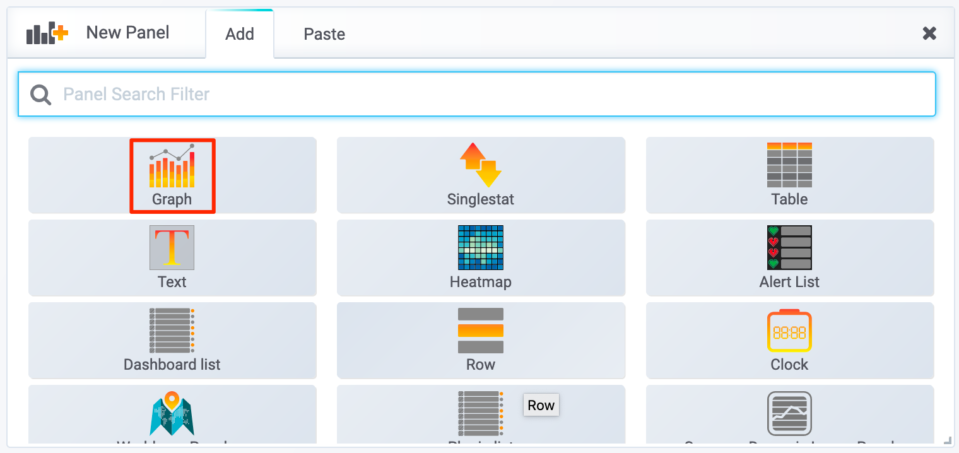
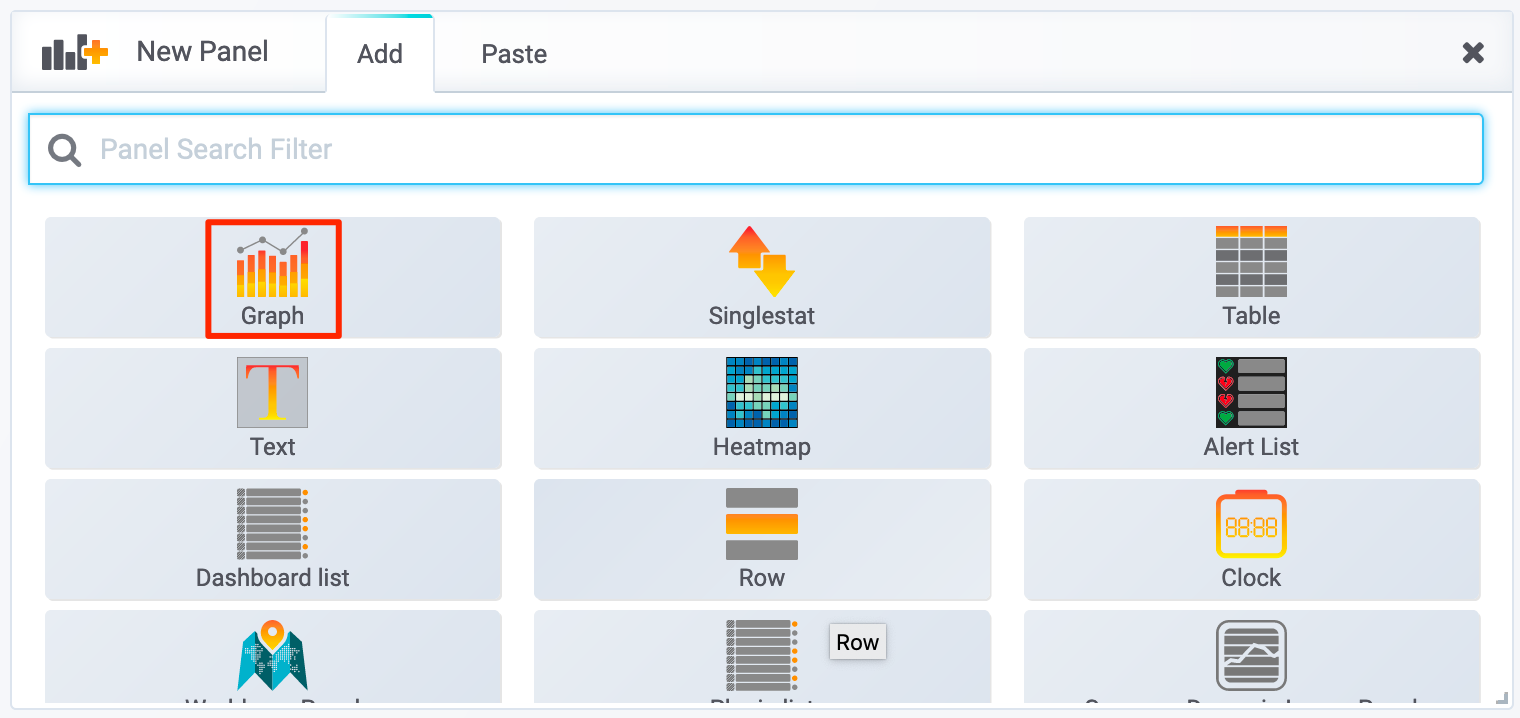
パネルの選択画面が表示されていると思いますので Graph アイコンをクリックします。


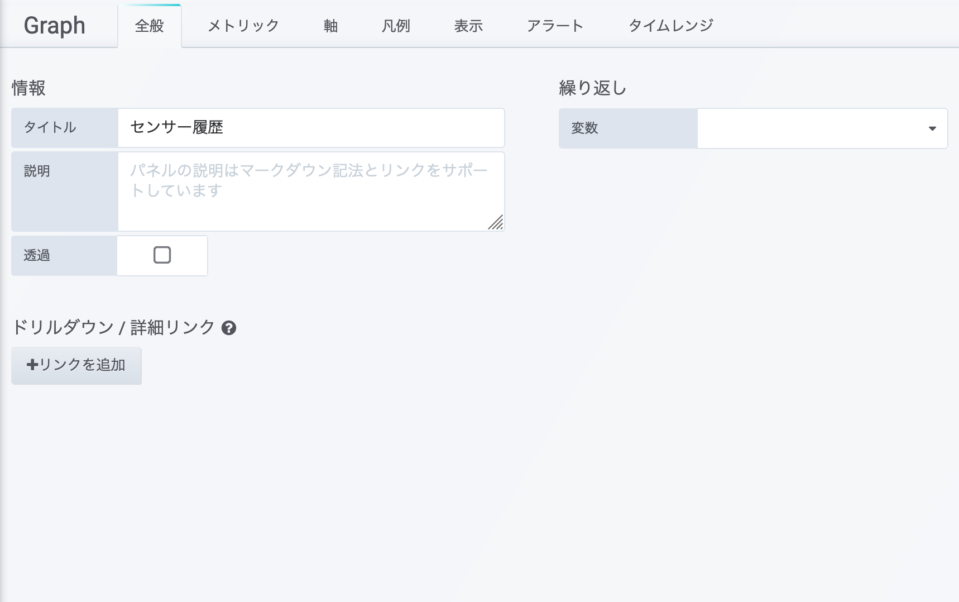
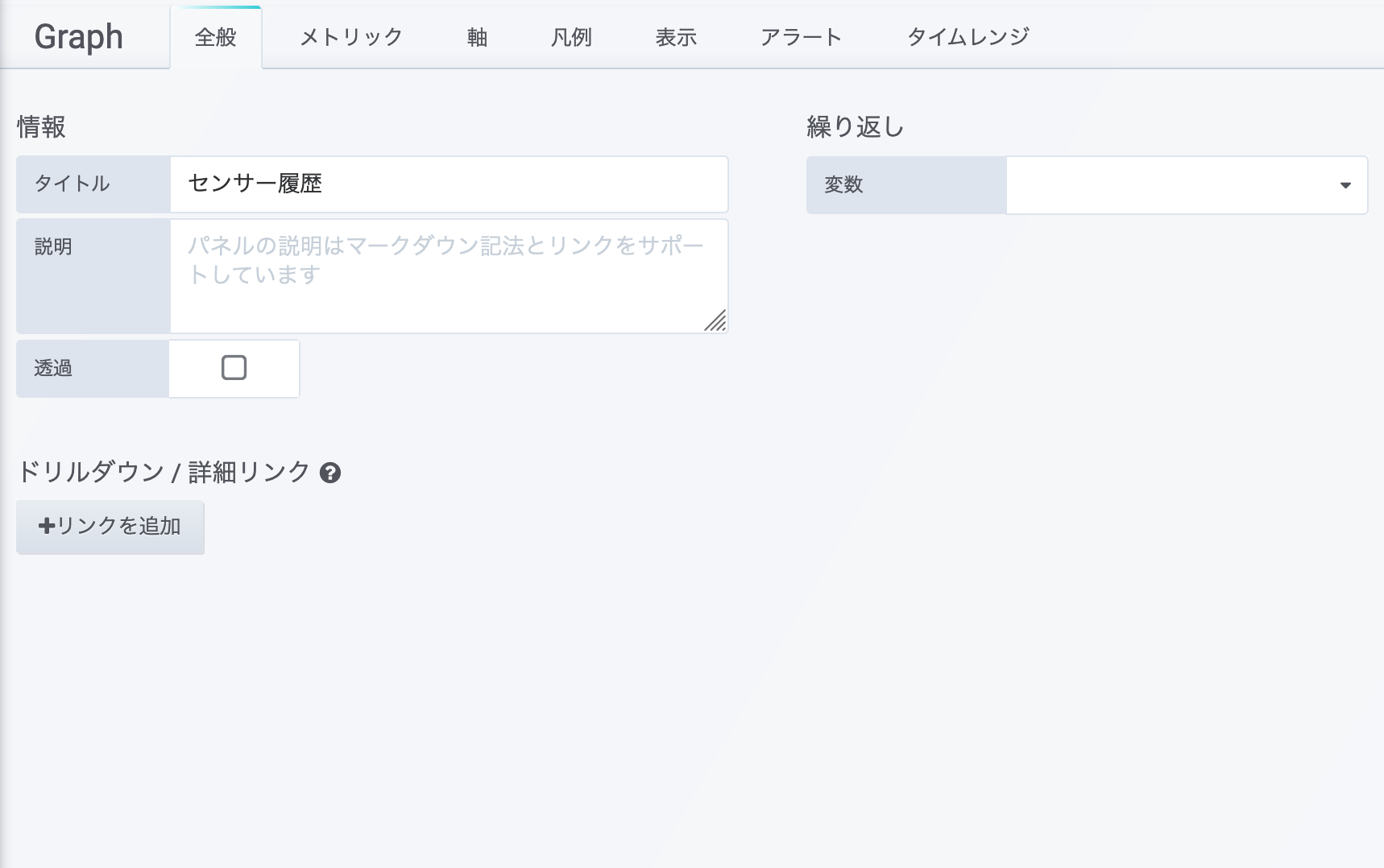
表示されたパネルのタイトル (Panel Title となっているところ) をクリックした後、[編集] をクリックします。全般タブの [タイトル] の Page Title に代わり、適当な名前 (例: センサー履歴) をつけます。
(その際 Page Title が、入力した名前に変わります)


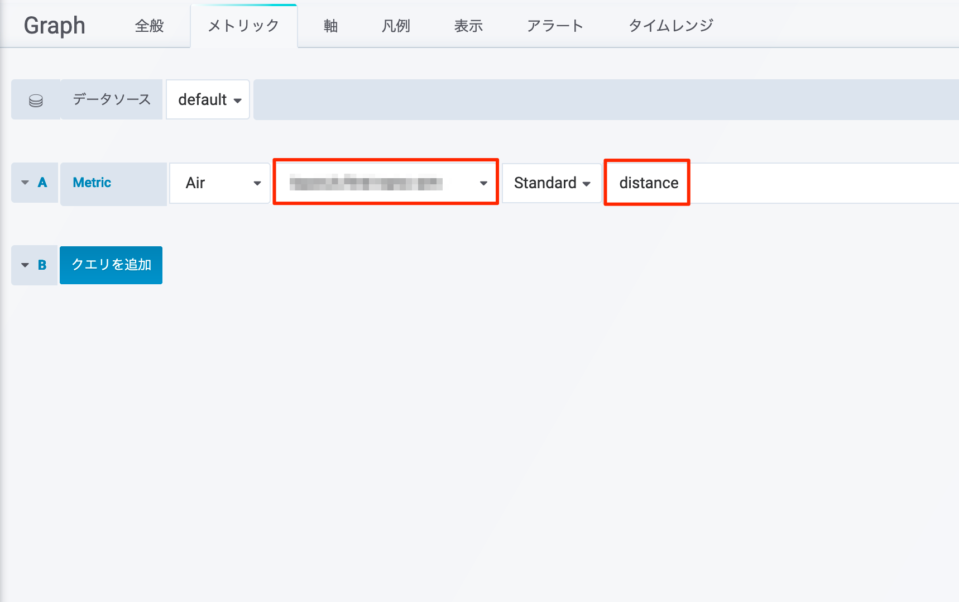
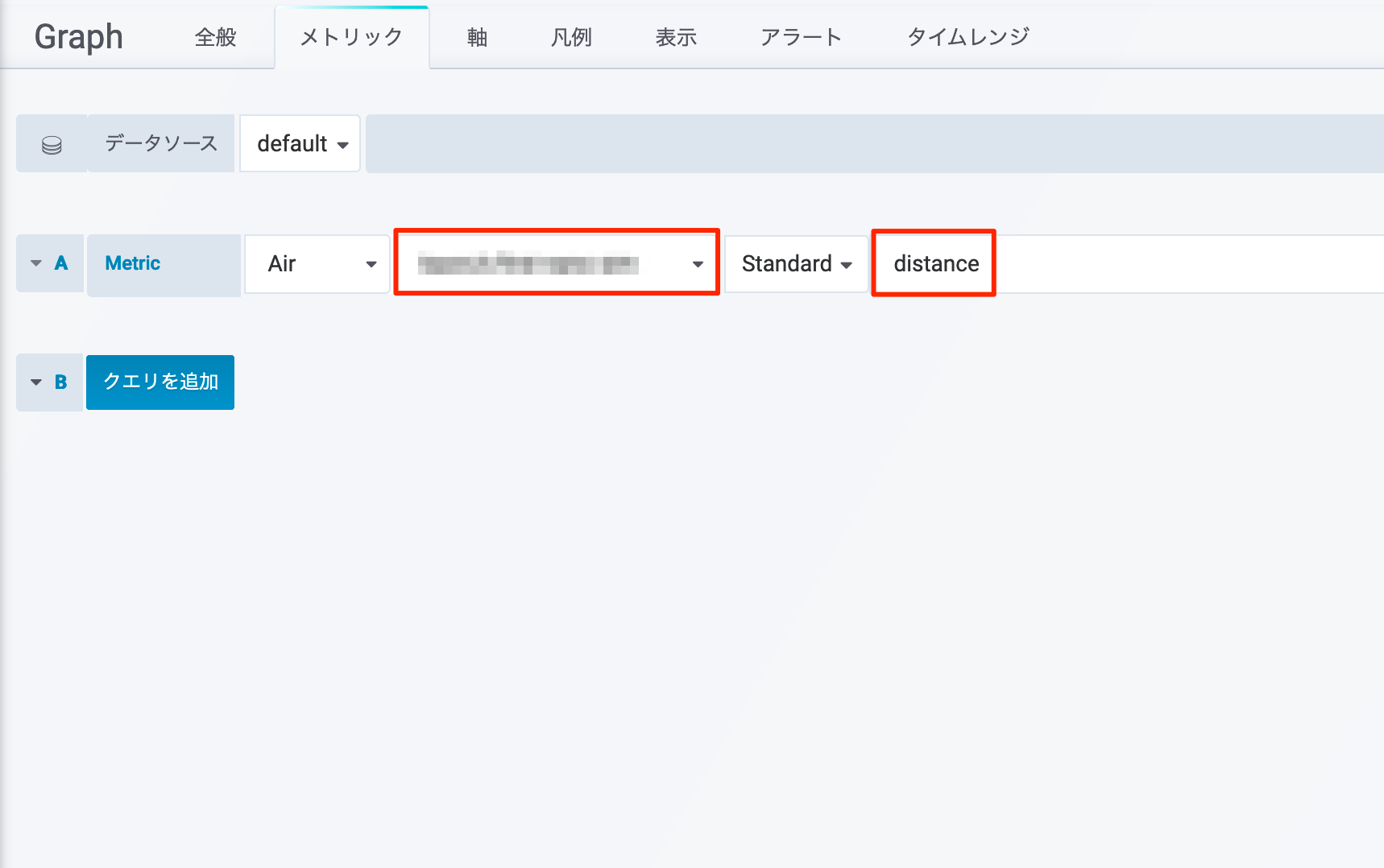
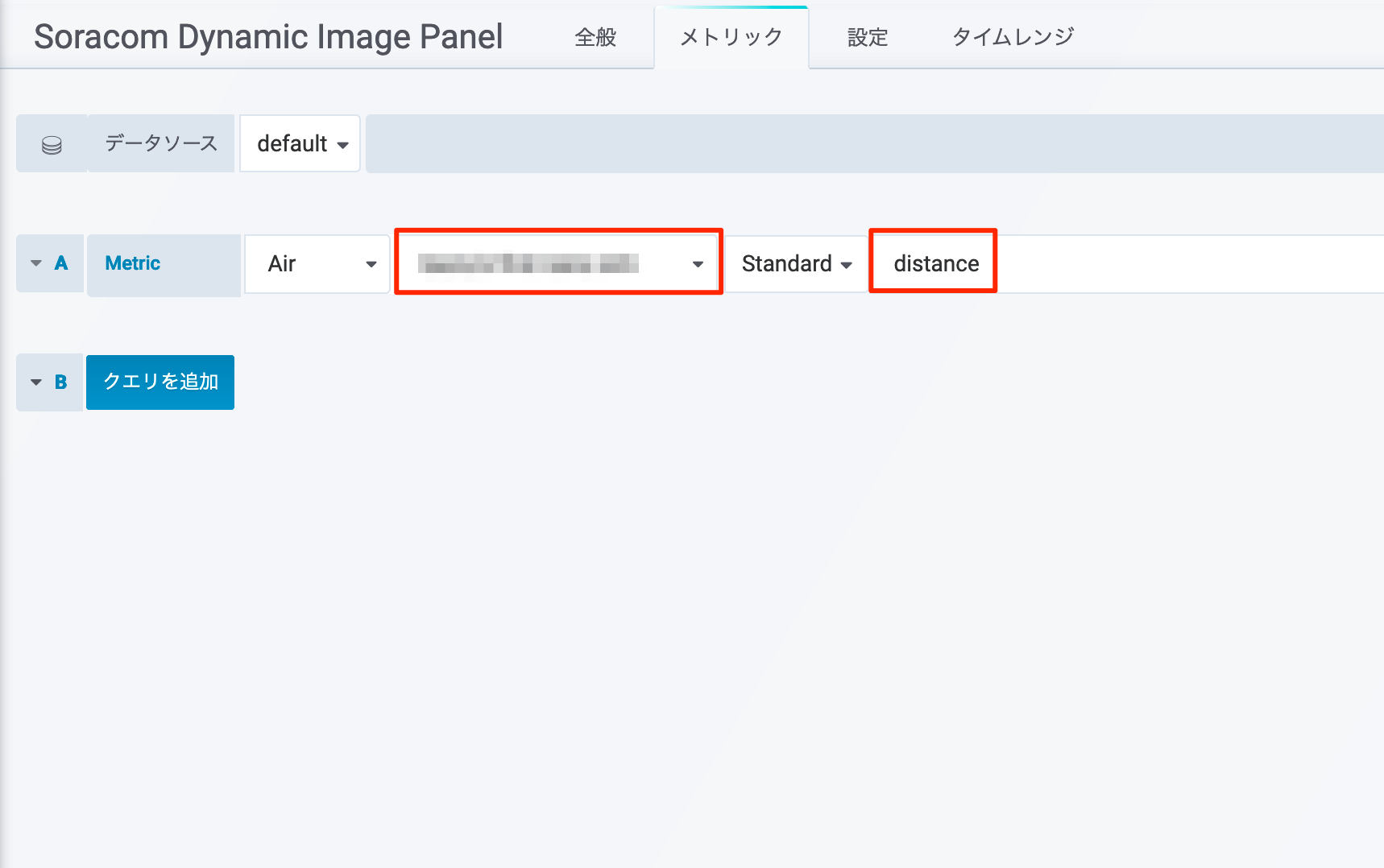
メトリックタブでは使用している IoT SIM を選択し (モザイク部分)、グラフに表示するメトリックとして distance が選択されていることを確認します。


右上の
 ボタンをクリックします。Harvest Data に送信されているデータがグラフ化されていることが確認できます。
ボタンをクリックします。Harvest Data に送信されているデータがグラフ化されていることが確認できます。
SORACOM Dynamic Image Panel の作成
SORACOM Dynamic Image Panel ではデータに応じて表示する画像を動的に変更できます。今回表示する画像データは AWS S3 にアップロードしていますが、ネットワーク経由でアクセスできる場所であればどこでも構いません。
画面上部の「パネルを追加」ボタンをクリックします。


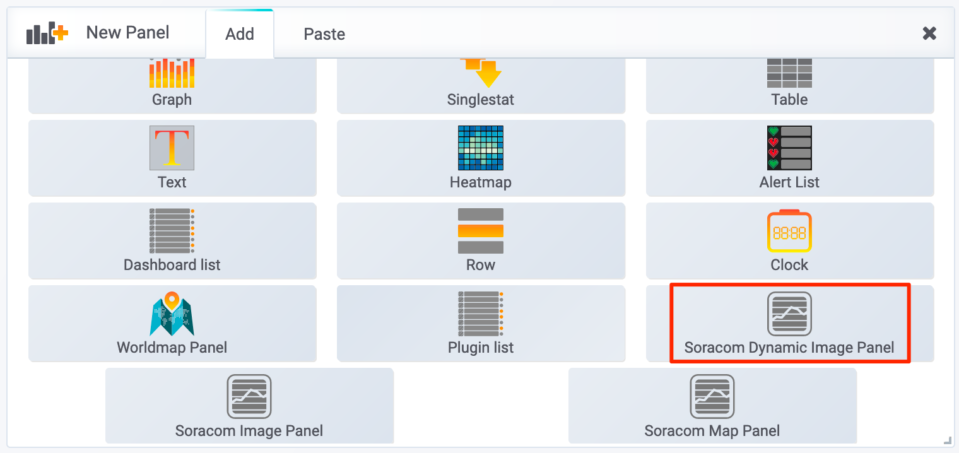
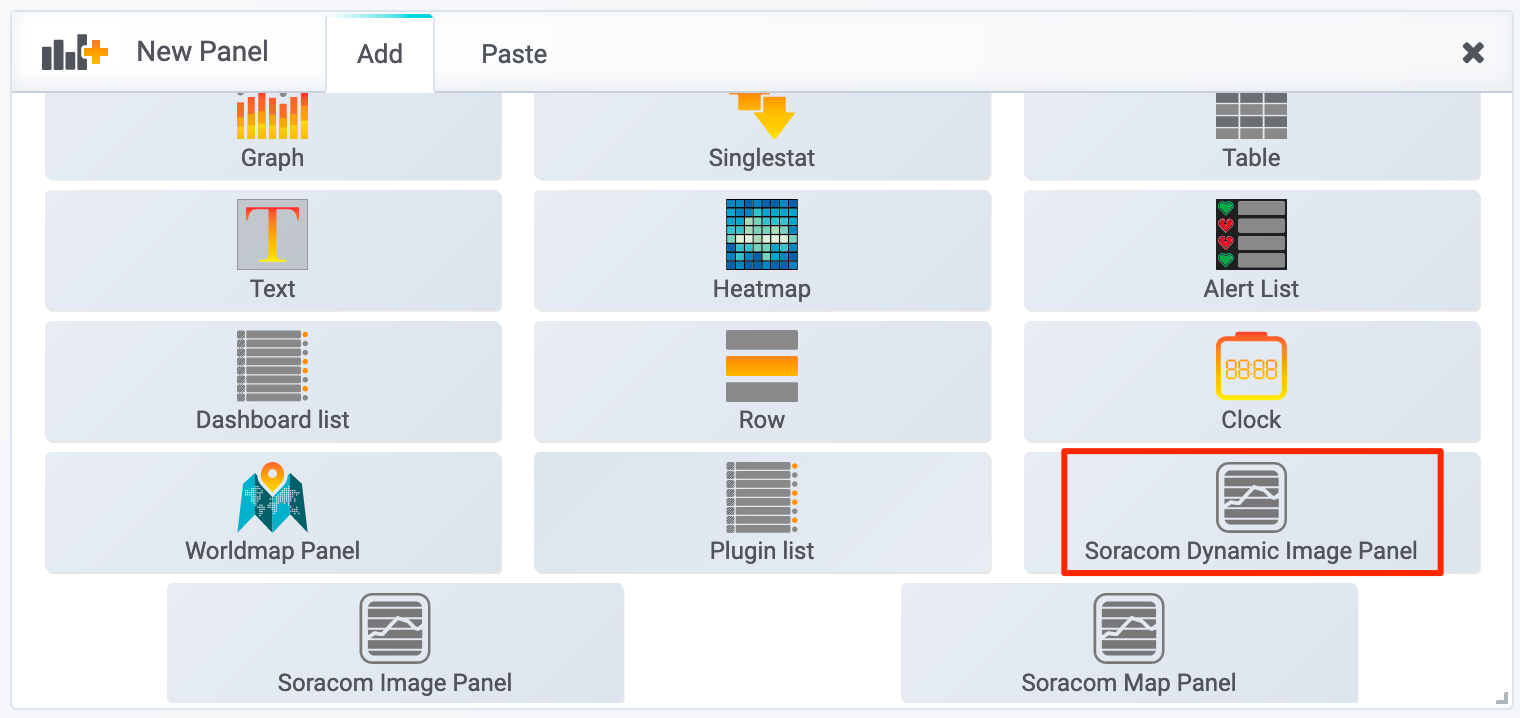
パネルの選択画面を下にスクロールし SORACOM Dynamic Image Panel アイコンをクリックします。


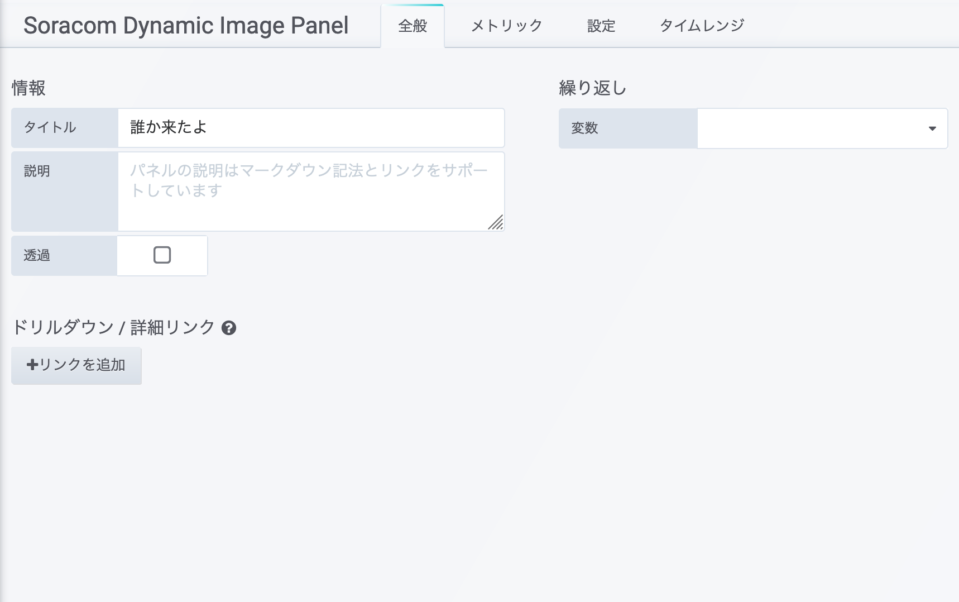
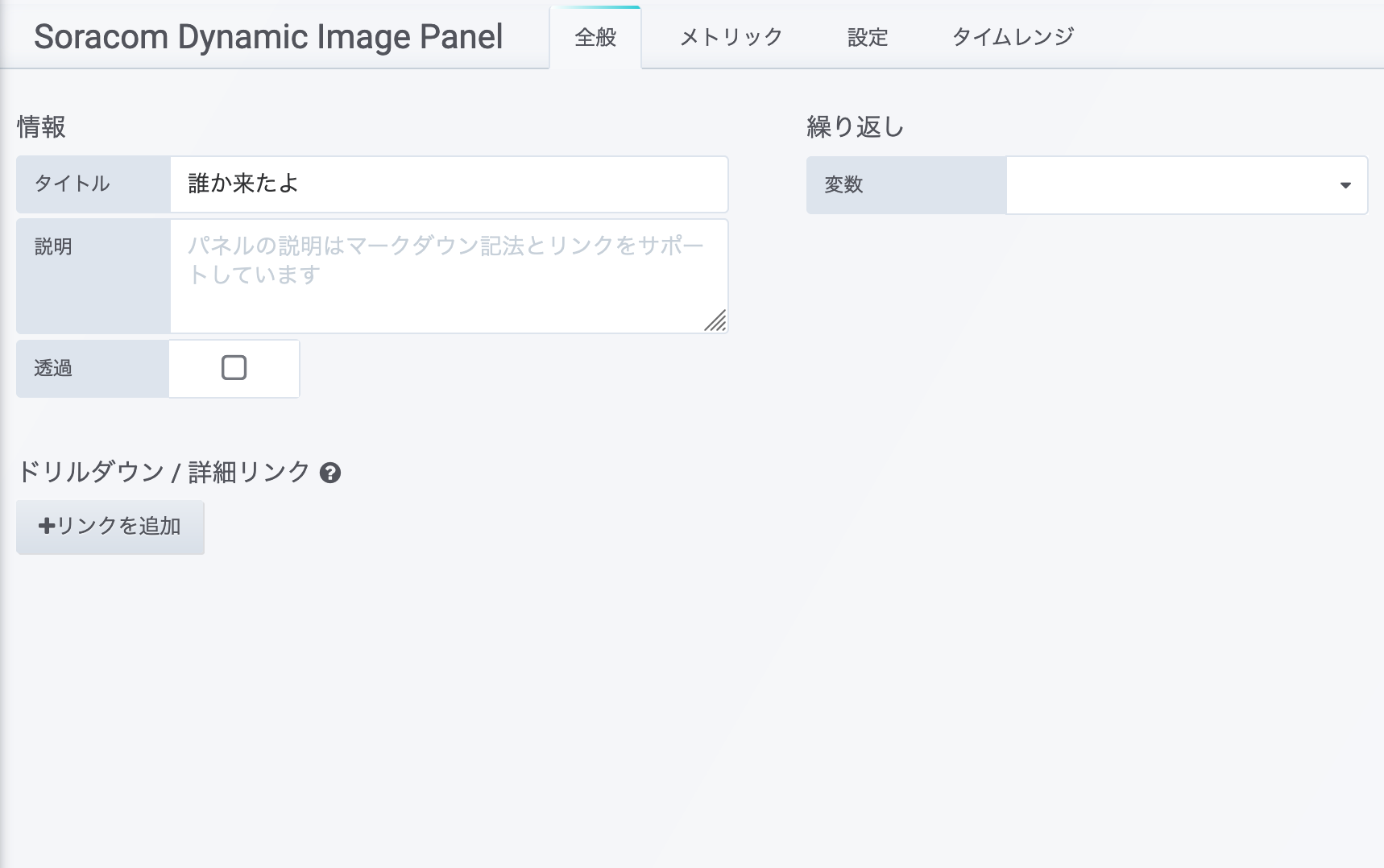
表示されたパネルのタイトル (Panel Title となっているところ) をクリックした後、[編集] をクリックします。全般タブの [タイトル] の Page Title に代わり、適当な名前 (例: 誰か来たよ) をつけます。


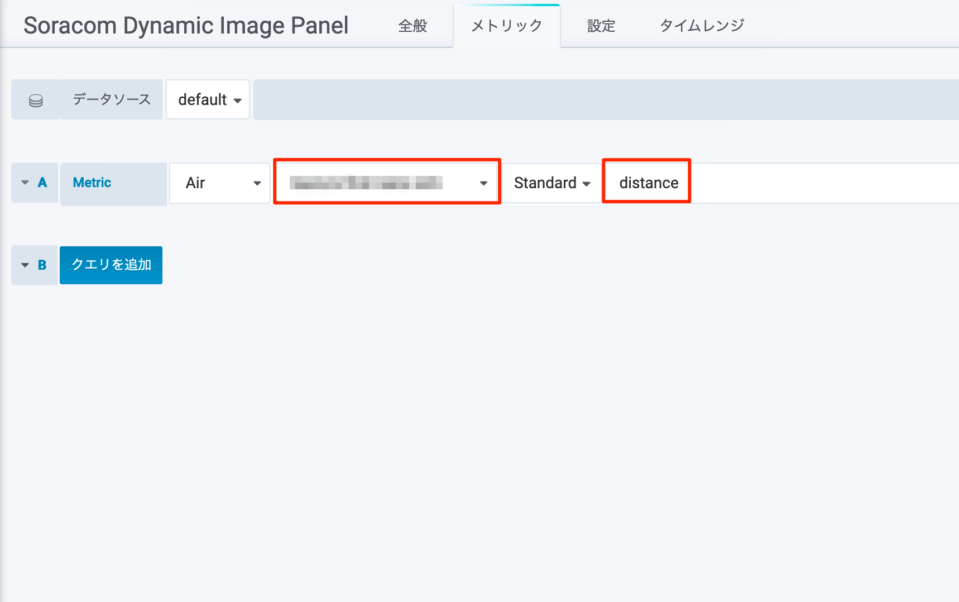
メトリックタブでは使用している IoT SIM を選択し (モザイク部分)、グラフに表示するメトリックとして distance が選択されていることを確認します。


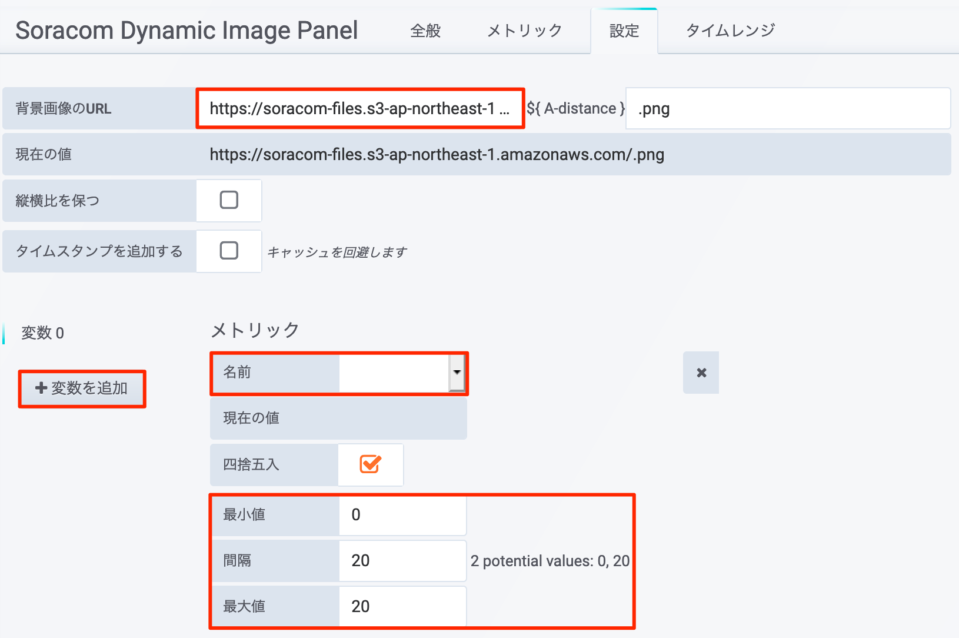
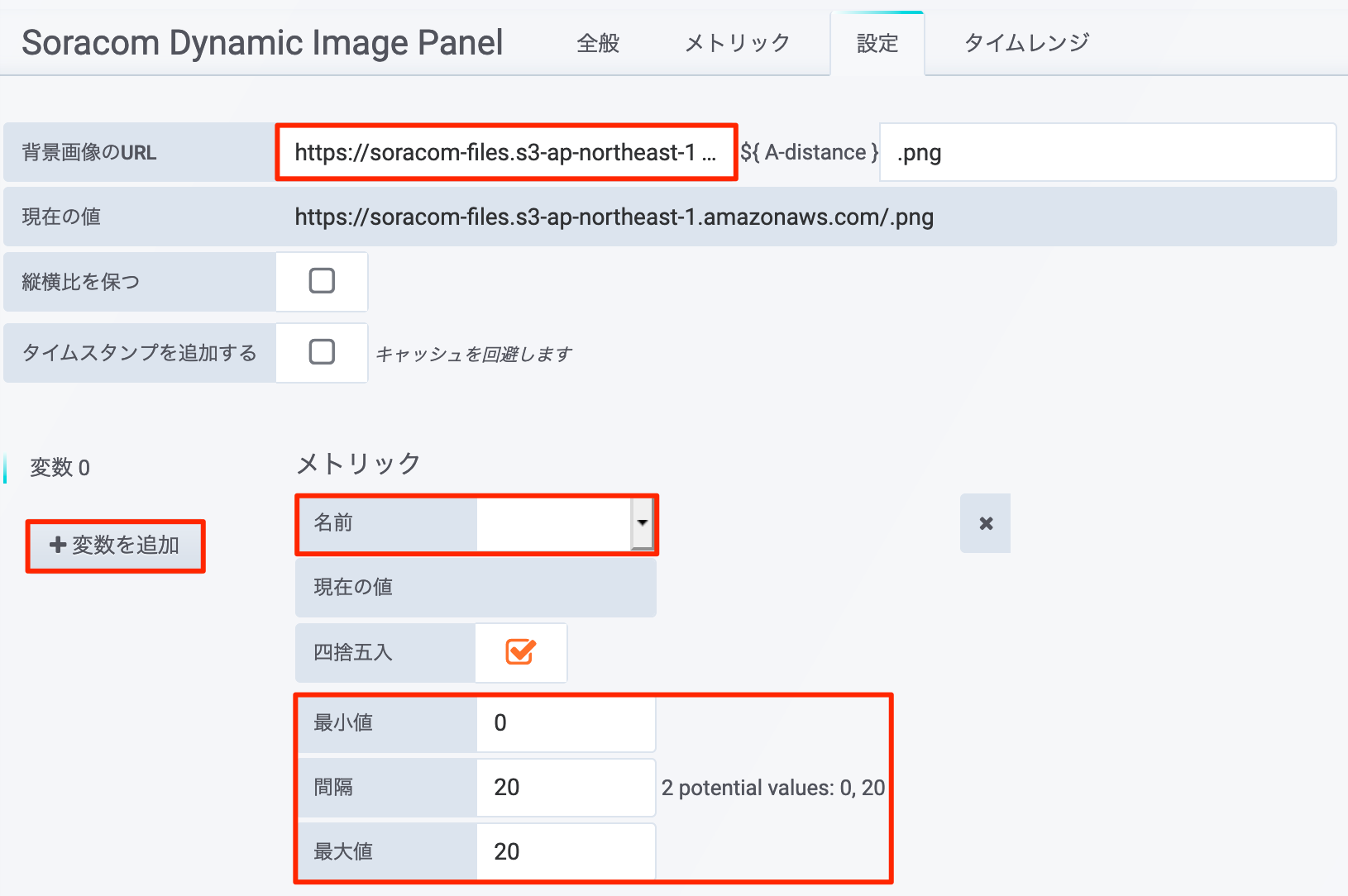
設定タブで以下のように指定します。
- 背景画像の URL:
https://soracom-files.s3-ap-northeast-1.amazonaws.com/
次に、同じタブ内で「変数を追加」ボタンをクリックし、以下のように入力します。
- メトリック
- 名前: A-distance
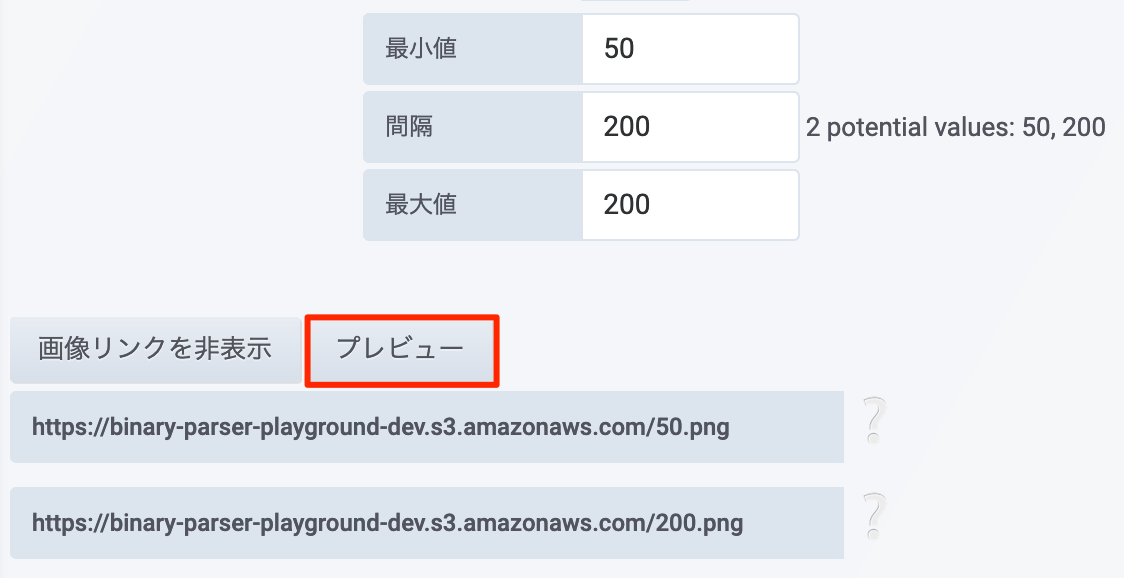
- 最小値:
0 - 間隔:
20 - 最大値:
20
クエリ A の結果 distance の値が 0cm から 10cm の時は変数に 0 がセットされ、10cm 以上の時には変数に 20 がセットされます。この数値を元にファイル名を算出しパネルに表示します。


右上の
 ボタンをクリックします。
ボタンをクリックします。
表示の更新間隔を変更して保存する
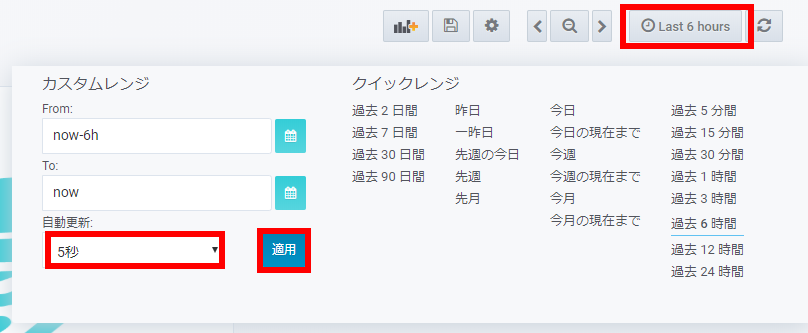
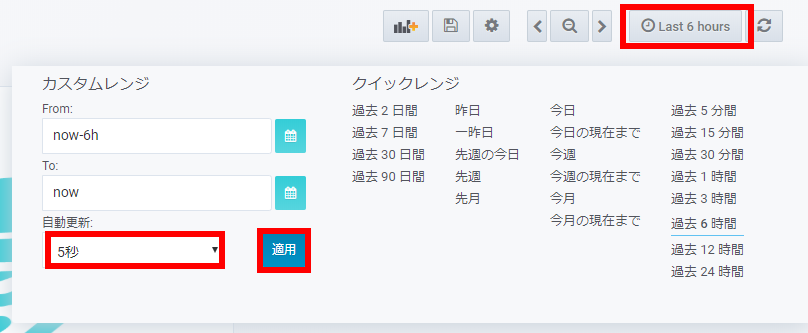
右上の時計マーク (たいていは [Last 6 hours] と表示されています) をクリックして表示される画面で [自動更新] を 5秒 にしてから [適用] をクリックします。


SORACOM Lagoon の画面における自動更新と、SORACOM Lagoon の契約プランにおけるデータ更新間隔は長い方が優先されます。たとえば、SORACOM Lagoon の Maker プランの更新間隔は 30 秒となっているため、SORACOM Lagoon 上の更新間隔を 5 秒としても次回の更新は 30 秒後です。
あとは
 をクリックし、ダッシュボード名を設定して (例:
をクリックし、ダッシュボード名を設定して (例: handson) 完了します。
動かしてみる
Raspberry Pi で send_to_harvest.py を動かしてから、センサーとの距離を変えて画像が変わることを確認してください。また、パネルのサイズや配置をお好みに応じて調整するとよいでしょう。
トラブルシュート
画像がうまく表示されない場合は以下を確認してください。
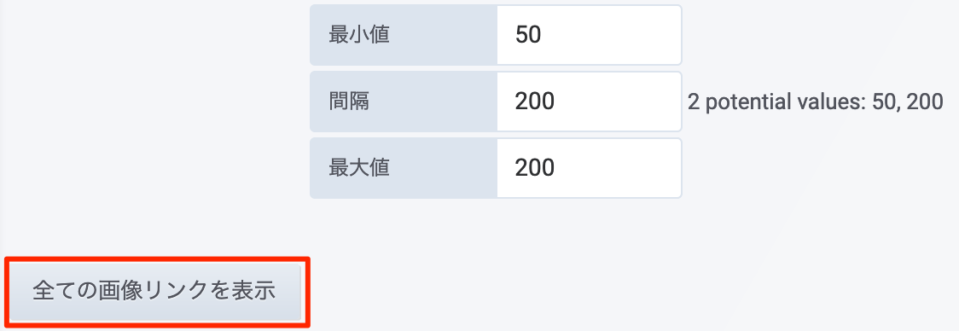
「すべての画像リンクを表示」ボタンをクリックします。


最小値・間隔・最大値を元に計算された取り得る値 (potential values) に応じて複数の画像の URL が表示されますので、想定した URL となっているかを確認してください。


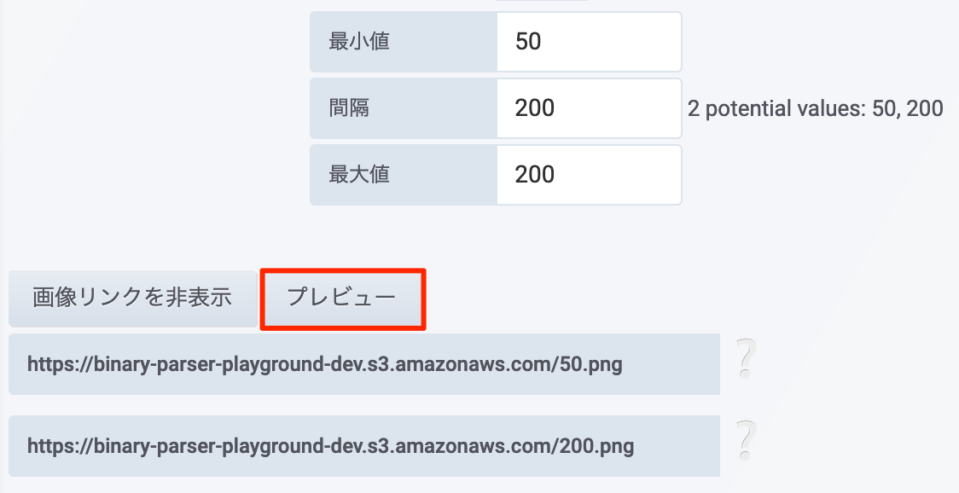
「プレビュー」ボタンをクリックすると、それぞれの URL にアクセスできるかを確認できます。


アラートメールの送信設定
通知チャンネルの作成
Lagoon のアラートは、別途設定した通知チャンネルヘ送信します。複数のパネルで通知先を共通化する場合に便利です。チャンネルはメール、LINE、Slack などさまざまありますが、ここではメールを使用します。
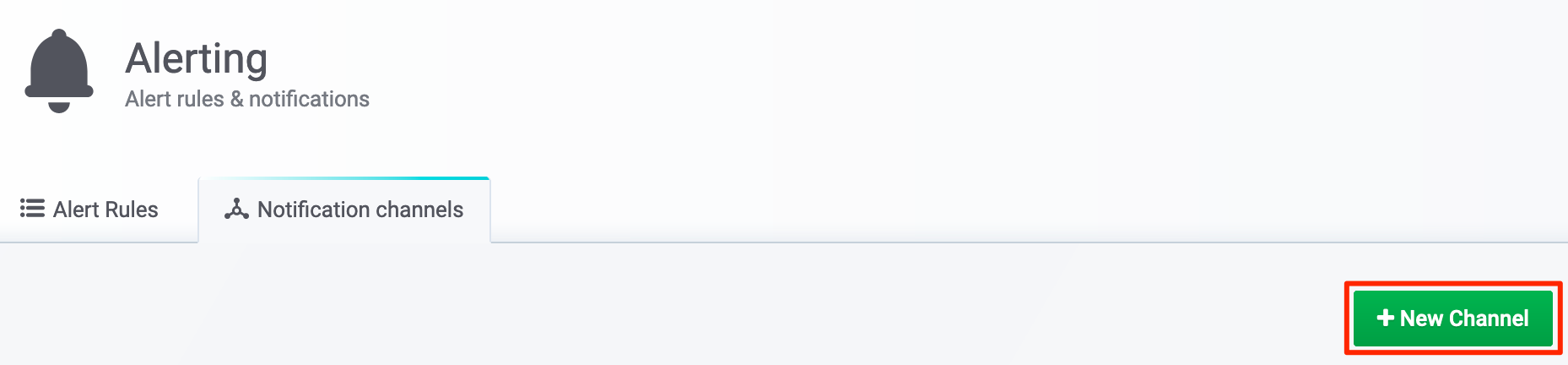
左上の ベルアイコンをクリックし新しい通知チャンネルを作成します。


New Channel ボタンをクリックします。


以下の値を入力します。
- 名前: 任意の名前 (例:
誰か来たセンサー) - タイプ: Email
- すべてのアラートで送信: チェックを外す
- Email addreses: ご自分のメールアドレス


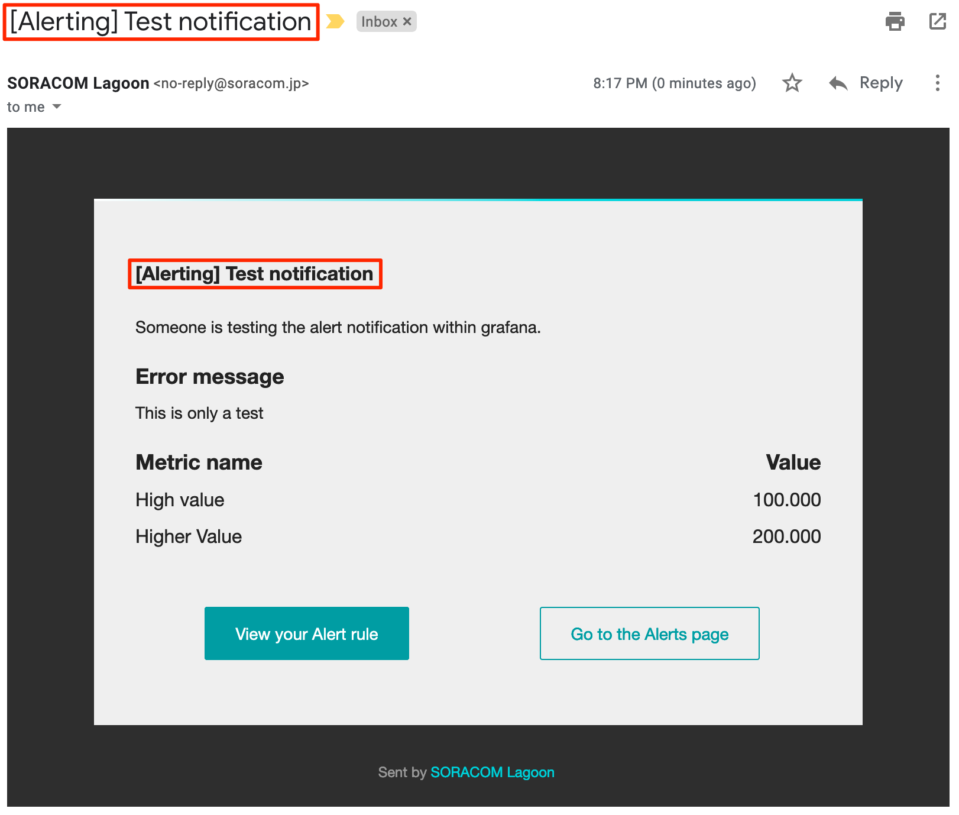
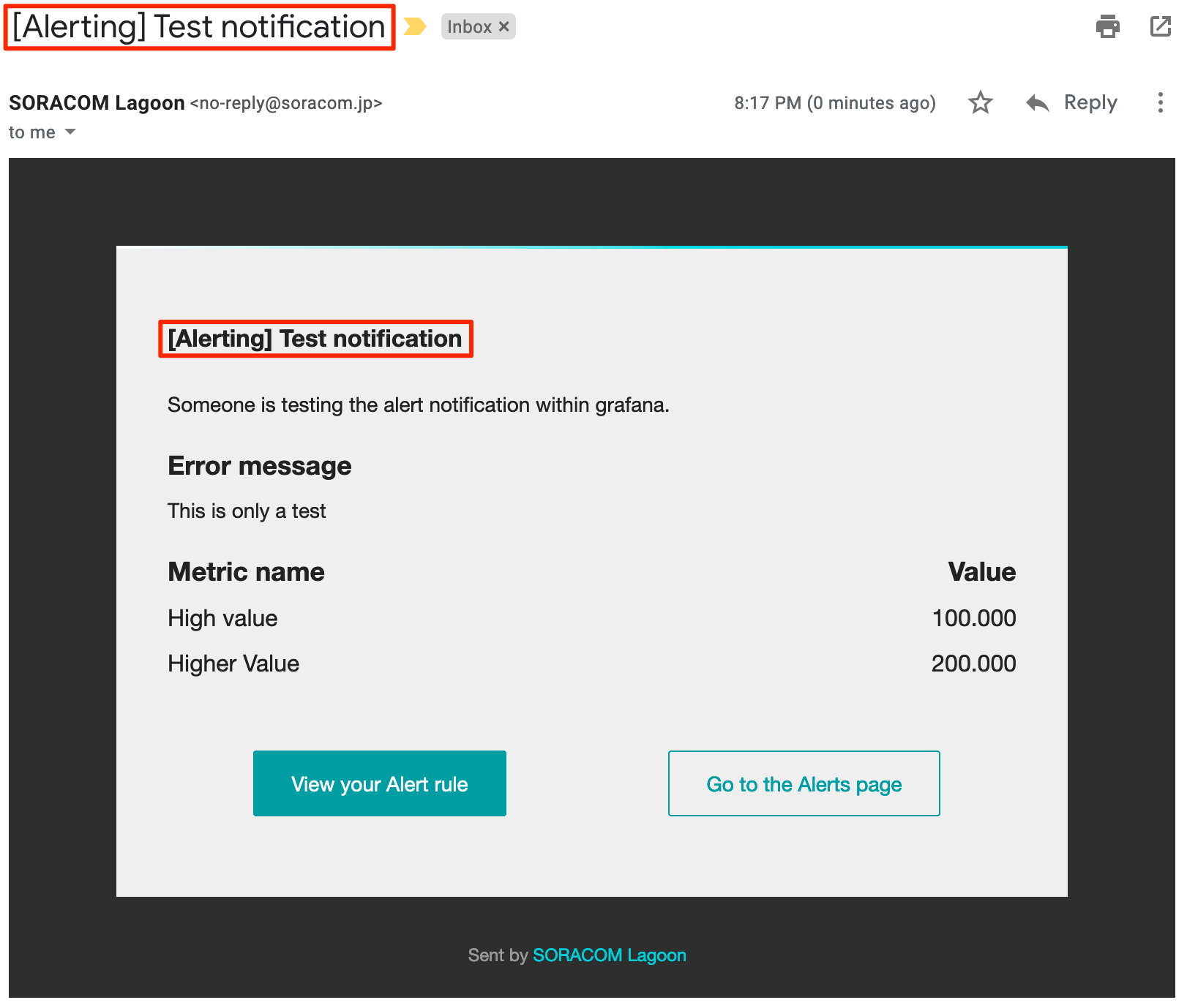
「送信テスト」ボタンを押すと宛先が正しいか確認できます。しばらくすると以下のような [Alerting] Test Notifications メールが届きます。


トラブルシュート
メールが届かない場合は以下の点を確認してください。
- メールアドレスが正しいこと
no-reply@soracom.jpからのメールが迷惑メールに判定されてないこと、もしくは受信フィルタで拒否されていないこと
グラフへのアラートの設定
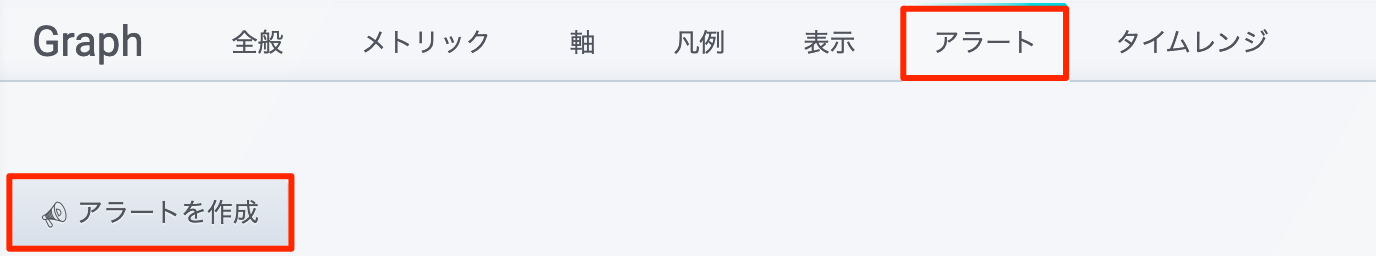
先ほど作成したグラフ (例に従って設定した場合は センサー履歴) のタイトル部分をクリックし、[編集] をクリックした後、アラートタブから「アラートを作成」ボタンをクリックします。


アラート設定として以下の値を入力します。過去 1 分間の平均値が 10 cm を下回った場合にアラートを通知する設定です。
- WHEN:
avg() - OF:
query (A, 1m, now) - IS BELOW:
10


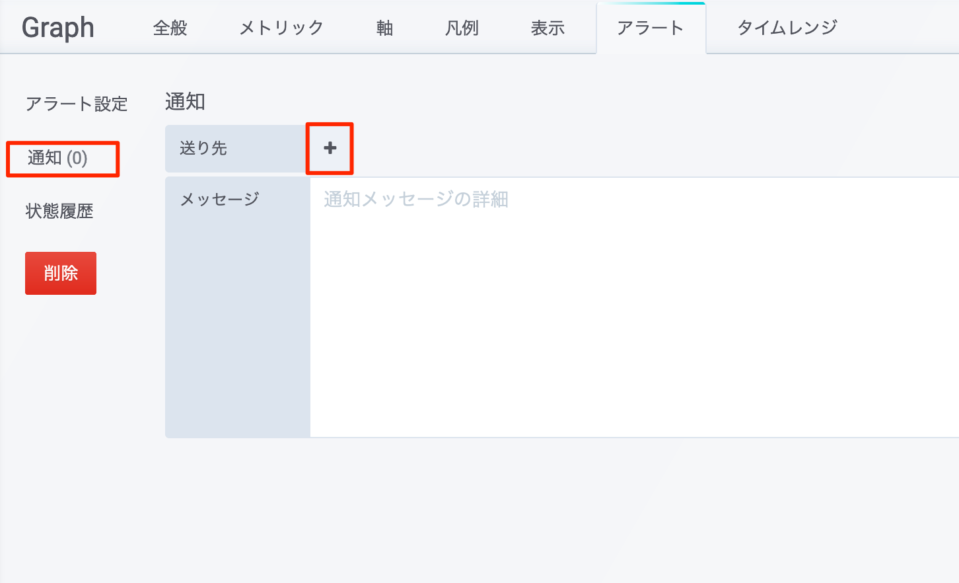
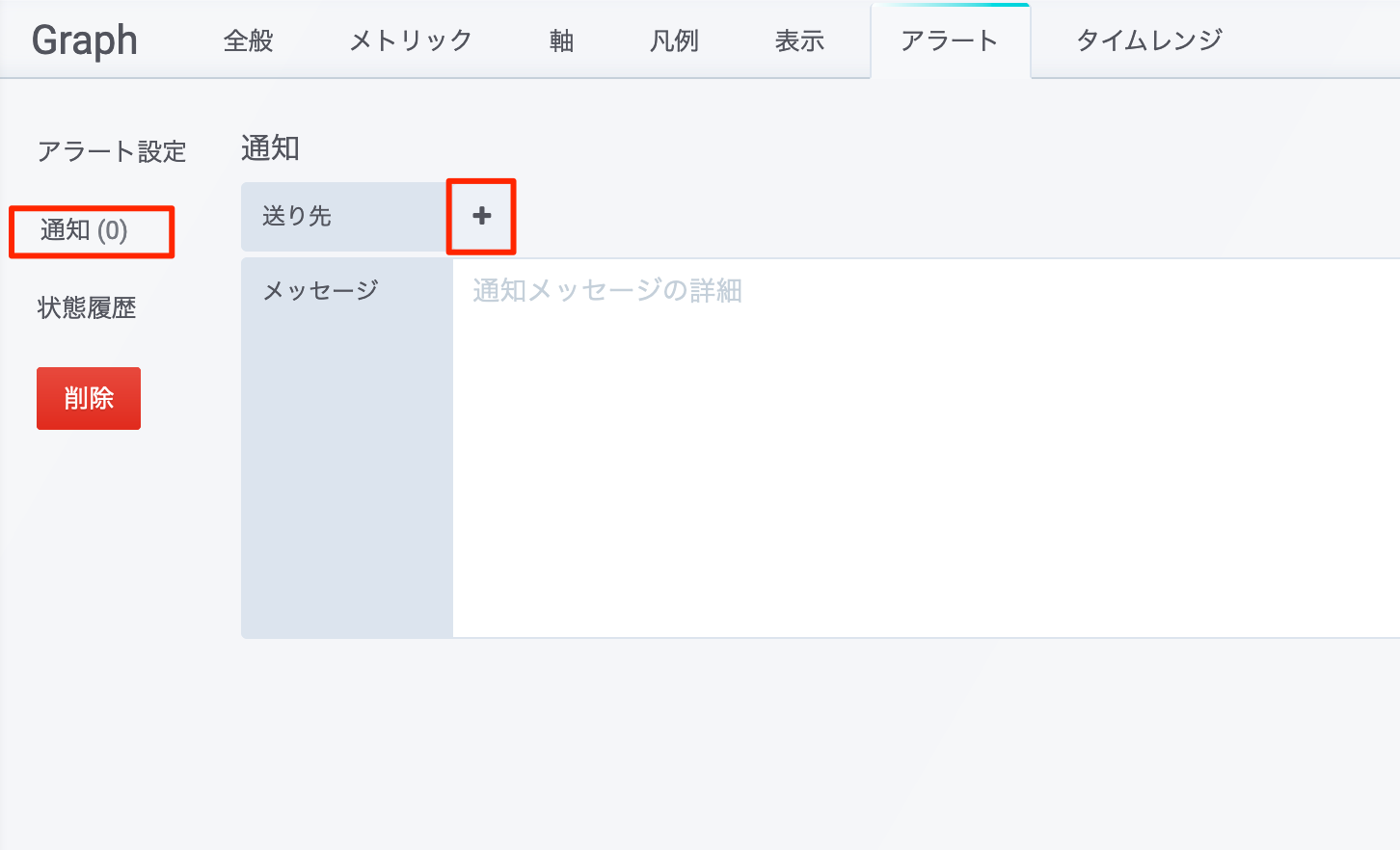
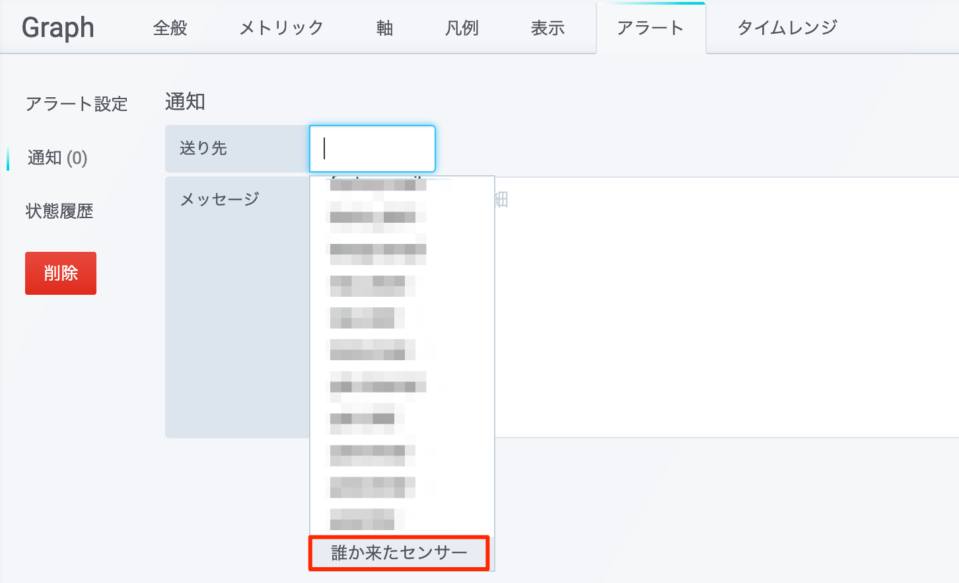
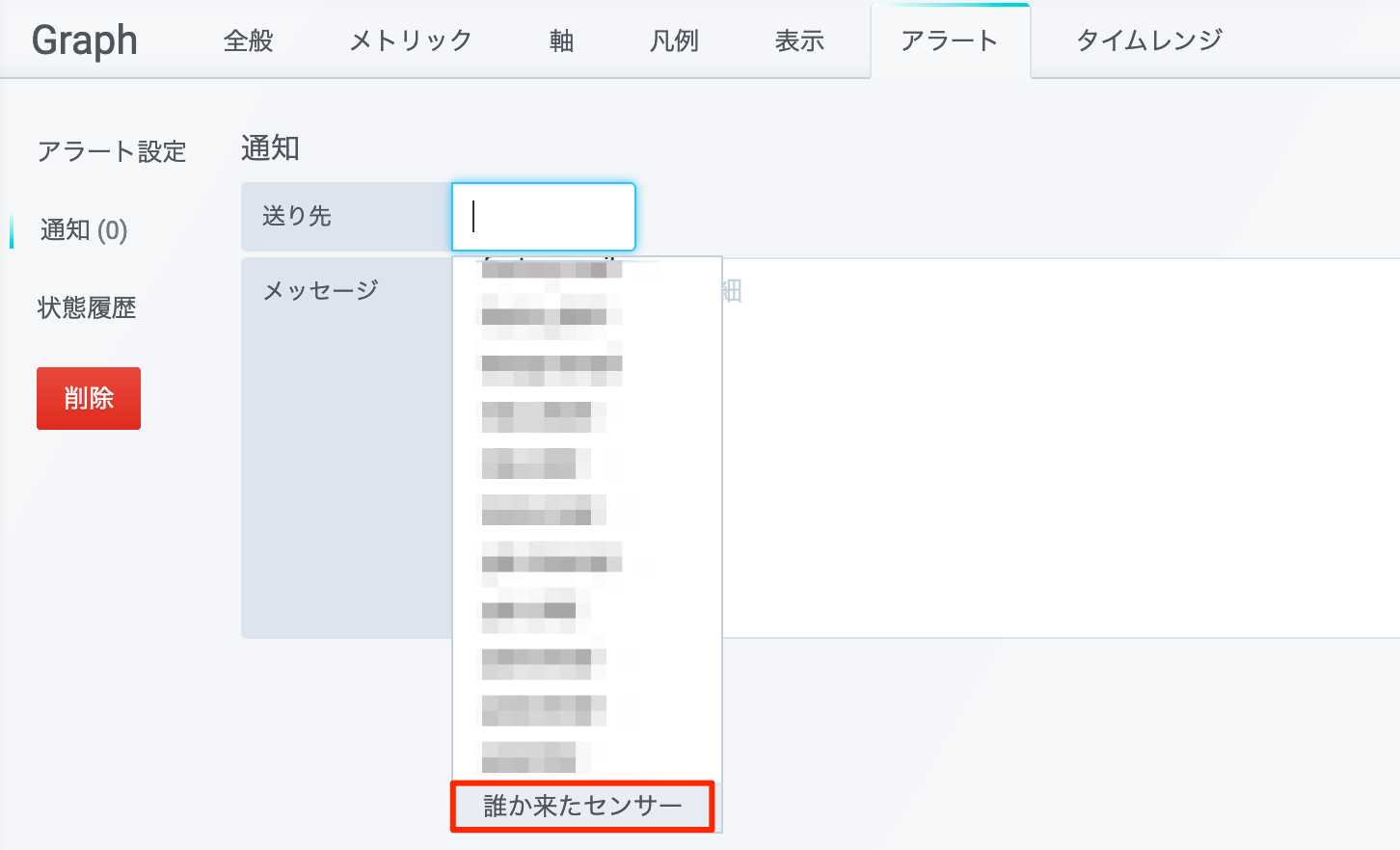
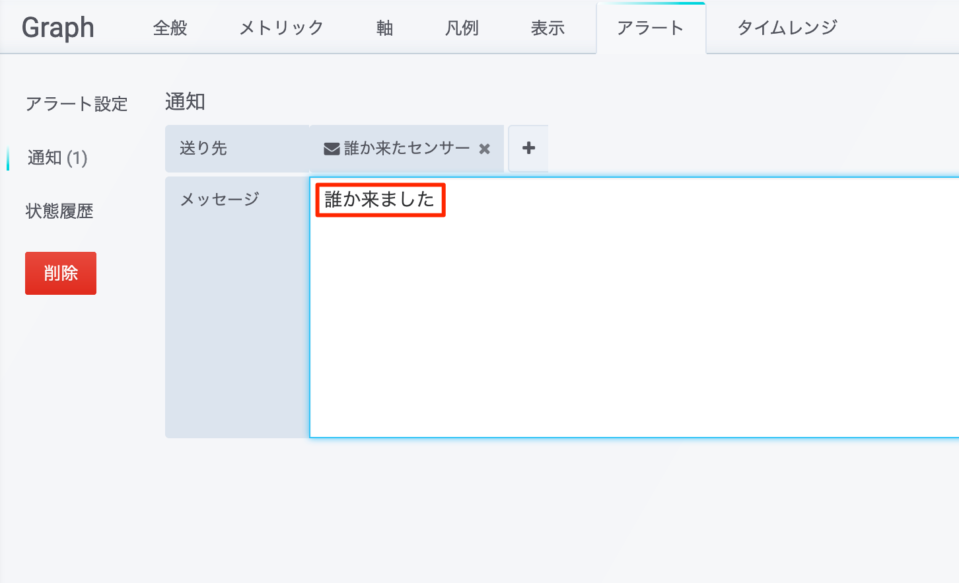
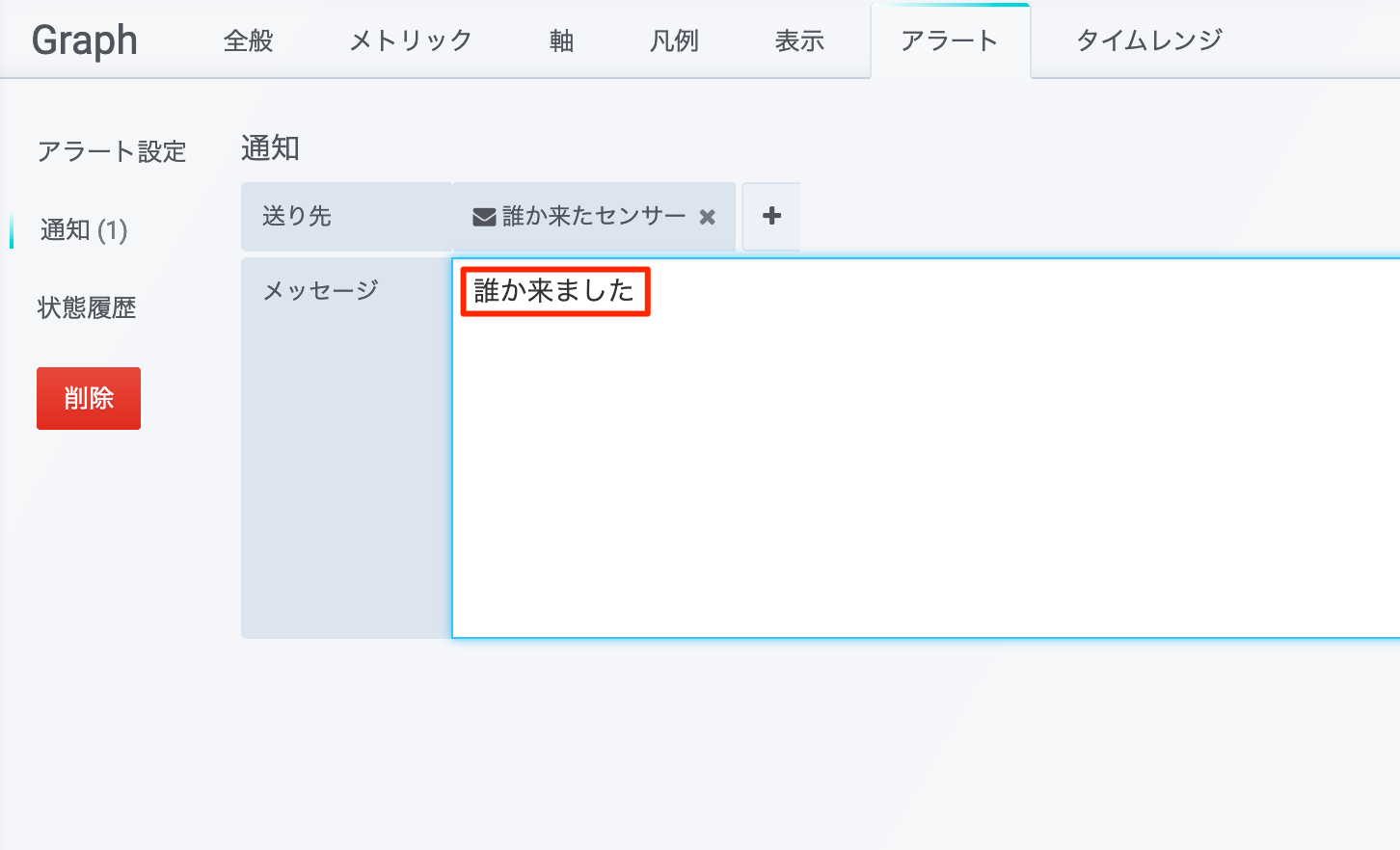
通知の設定で送り先の + アイコンをクリックします。






あとは
 をクリックして保存します。
をクリックして保存します。
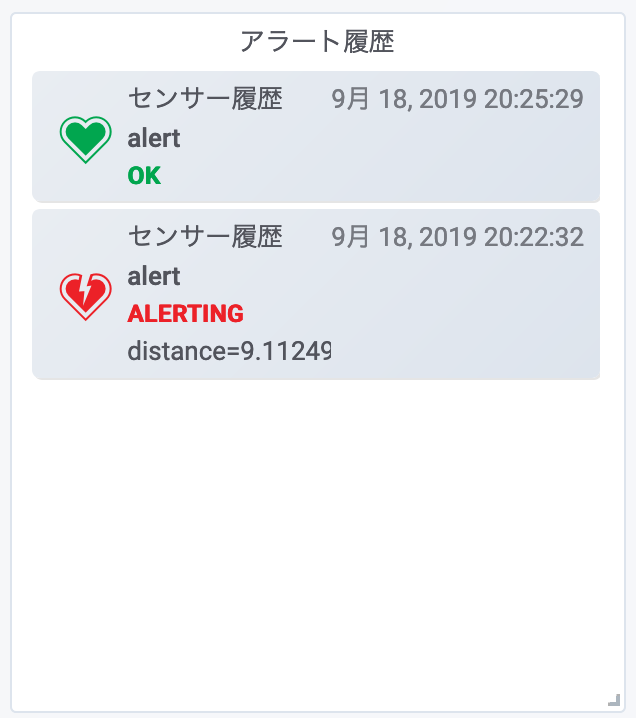
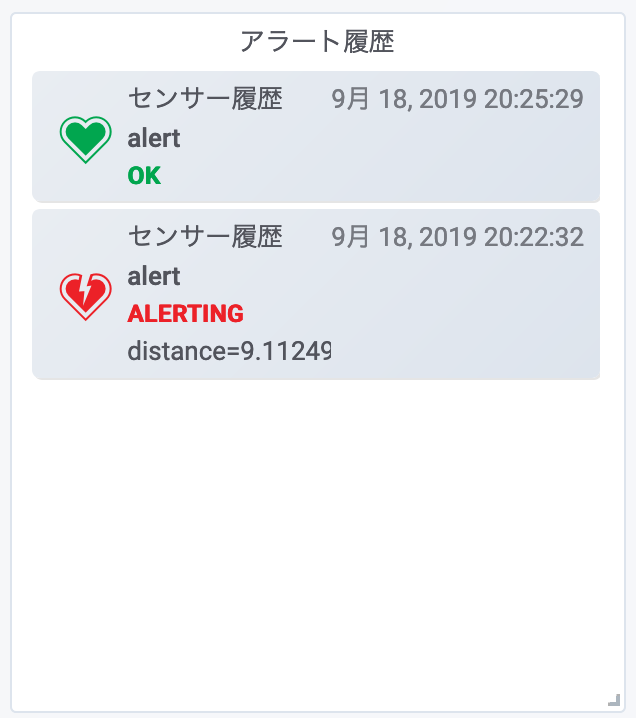
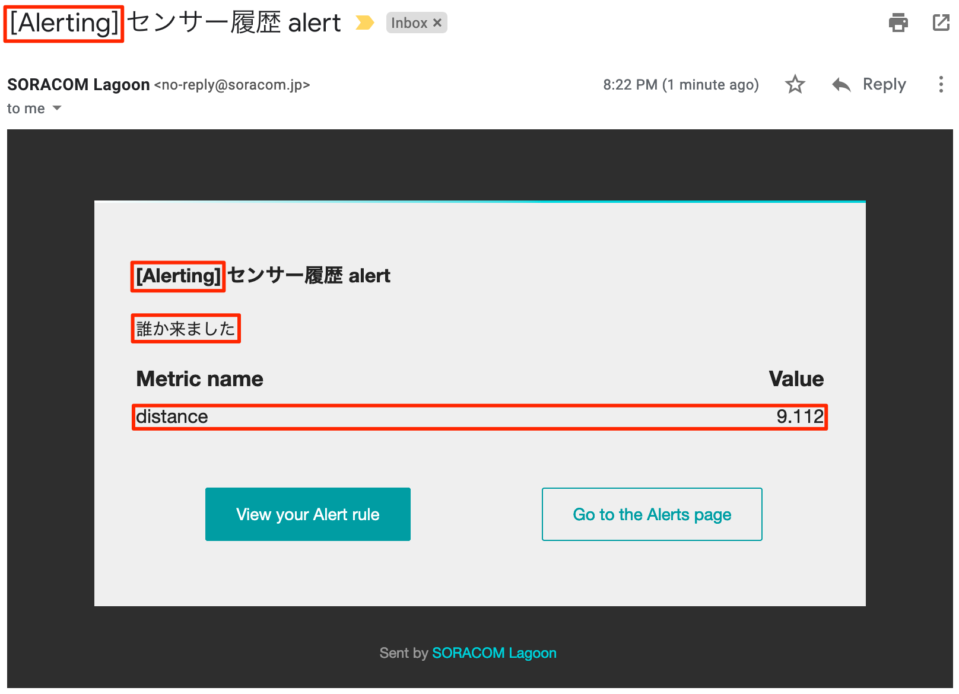
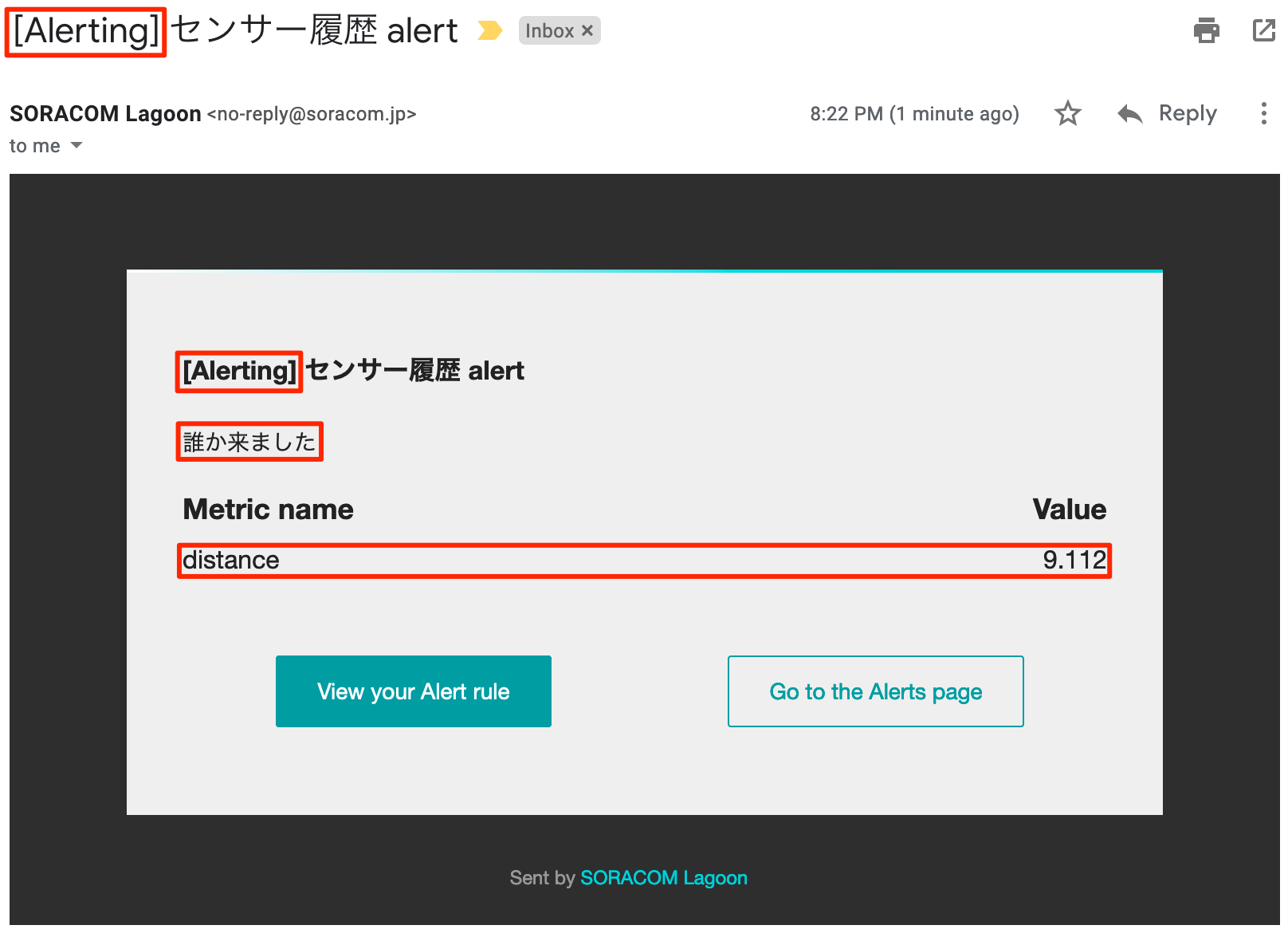
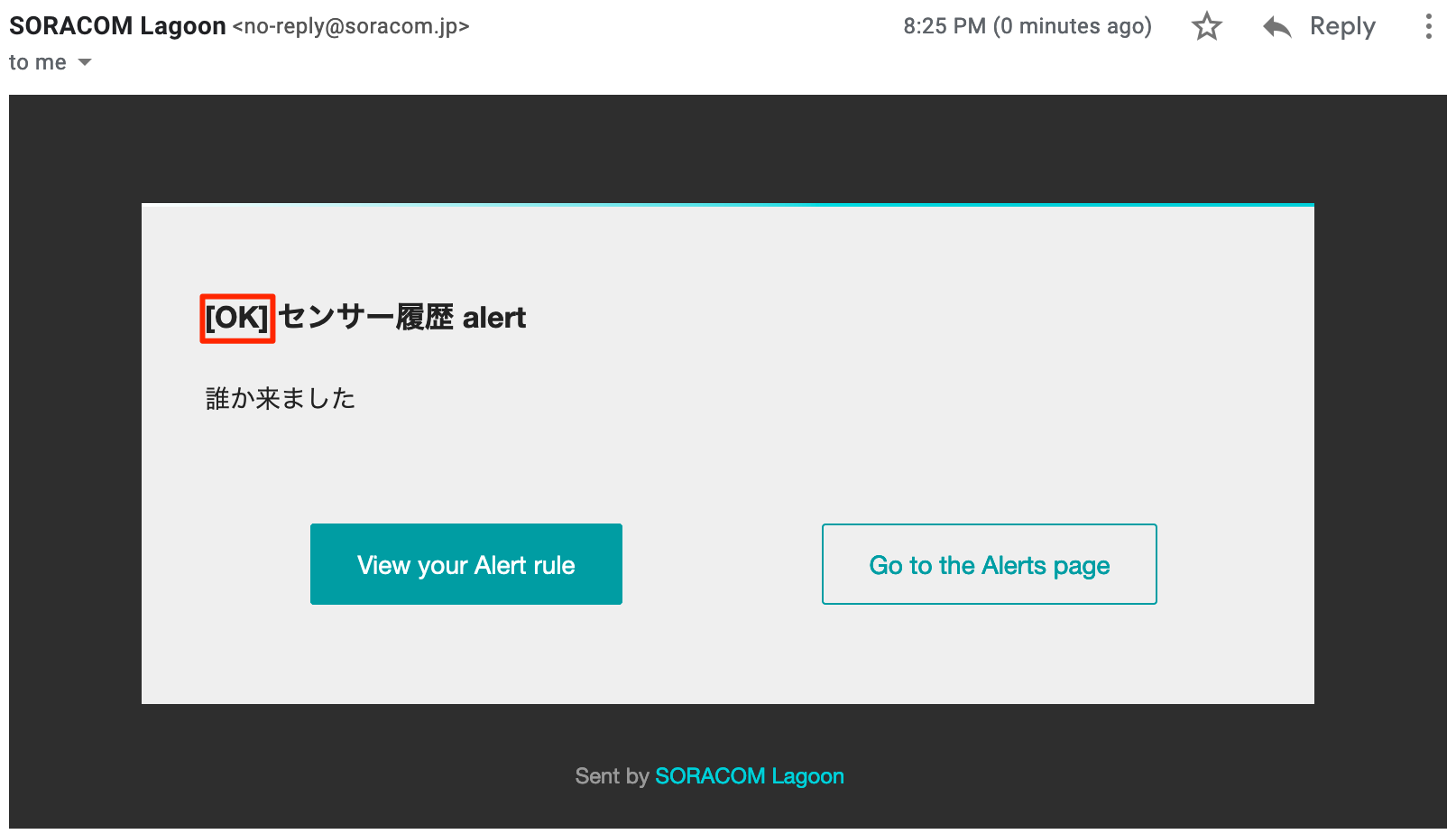
平均値が 10 cm を下回った場合、下記のようにアラートメールが送信されます。


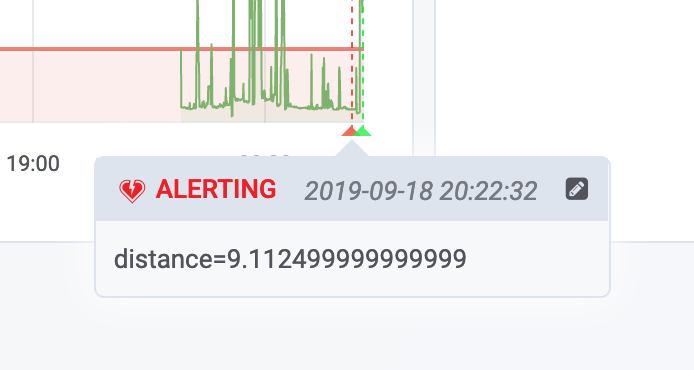
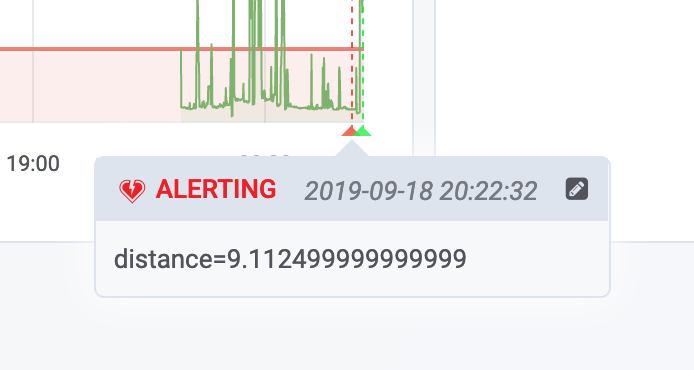
閾値として設定したメトリック distance と、検知の際の数値 9.112 がメールに記載されます。


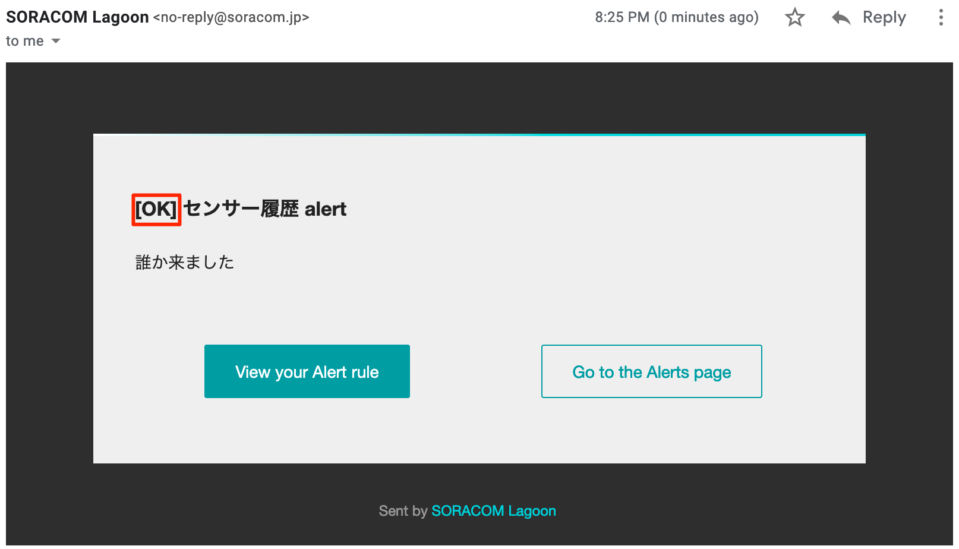
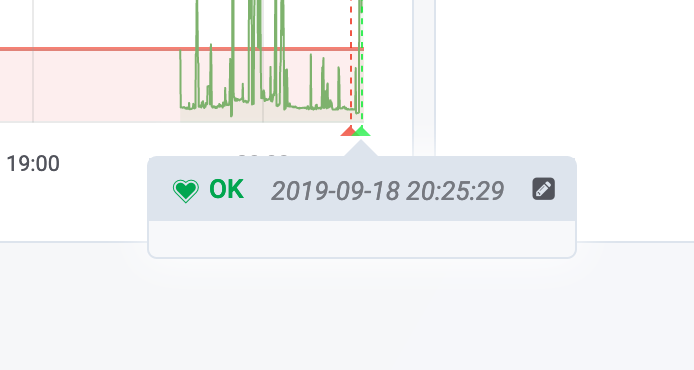
閾値を下回るアラート状況が回復すると以下のような OK メールが送信されます。


アラートメールと OK メール送信のタイミングがグラフに ▲ で表示されますので、マウスカーソルを合わせると日時や値を確認できます。




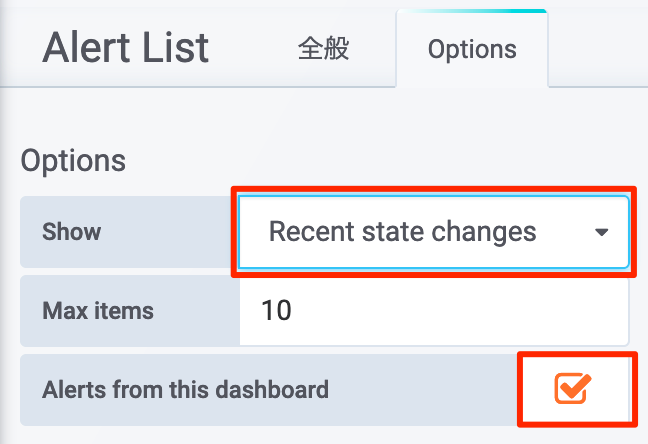
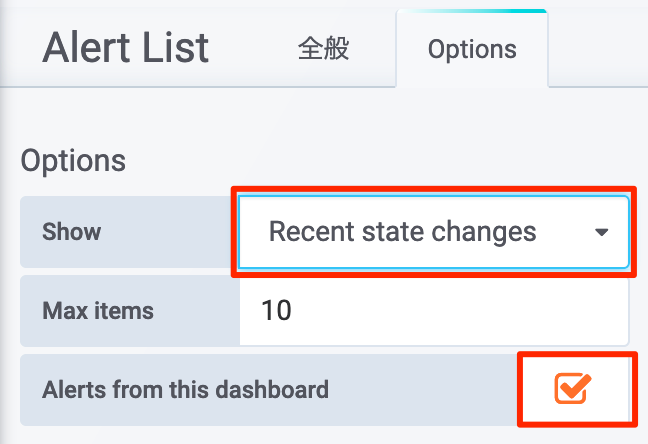
たとえば Alert List パネルを使用すると、ダッシュボード上で最近のアラート履歴を確認できます。オプションで Recent state changes (最近の状態の変化を表示) を選択すると:


以下のように履歴が表示されます。Lagoon にはさまざまなパネルが用意されていますので、これまでに設定した Dynamic Image Panel と Graph Panel が正常に動作したらぜひチャレンジしてください。詳しくは、Panel の種類を変更する を参照してください。